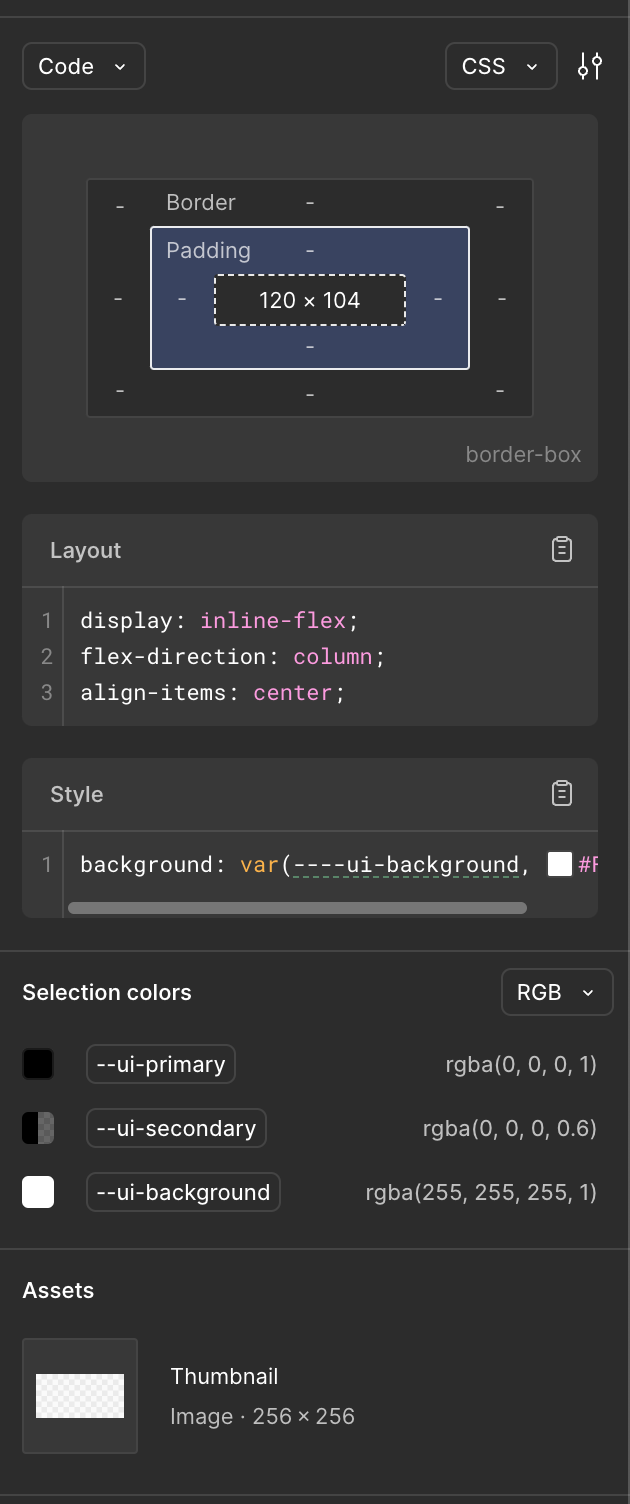
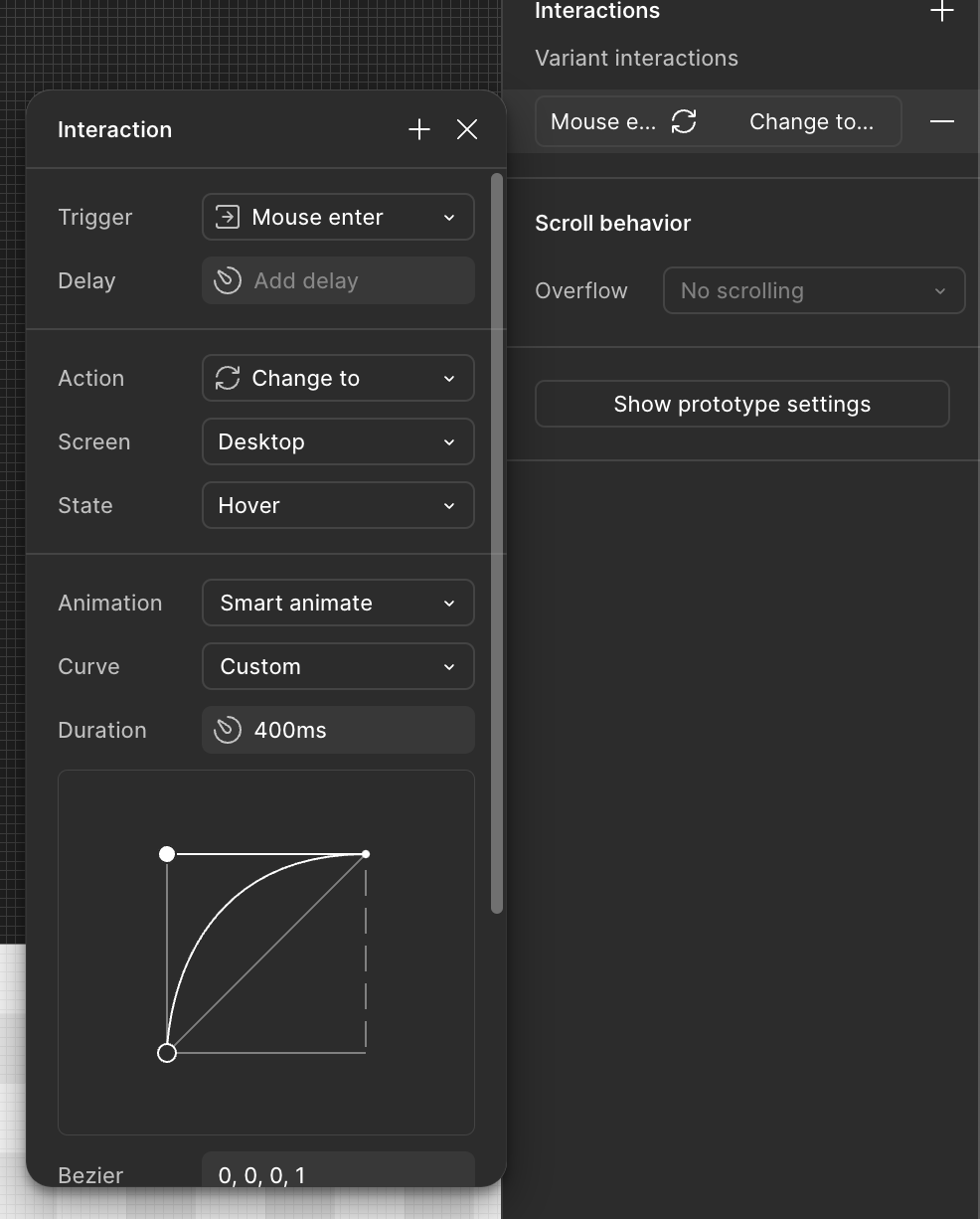
I want to know if there are more detailed animation properties documented for Figma animation styles (i.e bezier curve specs). I was able to get some details on the “dissolve” animation style in Figma using dev mode (see below). Any additional info akin to the dev specs found on web dev common css animations would be great. Thanks!
// On click
// Open overlay: “Frame 1391”;
// Animate: Dissolve;
// Spring: { mass: 1, stiffness: 675, damping: 30 };