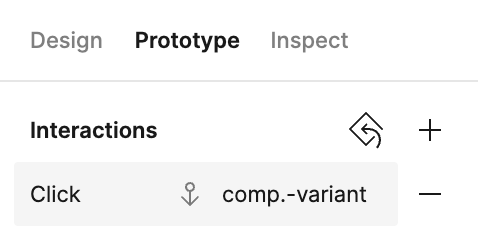
I have built a drop-down list with variants so that works properly in the prototype.
Now, I want to show a different frame depending on the selection made from the drop-down, but I haven’t been able to figure out how to make that work in the prototype.
Question
Is there an easy way to use variants to navigate to a different frame depending on the selection in a drop-down list?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.