Hi everyone,
I am fairly new at using Figma and I am running into an interaction issue on a thumbnail image tile component with an active and hover state.
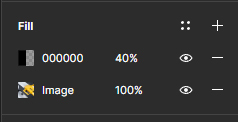
I replace the image on each instance by pasting a different image under the fill option. It shows the correct image when I manually switch between active and hover states on a frame but as soon as I prototype this it will always show the hover state image of the master component. It doesn`t change anything if I add the “while hovering” interaction on the instance instead of the master component.
Any idea how to solve this would be much appreciated.