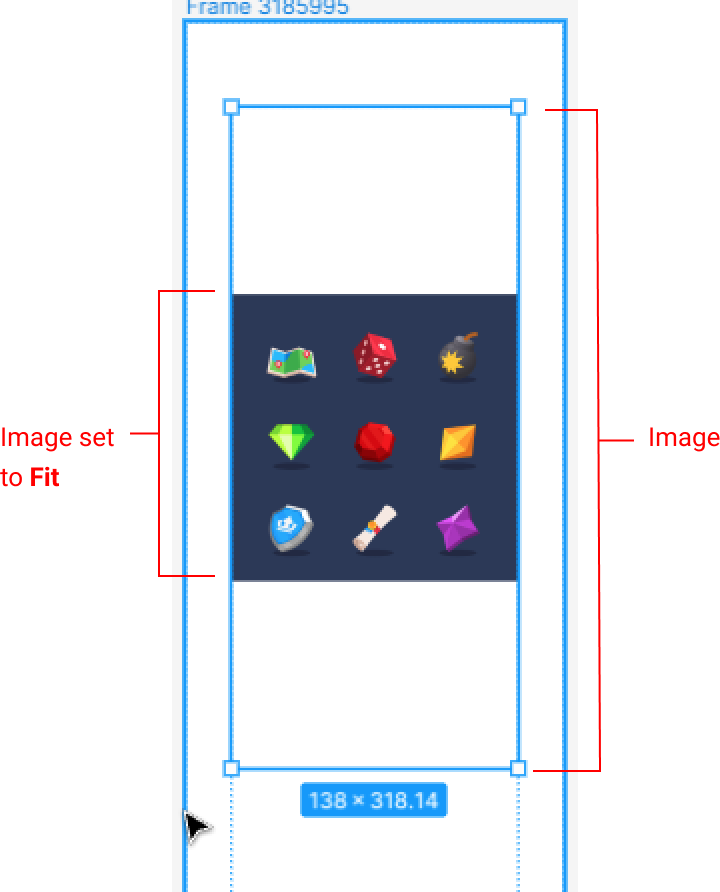
I’m using Auto Layout and I have a frame with 2 two images stacked on top of each other. I programmed it so when I resize the outermost frame the images become smaller as well. My only problem is, then everything is at normal size, the images have my wanted vertical spacing between them. Once I start resizing, it’s almost like the two images gain vertical margin and there becomes space between them.
It would be much easier to upload a video, but I’m not allowed to because I’m a new user.
If anyone can help me out, that’d be great.
Thanks so much