When designing a barchart in Figma, I run into this problem:
- I created the bar as a component with hover over state
- The hover over state contains a visual showing the exact metrics
- I designed the bar in Auto layout to create entries for each day (x-axis represents days of the month)
- The bars are created in Auto Layout and do not overflow, using Clip Content does not work
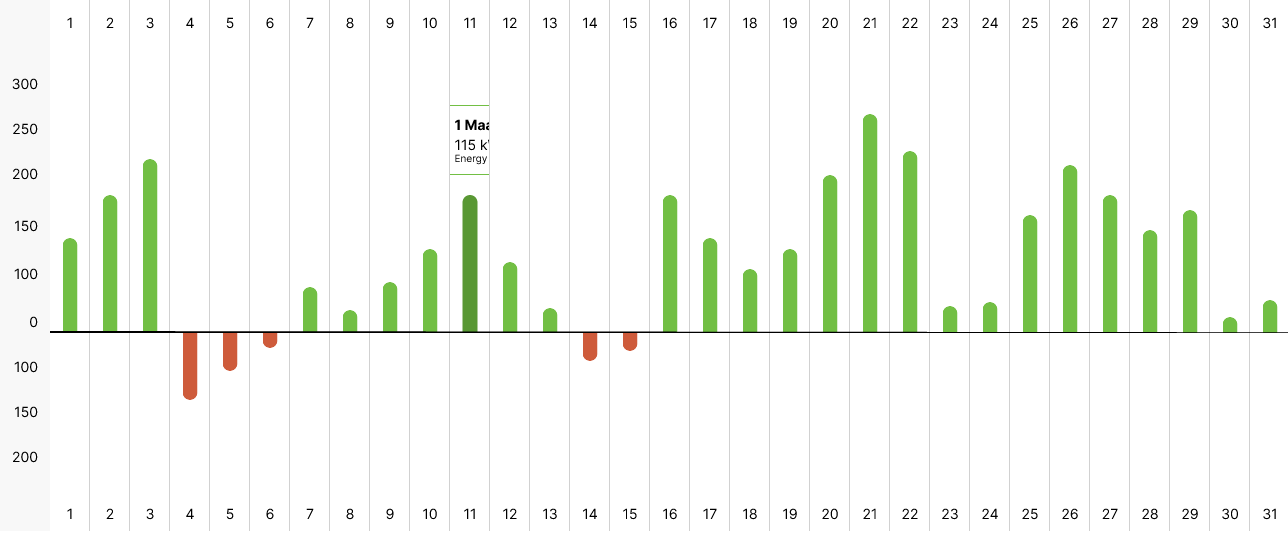
What I like to do is show the whole hover over element without it being cut off by the next ‘Auto layout’ bar, see screenshot below, and video for reference.

Here is a video of how the prototype works and how I setup the file:
Hope someone can help me out here :)
Thanks!
