I’m trying to make a price box in a mobile design which hovers over the rest of the page, so the user can make changes to their purchase, and the priceboks will change with these changes.
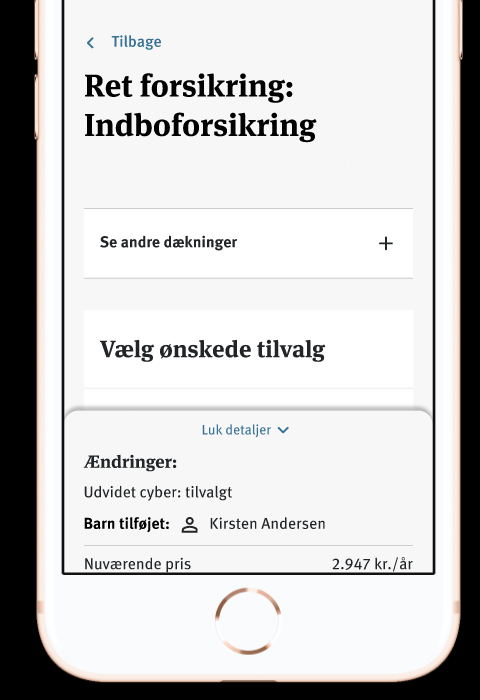
My problem arises when the user clicks “see details” to see the details of the purchase. This results in the pricebox growing and showing add-ons and removed items.
I have created a component set, so the initial component can change into this larger version.
I have placed this component in absolute position, and this works great. However, when the user clicks “see details” the full detail version grows downwards and outside the frame.
How do i decide the postion of the component variant it switches to??
Thanks!