I can’t figure out what’s going on.
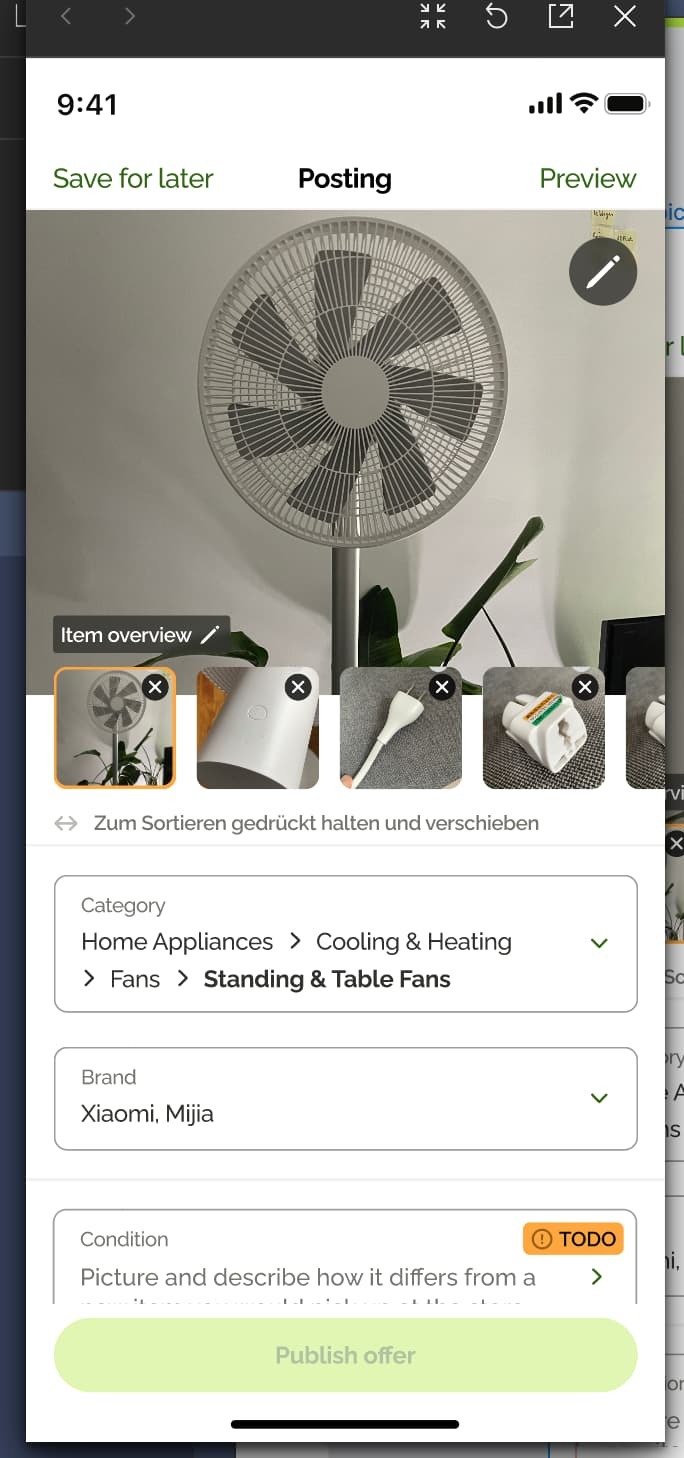
When I preview the design on macOS, it looks as expected.
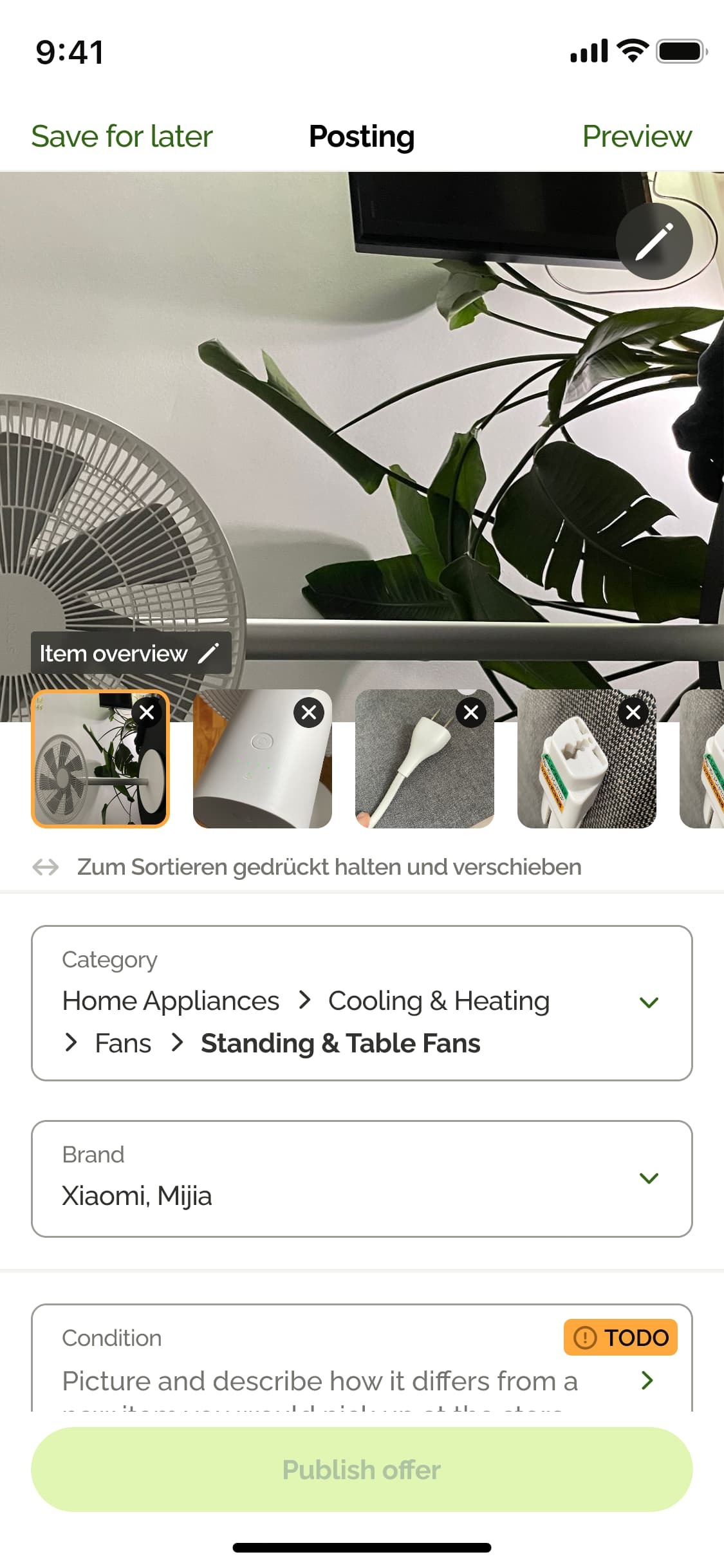
When opening it up using the iPhone app on iPhone 12 mini, many of the images are rotated by 90 degrees.
They start loading correctly and then turn by 90 degrees to the left.