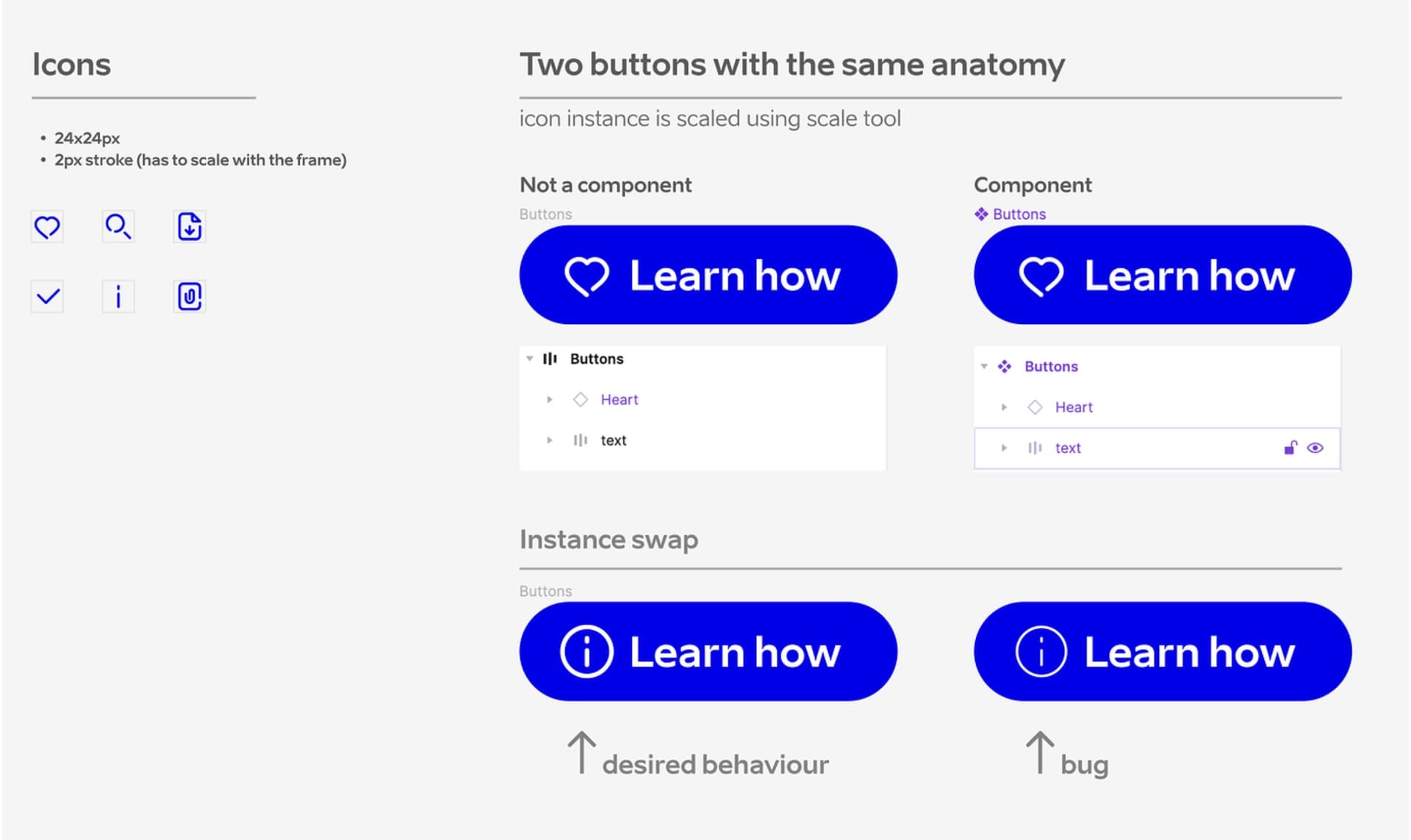
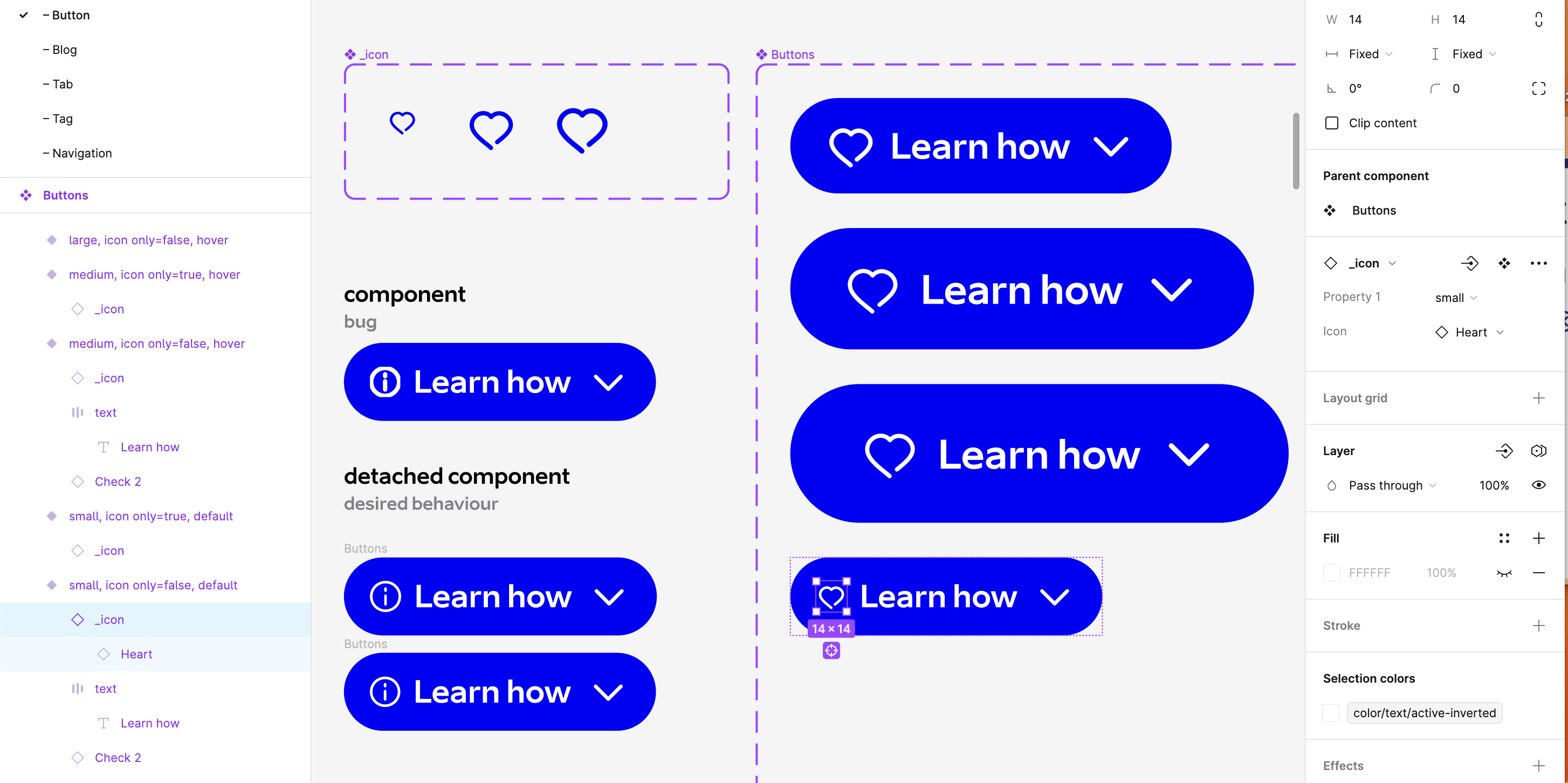
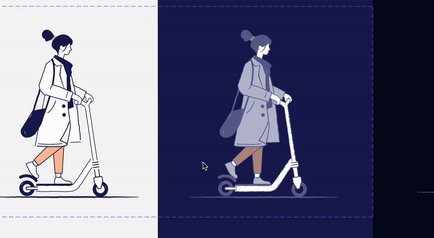
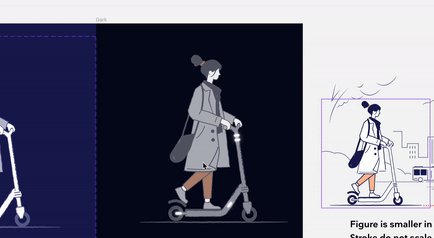
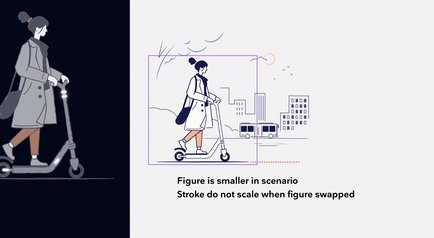
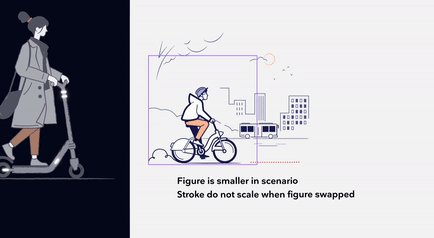
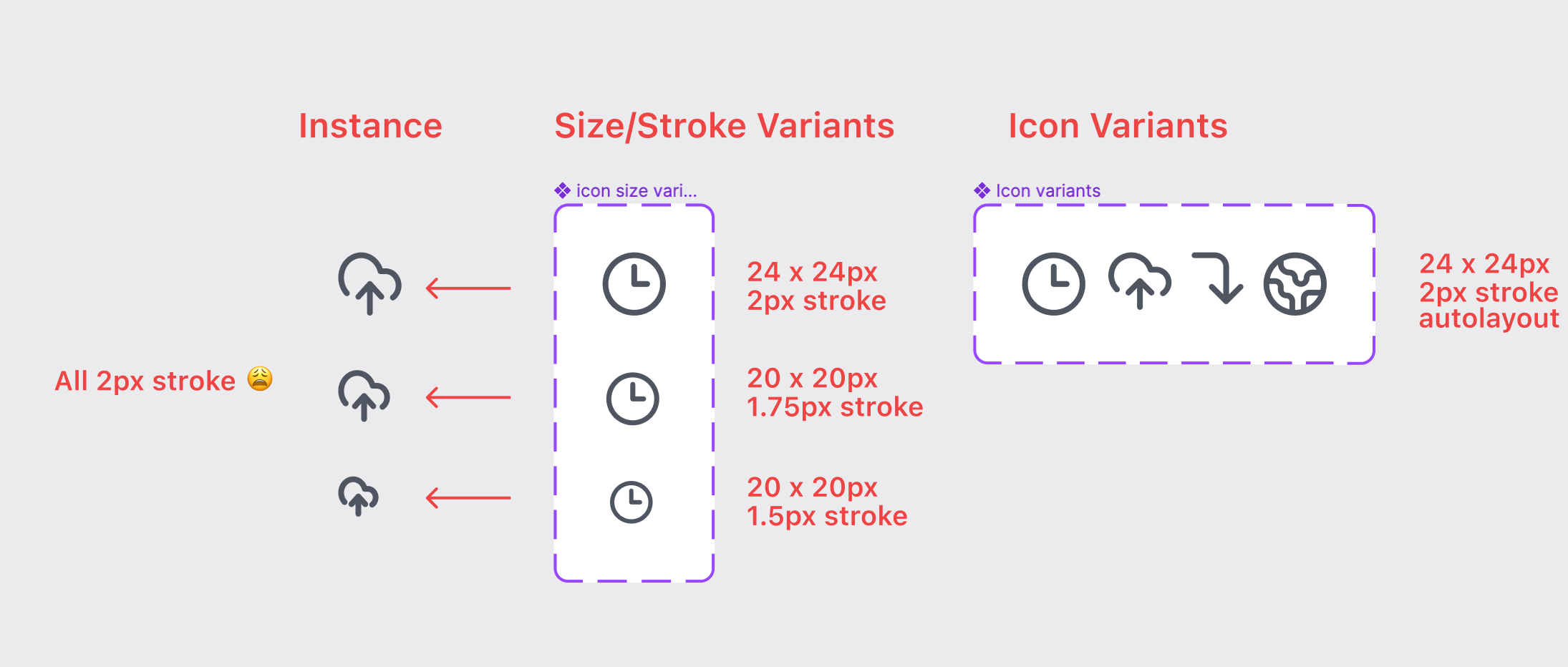
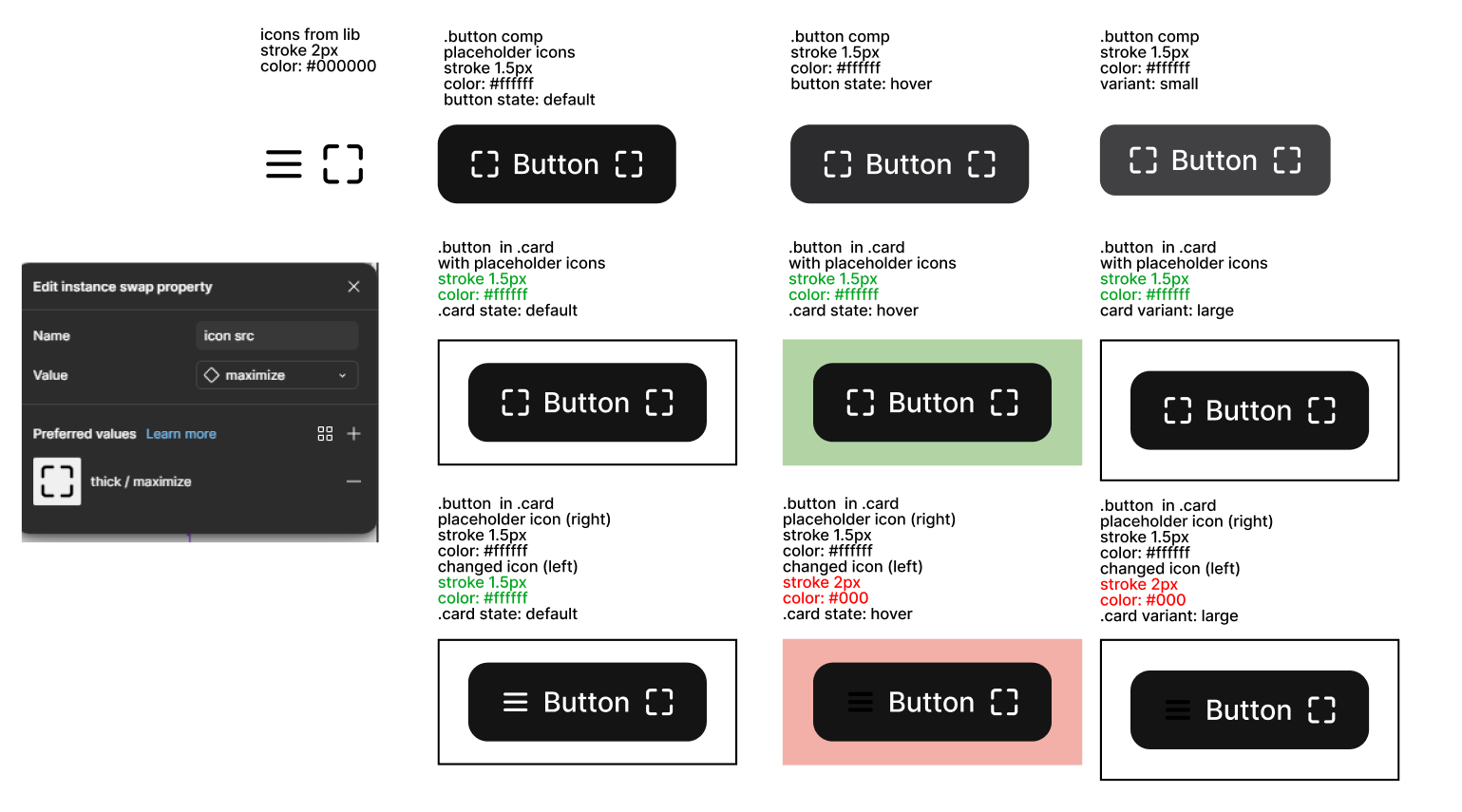
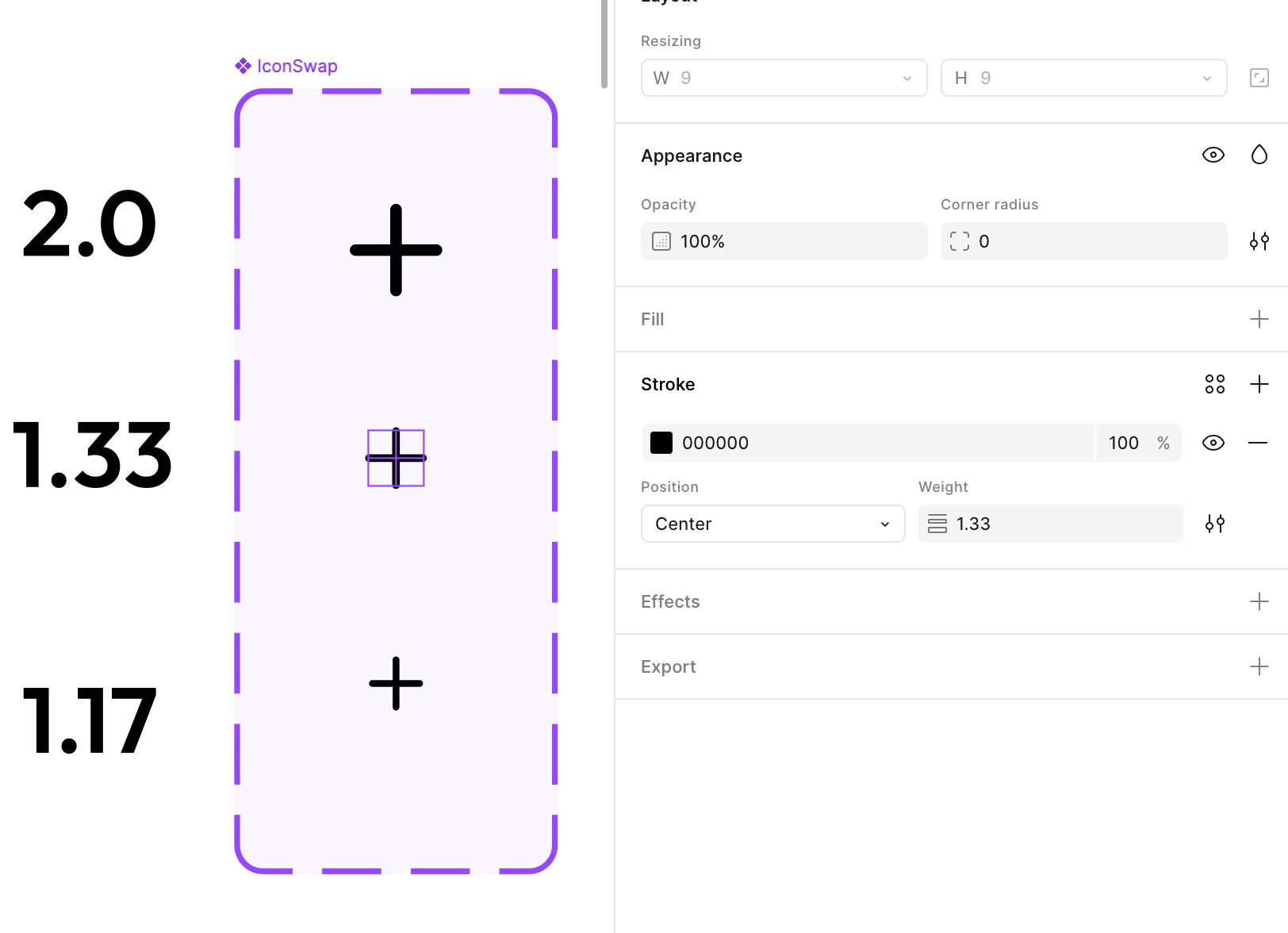
Icon stroke width behaves as expected inside the button (it scales with the canvas). However, as soon as it’s turned into a component and the icon is swapped, the stroke resets to a default value of 2px. The frame size behaves as expected.
Icon is resized using scale tool.
Problem appears both ways:
– creating button from scratch (works), make is a component (does not work).
– creating button component with same anatomy from scratch (does not work). Detach the same component (works).
Creating different sizes with variants for each icon is not an option due to the extensive icon library.
Is this a bug, or what could be causing this issue?