Hi! I’m new to Figma/UX/etc. and I’m wondering what the best way to do this is…
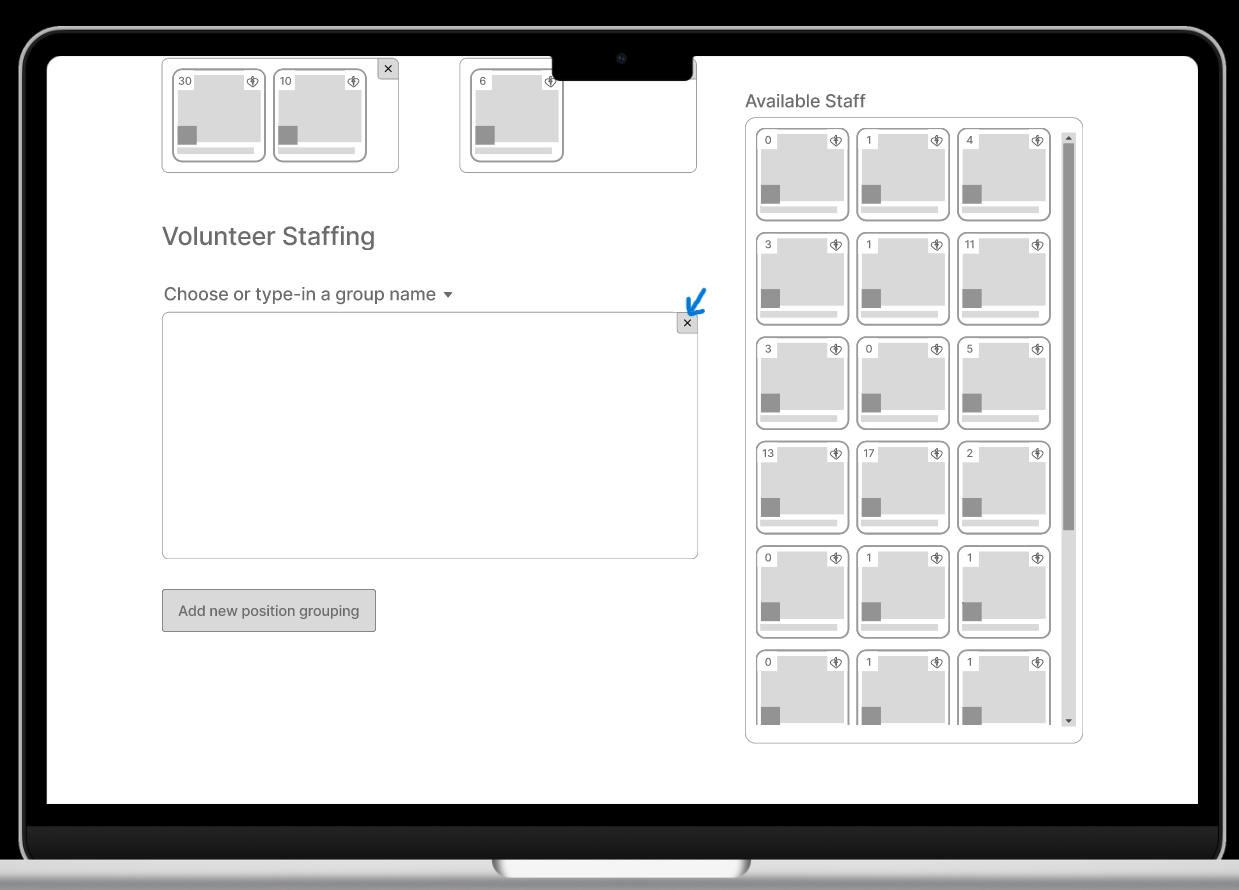
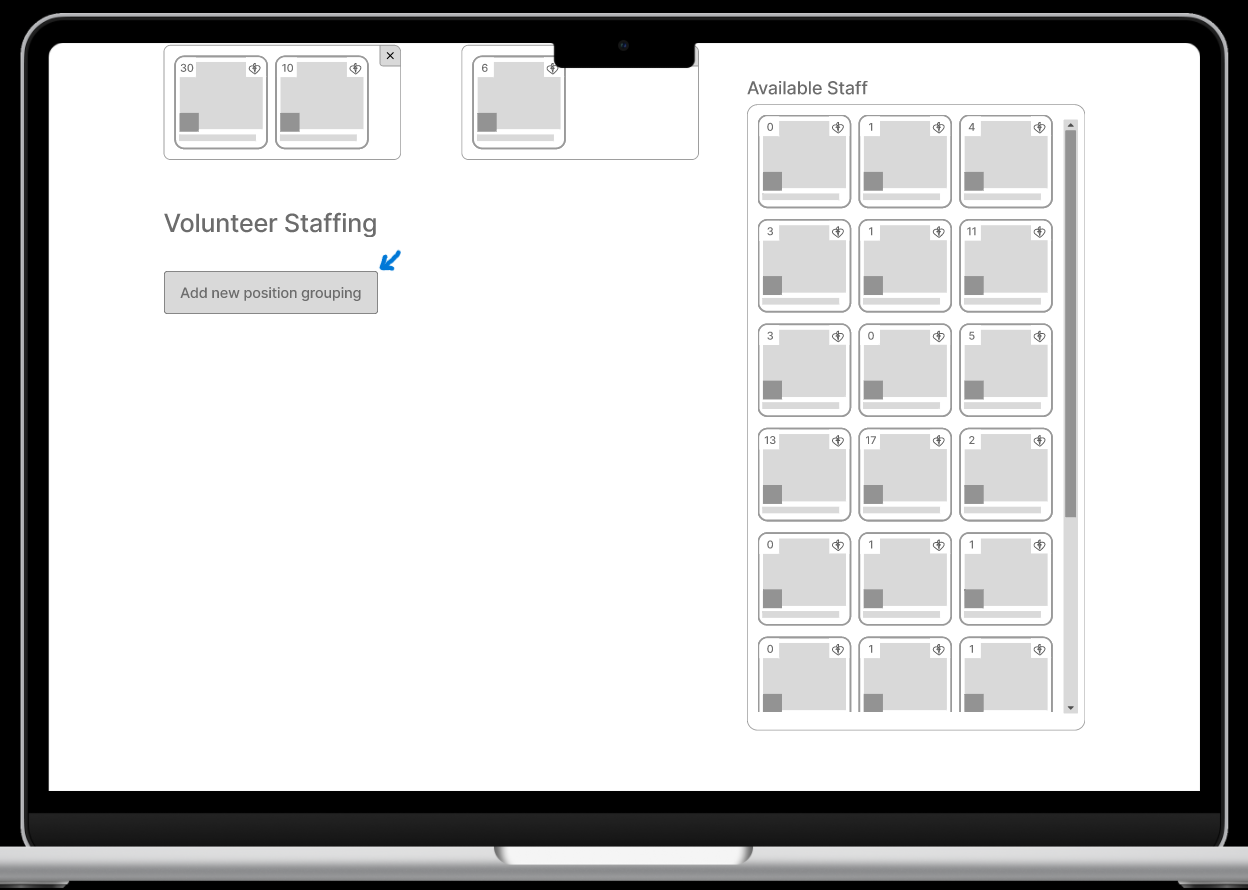
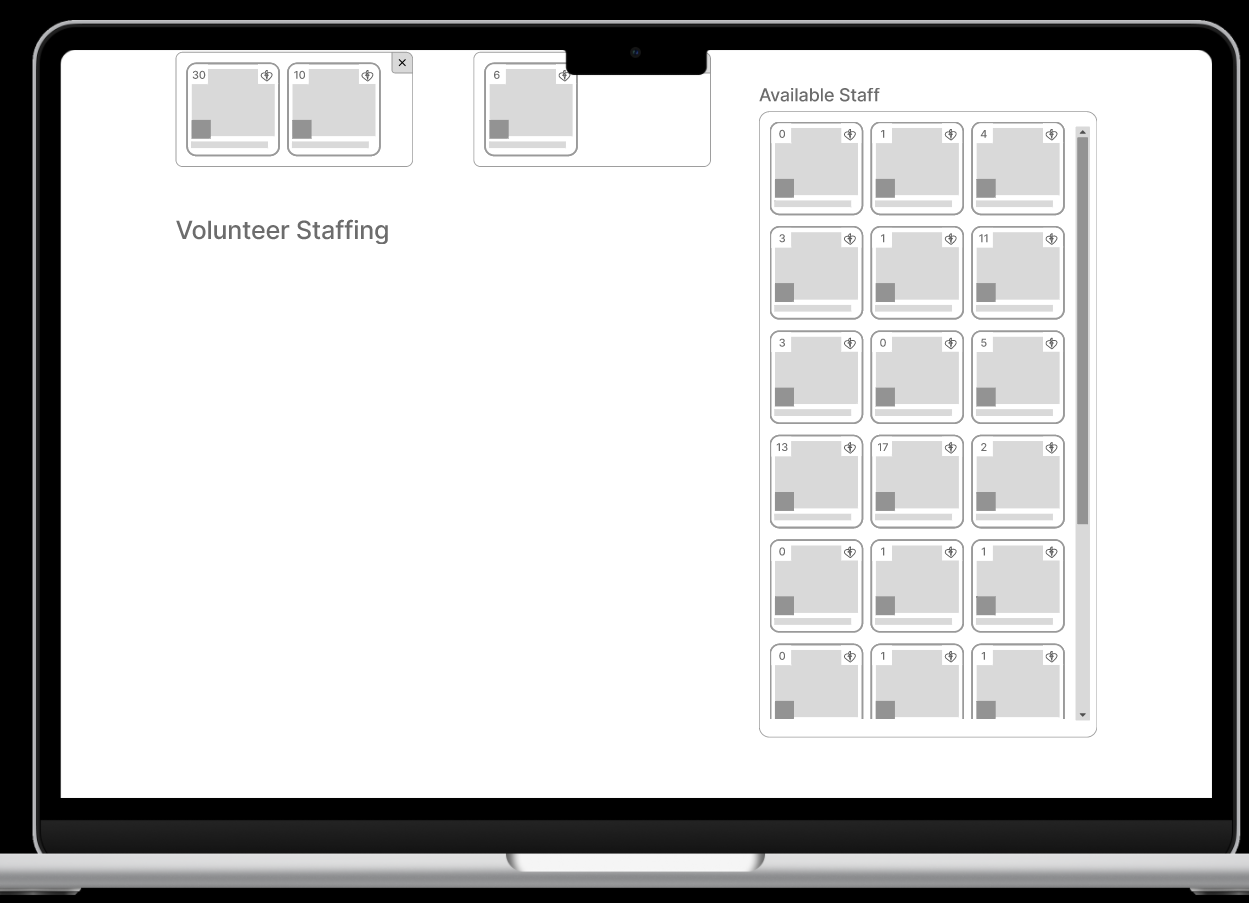
Essentially, the goal is that when the Add Position Grouping button is pressed, a window appears, and the button moves below the new section. However, if the user clicks the X to delete the section that they’ve added, I need the button to reappear back where it was previously. This is the part I’m stuck on.
I’m not sure if I’m overcomplicating things and missing something obvious. Any help is appreciated! 🙂