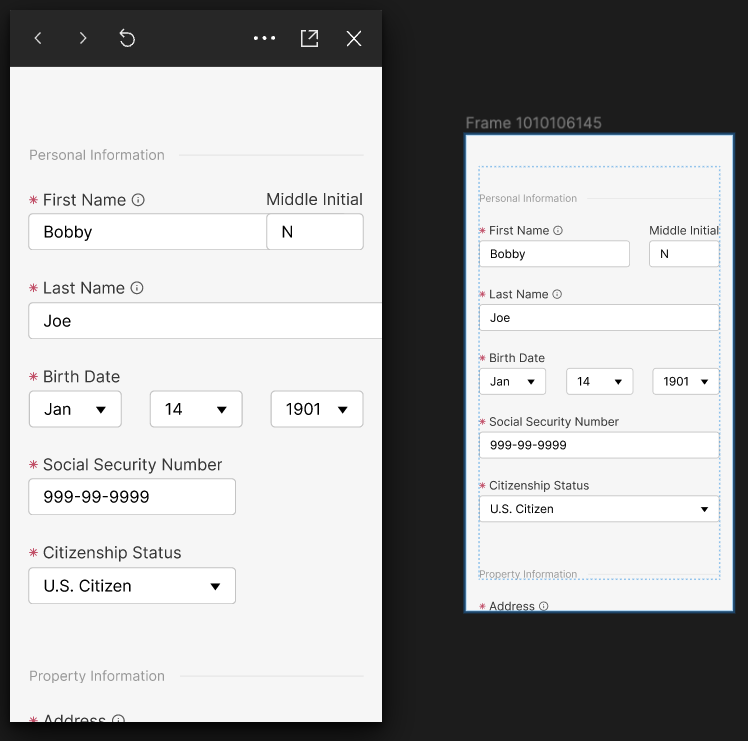
My design does not match what I see in the screen of the prototype. Something keeps going wrong but can’t find what.
It seems like he is mixing up the properties of the buttons when displaying in the prototype. Different sizes or colors are then shown. Is this a bug?
Does this look familiar to anyone?