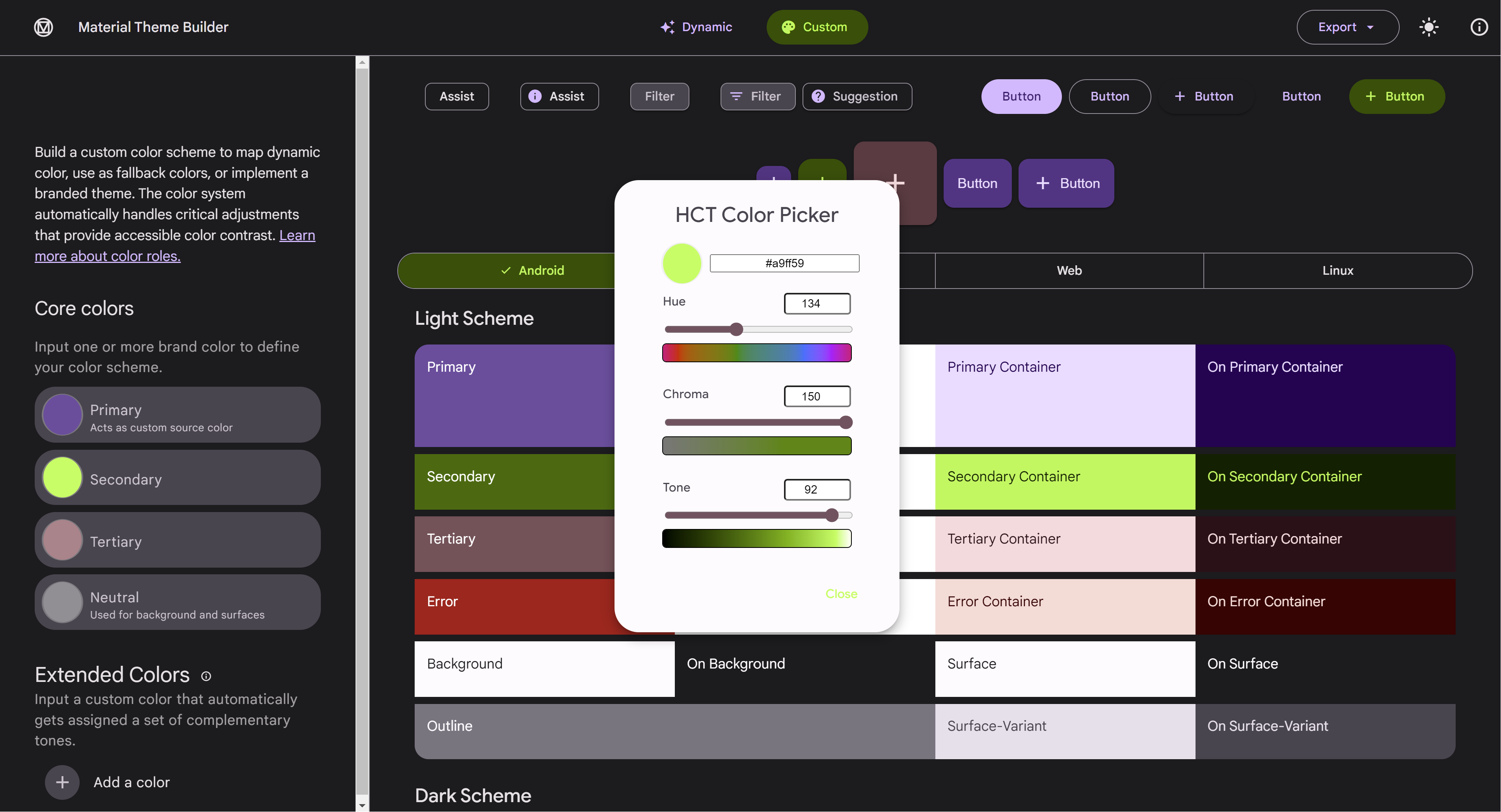
I’m using Material Theme Builder to create a color palette. I’ve checked that it creates the same output as the Material Theme Builder Figma plugin.
In this example, shouldn’t be the picked secondary color equal as the secondary color generated in the palette.
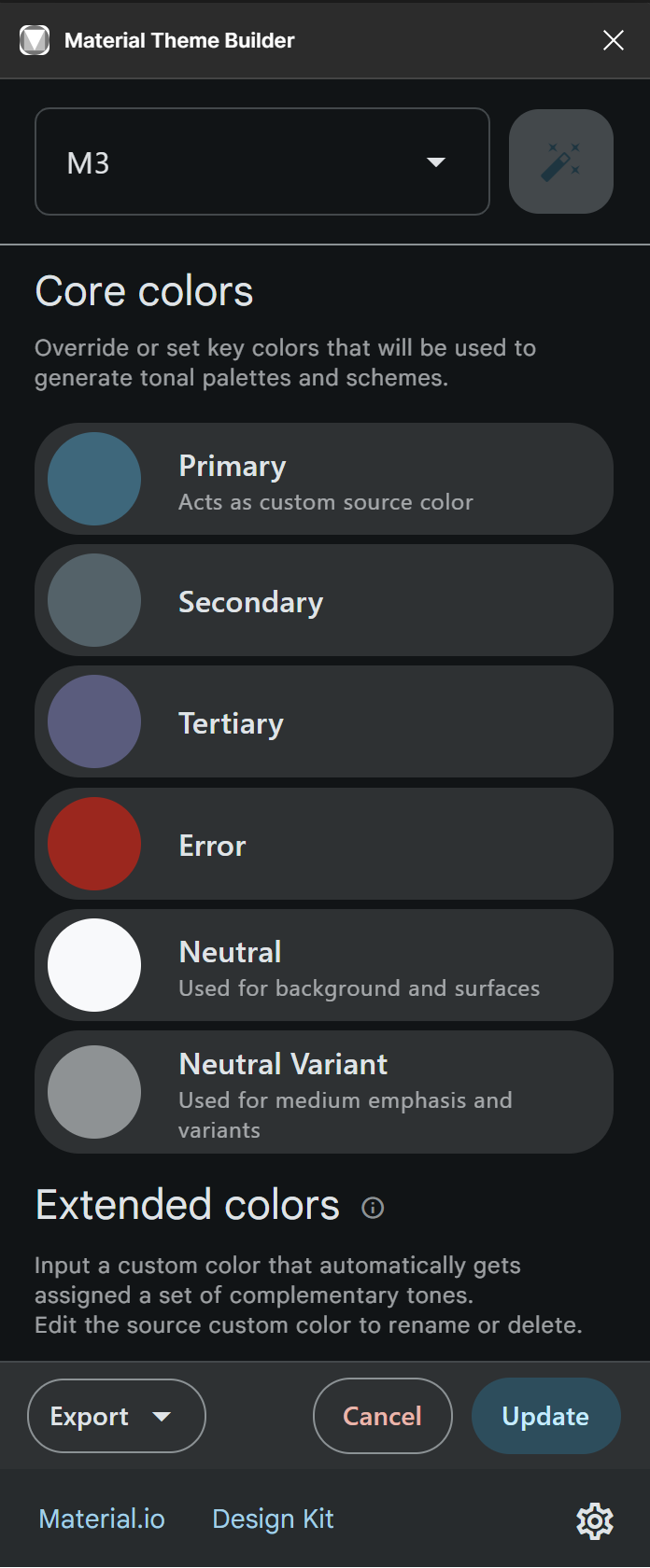
For example, I use the following colors in the Material Theme Builder plugin:
Primary: 00687C
Secondary: 4B6269
Tertiary: 585C7E
Error: BA1A1A
Neutral: F8F9FB
Neutral variant: 8C9294
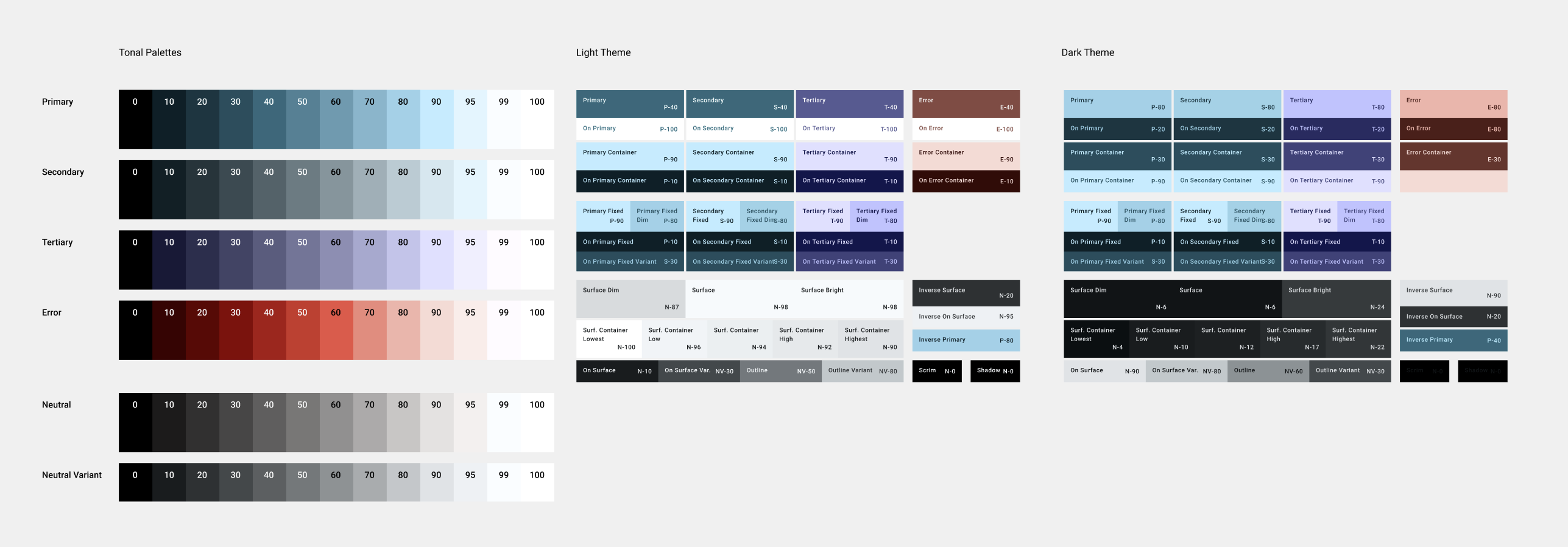
After creating the theme I get the following palette:
Which is totally not the palette that should be generated. Take for example a look at the secondary color for the light theme, which should be S-40, but instead it is #00687A, which differs a lot from S-40 which is #4B6269.
Is the Material Theme Builder broken or am I missing something?