how do I divide sections into 2 or 3 or 4? Usually in CSS you use percentage 😕
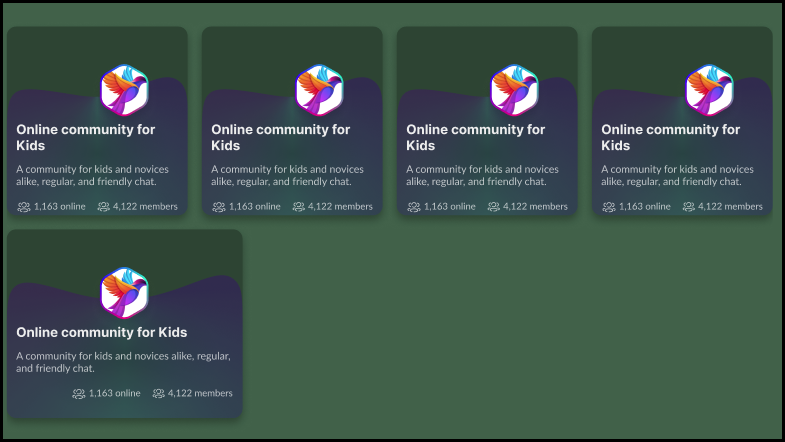
Using auto-layout and setting min-max with doesn’t seem to be the solution. In the image there are 5 Cards/Containers and what I want is them to take like (100% / 3) width and in some cases 50%.