I have a prototype that relies on a variable to set the instance of a component using a variable value as a property. Like Step = “Engine” and there is an instance of the component where it is called “Engine”
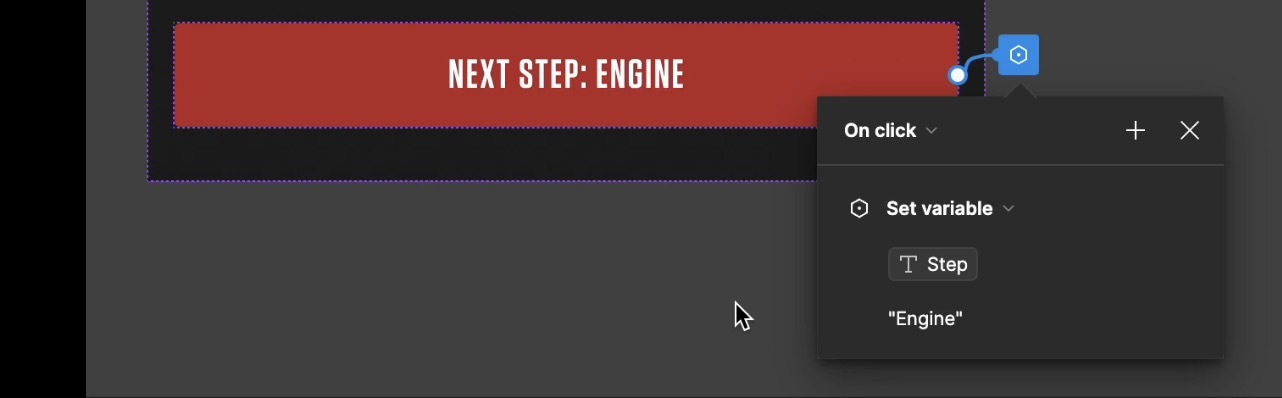
When I use this technique, there is a button as a child component in each instance with specific text. Example the button text “Next Step: Engine.” Clicking that button sets the variable “Step”. That button’s text is also using Text Property.
When it click the button “Next Step: Engine” it sets a new variable Step. This is all working great but as I go through all my step components it overrides the text of each button with whatever the first instance of the component was.