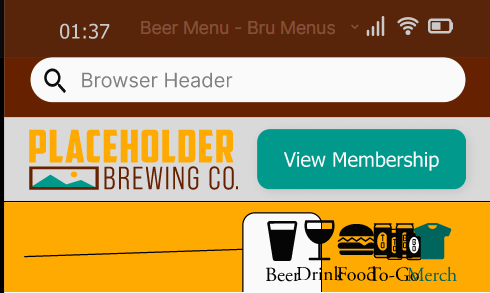
I have a navigation bar with 5 icons and the icons are set to change color while pressing the prototype. While I have no problem with this for a standalone button, the navigation has 5 buttons within another frame, which utilizes an auto-layout to space the icons.
Every time I run the prototype, whether on the Figma application, chrome, or an iphone, the results is that all the icons get smushed into the edge of the right padding. The is also an uneven line the appear across the frame from the left padding to where the icons now begin. This occurs and the first click/press, and does not reset unless I exit and restart the prototype.

As a new user, I cannot upload a video of this.
Any ideas on how prevent this from happening? I tried removing the auto layout, but that had no effect.

