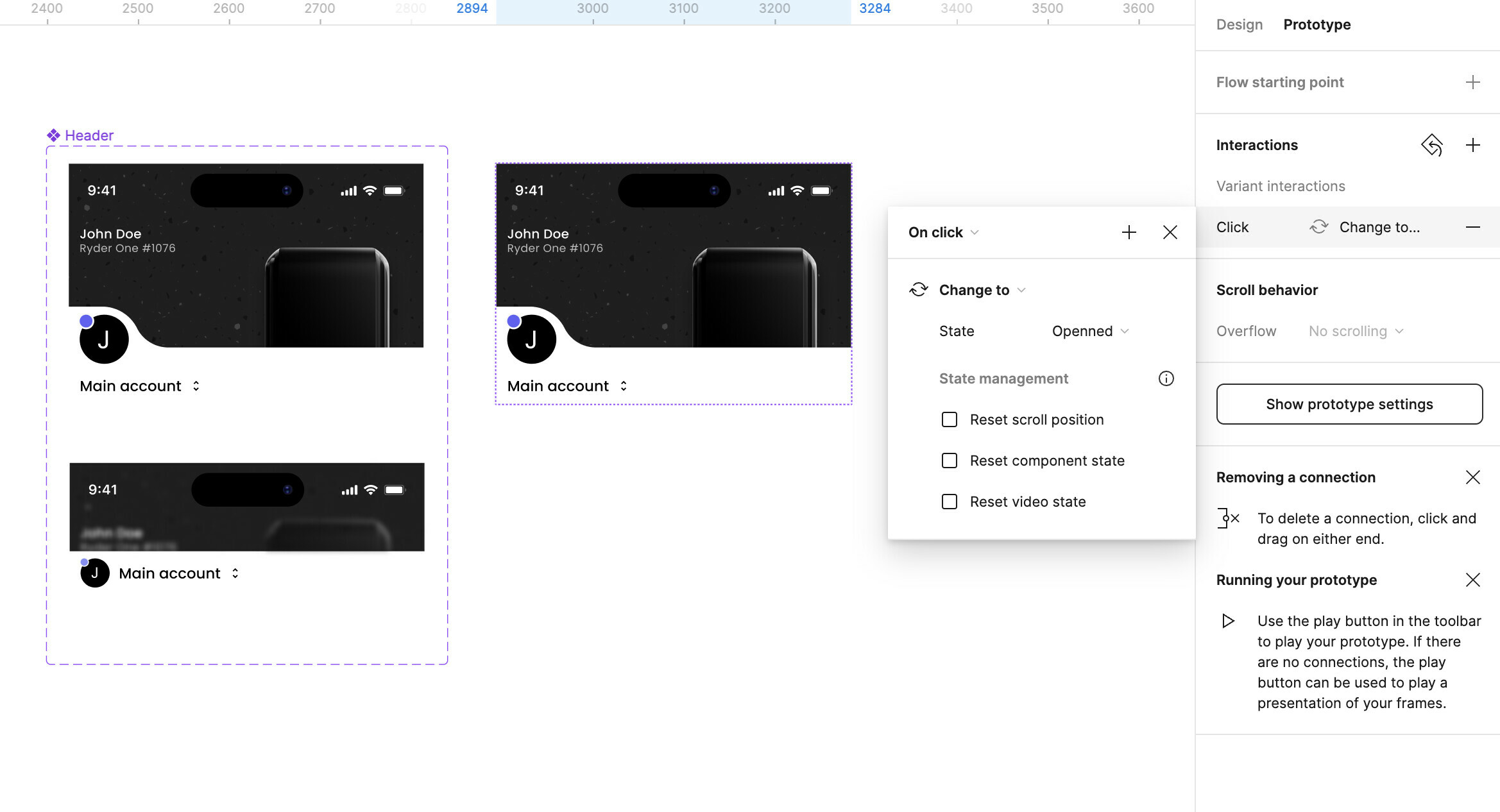
I can find a way to change my component style “on click” for example, but not “while scrolling”. I would like a component to be in a specific style when I’m on top of the page but the moment I start scrolling then it changes from “Opened” to “Closed”.
Is there a way of doing so?