Trying to apply several transformations in a row to a Figma object, including skew, and keeping the full working matrix (with correct scale values), how do I apply the final composite transformation?
I know that Figma objects don’t care about the scale in the relativeTransform and have to be resized using resize(). How do I adjust the transform to “remove” the scale but keep the correct rotation and especially skew?
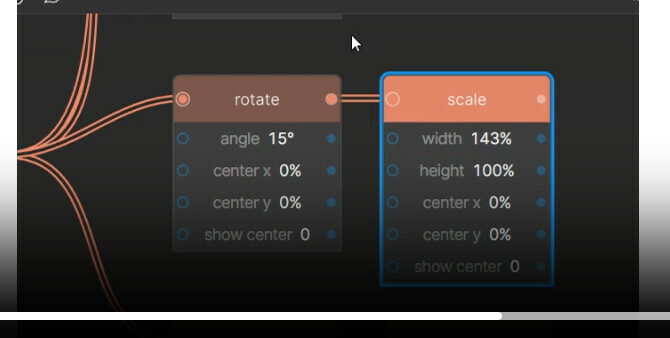
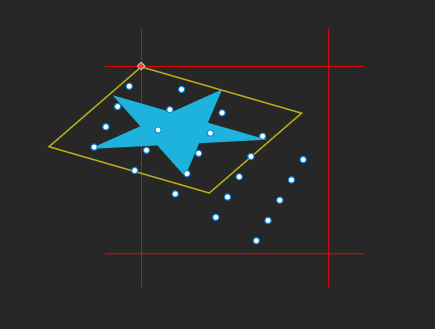
In this picture I first scale then rotate, the points are transformed correctly, the rectangle and star are not. 😦

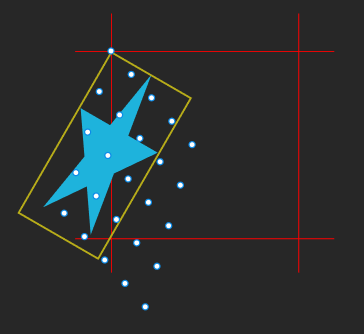
Here first I rotate then scale:

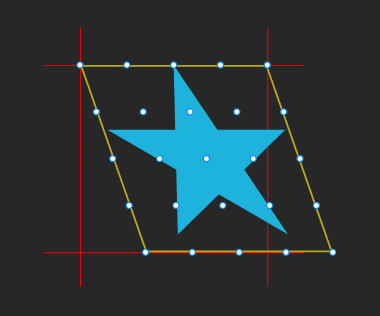
Here is skew. If that’s all I do, it works:

but as soon as I rotate the result, the objects and points do different things (the points are correct):

So, if I take an identity matrix and apply a bunch of transforms to it, how do I translate the final result to Figma objects?