Hello, I am encountering a difficulty that I had never encountered before the new version of Figma:
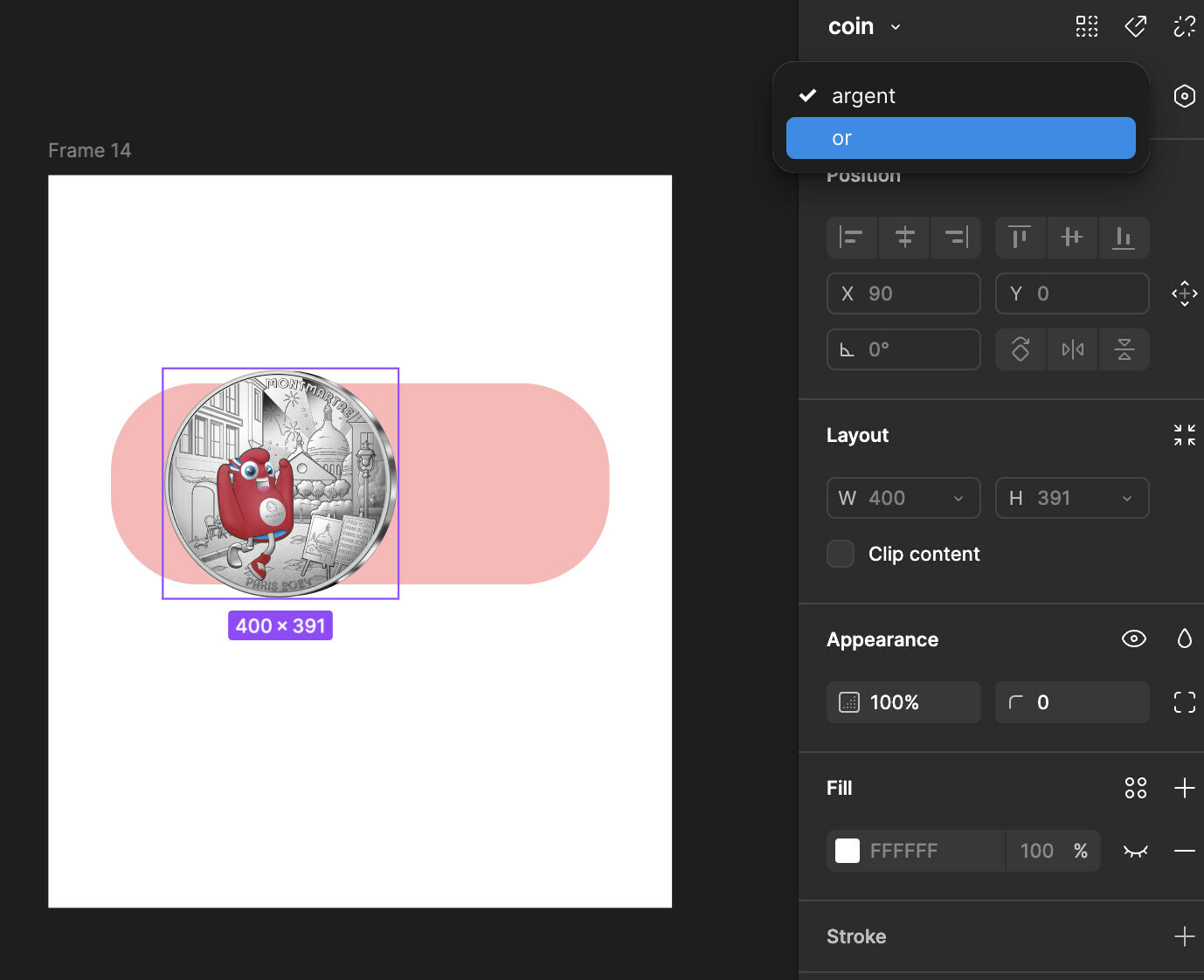
I have a component (an image), which has 2 variants. It is integrated into another component which also has 2 variants (a default, and a rollhover).
When I change my image (the variant), it cannot “keep the good variant” on the hover. I’ve never had this problem before.
In image to explain better, sorry for my english 🙂
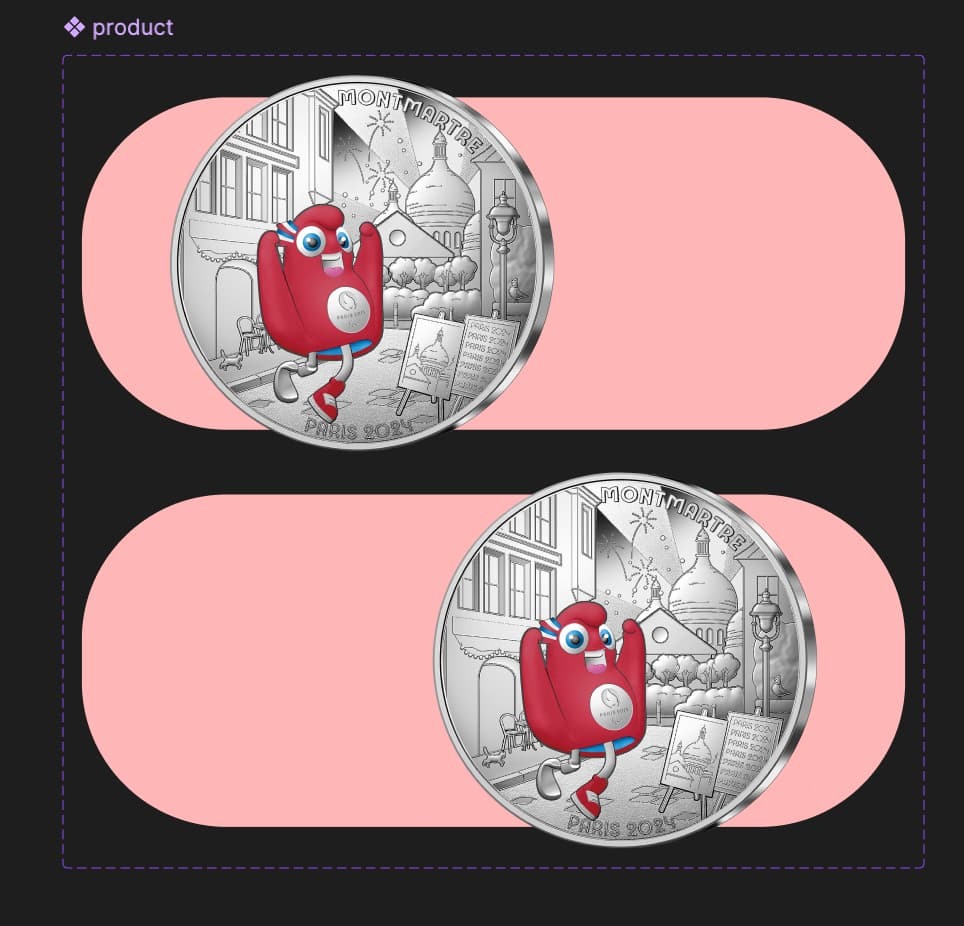
Here is my first component, a coin image, with 2 variant of it, one silver and one gold.
Here is my second component, with my coin nested, it had also a variant, where i just move the coin position, and the relation between my two variant is just a simple hovering effect.
If I try this, it works perfectly.
But now if i change the nested component “coin” from silver to gold : it doesnt work anymore, because the over effect “load” my silver coin instead of the gold. I have never had this “bug” before.
Any idea why the hover version doesn’t keep the gold coin ?
Thanks