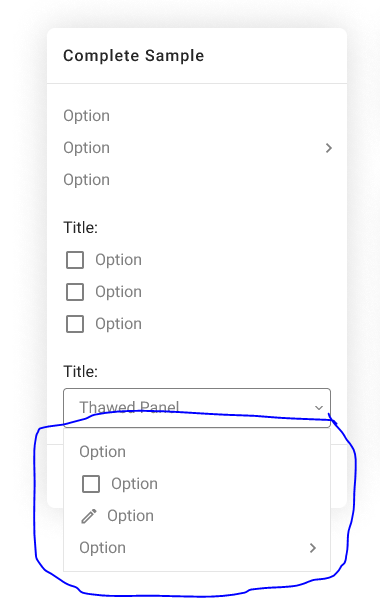
I’m creating a dropdown and linked it with the overlay box. So far so good. But this option box has a drop shadow. When running the prototype, when clicking on Select, when the options box appears, it loses the drop shadow.
I already checked “clip content” in the box and nothing.
Any idea how to make a drop shadow overlay appear?