I am fairly new to Figma, I have been designing for about a year now.
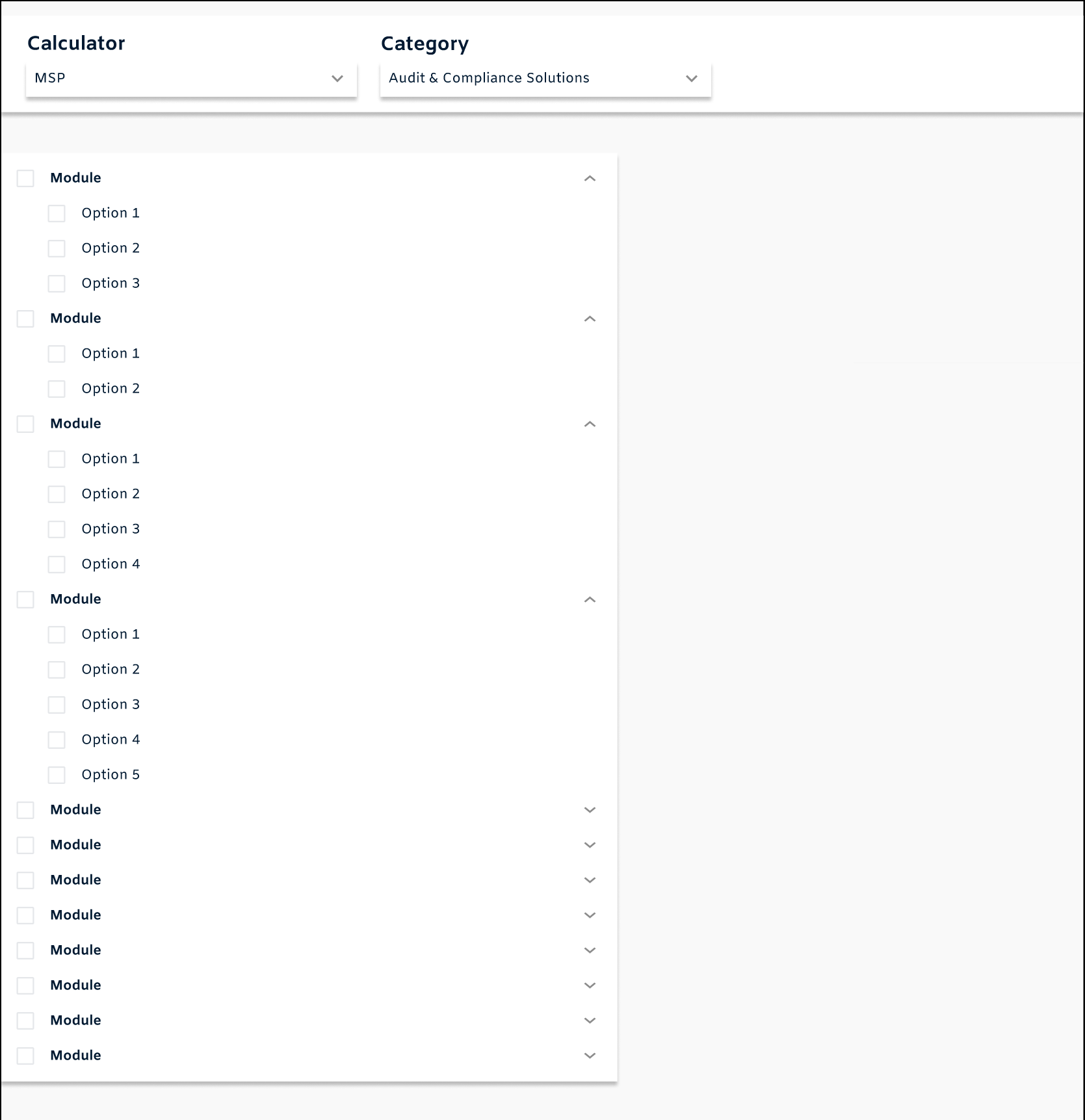
I have a project that needs like 20 dropdown accordions and each accordion has different content requirement.
For instance, 1 needs 3 options, another needs 5, another needs 2, another needs 7 etc etc.
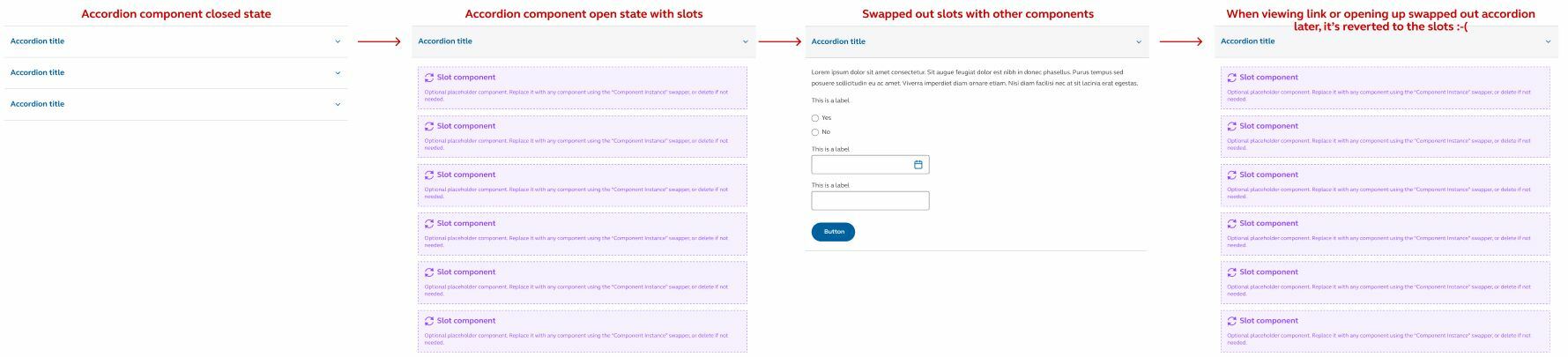
Whenever I remove elements from an instance the end result does not reflect in my prototype. It defaults back to the default interaction. For instance if I create an accordion with 10 options and remove the ones I don’t need then when I use the prototype, the ones I didn’t need still show up. I tried to solve this with slots, and it’s possible I did it wrong but that was unsuccessful as well.
I have probably spent 12-18 hours on research and testing in trying to solve this without creating 20 different components and prototyping them individually. Literally tried everything I can possibly think of and find online to try and solve this problem but I keep coming up empty handed.
Is this not possible or am I missing something here? Maybe a work around?
If this isn’t possible I can imagine how tremendously useful this would be!
I created a quick 2 min video showing you exactly what I mean:
capture.dropbox.comHere is a picture as well:
Thank you so much for taking the time to help me navigate this!