Hi guys,
I’m new here, and a Figma beginner, so apologies if I’m asking a basic question here.
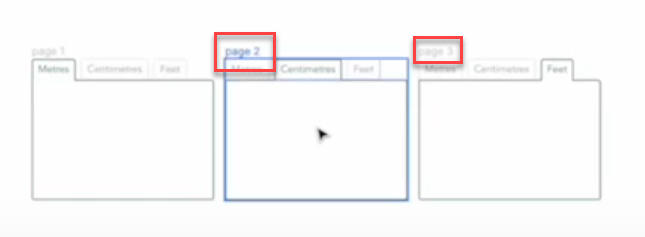
I’ve created a menu switcher to move between tabs within a web page mockup using this really helpful Mavi design YouTube tutorial
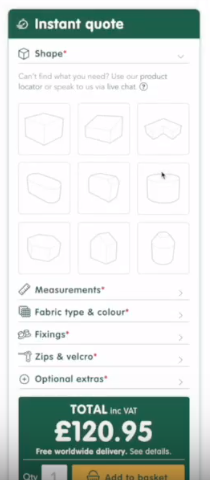
This works great, but I’m now trying to incorporate this “tab switcher” into a wider web page layout. I’ve created a Loom video which hopefully explains my issue. Watch it here:
https://www.loom.com/share/593b9ead237a47448de4de5150a7d671?sid=9a80a5eb-c6d8-4c56-b567-6ac6ee0bc615
The current menu solution relies on moving between different pages which causes problems when I’m trying to incorporate it into an overall single web page design as I’ve explained in the video.
I’m wondering if there is a more appropriate solution for achieving this, or if I can adapt the current solution.
Any advice would be greatly appreciated.
Thanks
Duncan