One of the last remaining pain points that I encounter in most of my projects when trying to set up components to be responsive across devices, is needing to be able to define a fixed aspect ratio for responsive images.
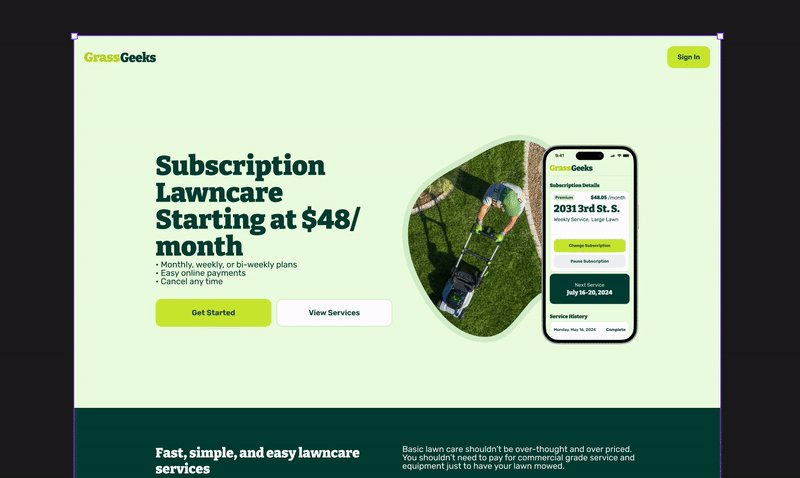
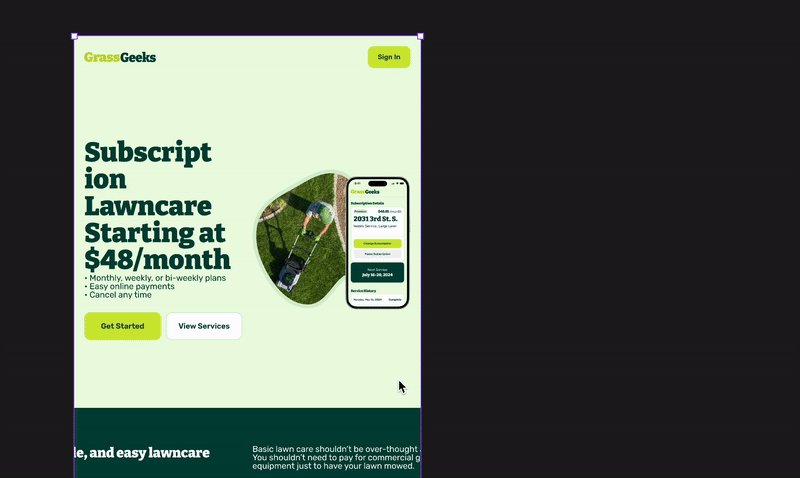
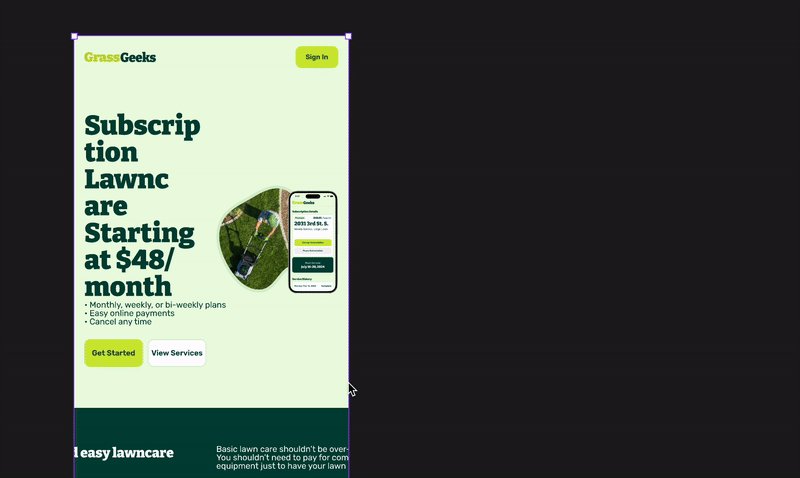
For example say I’m creating an instagram or youtube feed where the images/videos are 1x1 or 16x9, It would be great if we could lock the image layers aspect ratio to that. Unfortunately in the current state there is no way to have those images retain their aspect ratio’s on a responsive screen by using the fill property or left and right constraints, it would be amazing if responsive components respected a locked aspect ratio (or something similar) on shape/image layers so image/video heavy designs could be more accurately responsive.