Hi everyone, Figma newbie here,
I am almost done with my grocery prototype, but I have an issue with the New List flow:
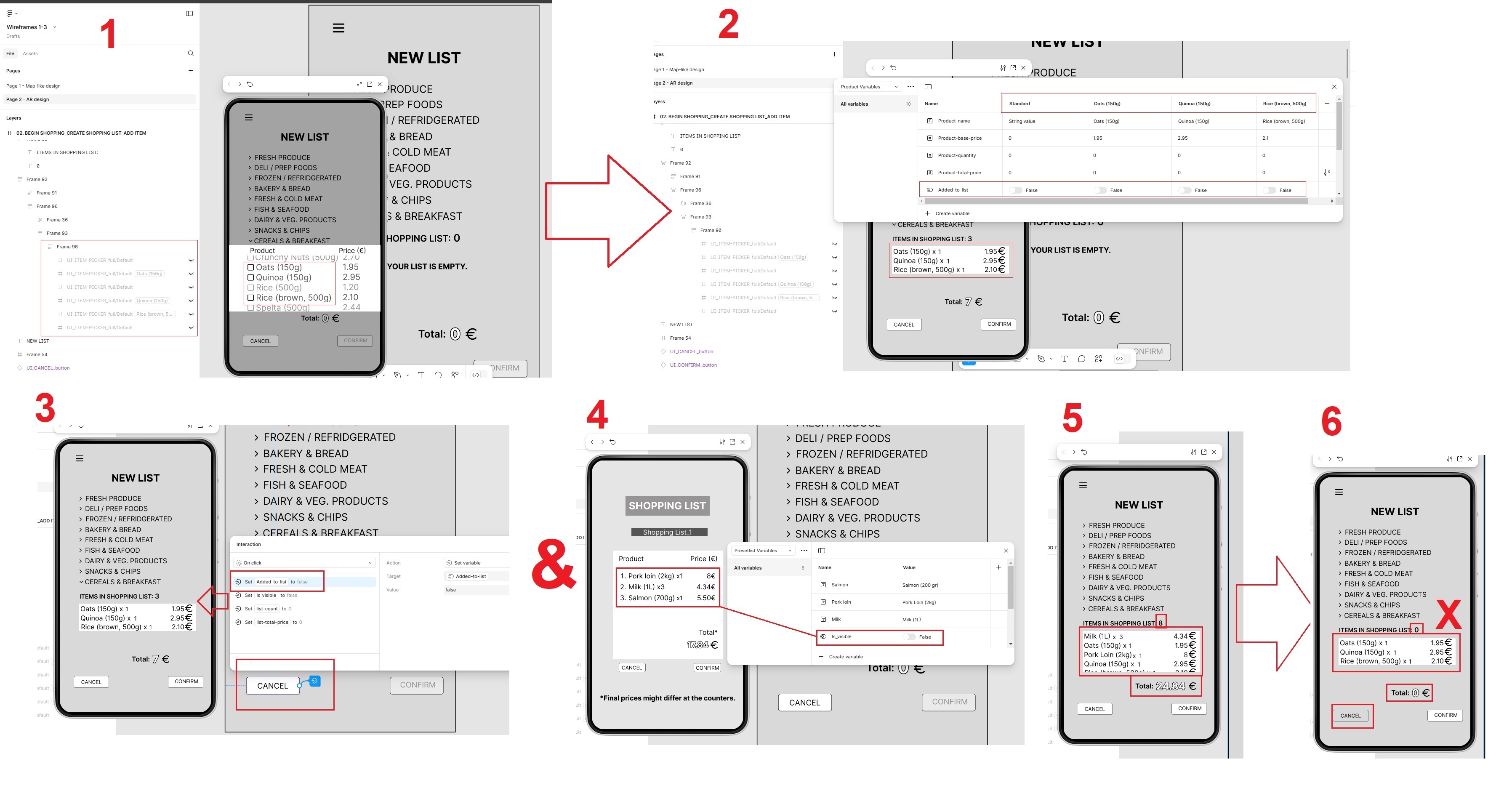
- You add items via a checklist overlay. Each item (#Oats, #Quinoa, and #Brown Rice) have their individual, respective modes (See Layers panel).
- Ticking items adds them to the shopping list via a boolean variable called #Added-to-list. If you uncheck an item, you will remove it from the list. The remaining items are “preset”, more on that later.
- There is a Cancel button. It will set #list-total-price and #list-count to 0, and both booleans #Added-to-list and #Is_visible to False.
- Regarding the remaining items, those belong to a preset list belonging to an Import List flow. However, I want these items to show in the list and affect its price, etc. Their boolean is the aforementioned #Is_visible. Here I used a different variable format here: all items are on the same column, without modes.
- As you can see, if I return to New List after importing the preset list, those items will be added, and both #list-count and #list-total-price will be updated accordingly. Bravo. BUT…
- Upon tapping on Cancel, the imported items will disappear (good), both #list-total-price and #list-count will be set to 0 (good)… and #Added-to-list-->False won’t work.
- I have noticed that if I assign a certain item variable mode to the Cancel button, that item will effectively disappear. Sadly, I cannot apply all modes to the same button.

BTW, if I toggle #Added-to-list as False manually via the Variables panel, items will indeed disappear.
Solutions I have tried so far:
- Interactions in Cancel button: “Set #Added-to-list to #Added-to-list: Oats == False”. Repeat with all remaining items. Result: Nothing happens.
- After delay conditionals in #list-count variable: “If #list-count == 0 / Set #Added-to-list to False. Also tried with the same format as solution #1. Result: Nothing happens.
- I have connected #list-count” with the item list frame and tried both solutions: Result: nothing happens.
- I tried to replicate the format I used in #Is_visible with #Added-to-list by adding new variables named after the item variables on the same column. Result: Nothing happens. But this is normal, I guess, because I don’t remember if I assigned them to their respective items, which will be a pain in the *ss, since there are plenty other places with interactions where #Added-to-list is used (and working as intended).
- I also tried setting all variable modes in the Cancel button interaction. Since Figma processes all interactions in a sequential way, I thought that using “Setting variable mode” paired with #Added-to-list:[Item] would work. Result: nothing happens.
At this point, I am a bit exhausted and run out of ideas, which is pretty frustrating, because I managed to make the rest work, which was a feat on itself.
Can anyone help me please?
Thank you very much in advance!
EDIT: Sorry for the image quality. I read somewhere that this forum only allows one image, and I tried my best to illustrate my issue. Hopefully you can see the text :/.
