Hi,
I observed a weird situation in the Figma Mobile app while playing a prototype, thinking this could be a bug. Anyone could help?
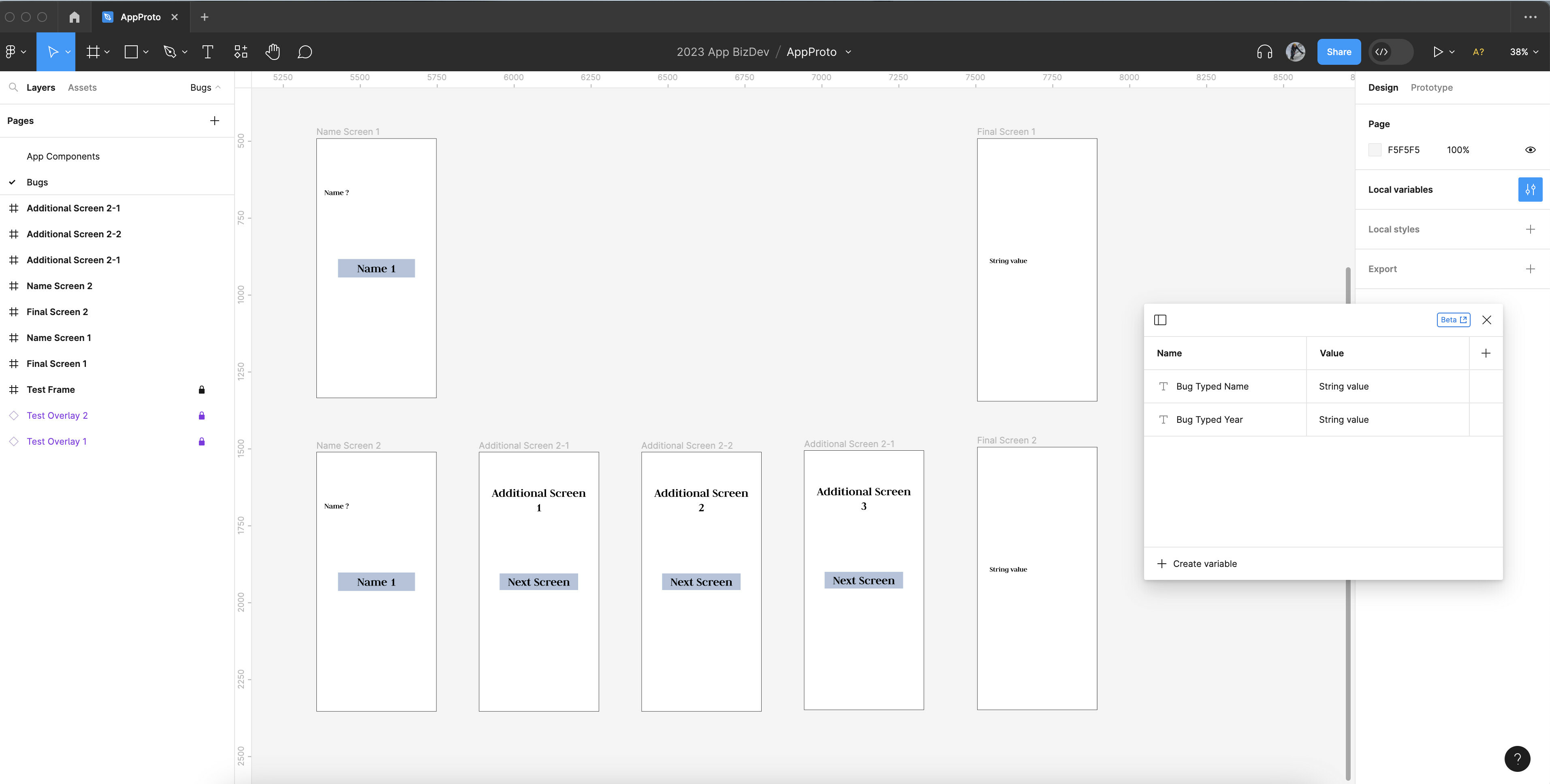
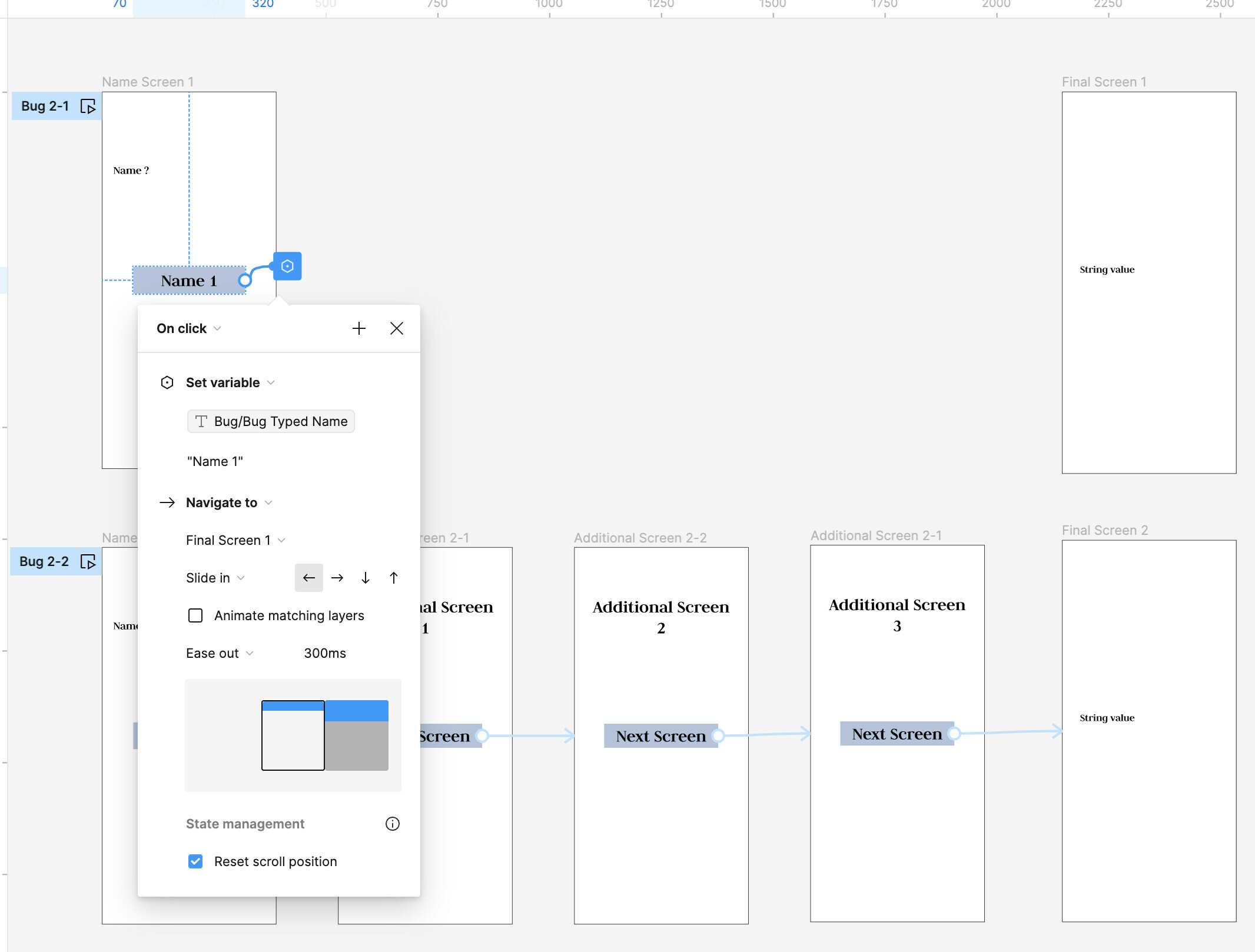
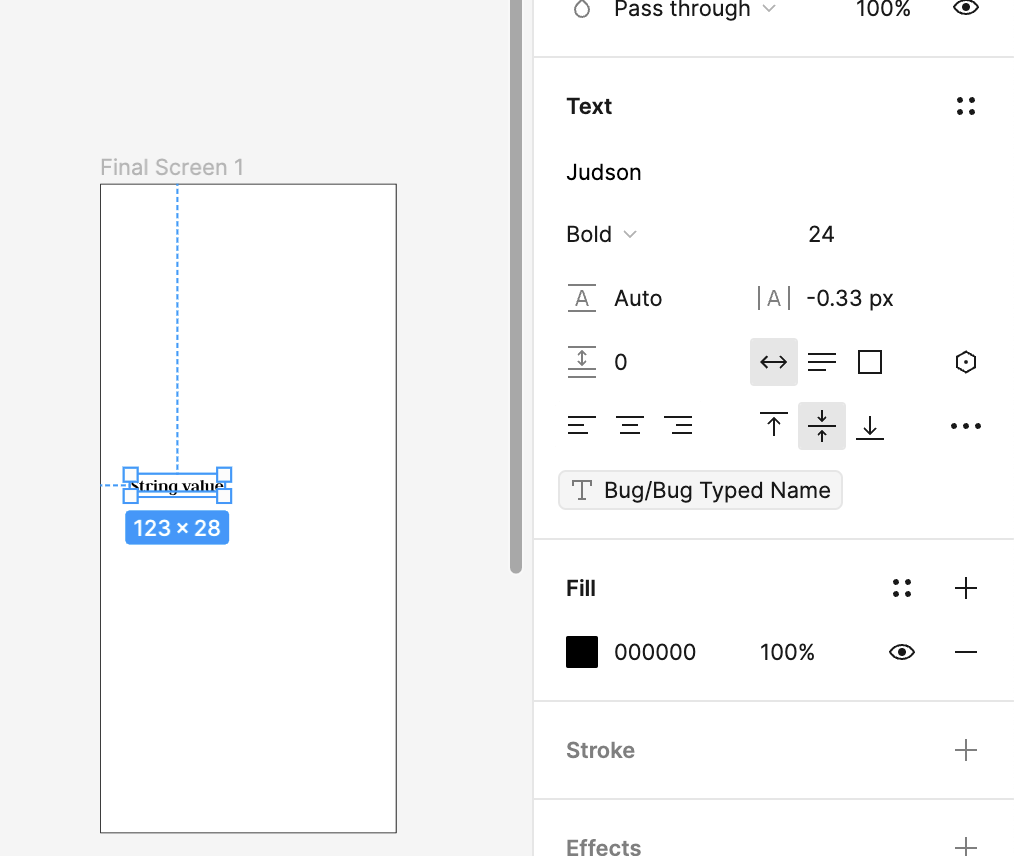
Please see in the screenshots an example.
What I tried to do: by clicking on the “Name 1” button in the “Name Screen”, assign the value of “Name 1” to a local variable “Bug Typed Name”, then navigate to the “Final Screen” and show the value of the variable “Bug Typed Name” (so, “Name 1”) in a text box.
What works well on both Figma desktop app and Figma mobile app (1st scenario):
If I pass the variable value from one screen to another “immediately”, like what is shown in the screenshots between the “Name Screen 1” Frame to the “Final Screen 1” Frame, it works correctly on both apps - desktop and mobile.
What works correctly only on Figma Desktop app, but DOES NOT work on the mobile app (2nd scenario):
-
If I add couple of “additional” frames between the “Name Screen” and the “Final Screen” frames (see the flow between “Name Screen 2” and “Final Screen 2” by passing 3 “additional screens”), the local variable value will be “forgotten” and “erased” while playing the prototype in the mobile app, so only the initial “String value” is shown in the “Final Screen 2”.
-
It seems that the variable will be lost systematically if there are 3 additional frames in the middle; if there are 2 additional frames, I believe I have seen some random behaviours (sometimes it works, sometimes not); if there is 1 single additional frame, it works fine though.
Please let me know if any additional info is needed, and let me know if this is a bug or I missed something?
Thank you in advance.