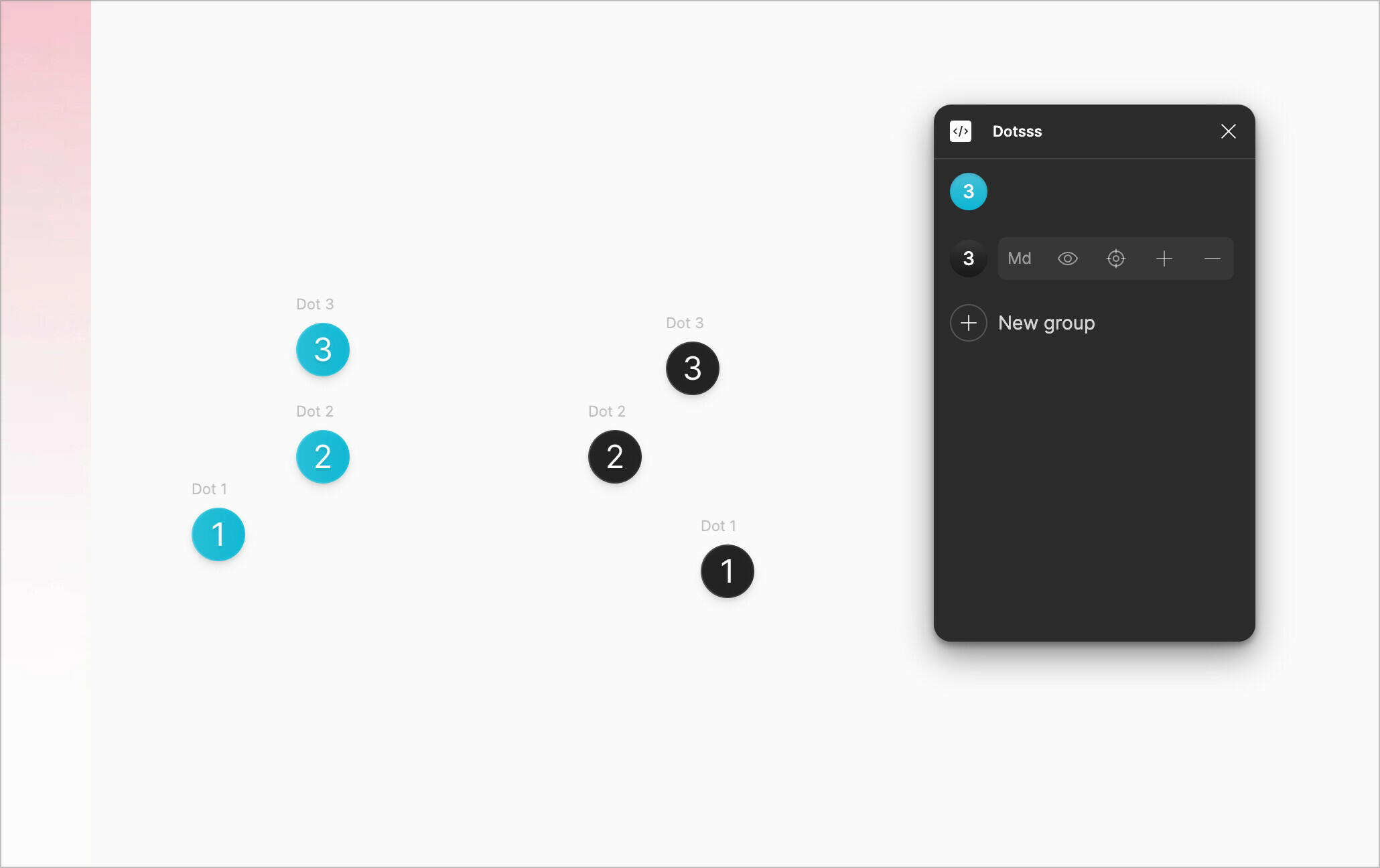
I’m building a plugin that manages numbered dots on canvas, organized in groups. In the plugin, the user can click a button to add a dot to the canvas.
However, on larger files, adding the first or any dot is slow to update the UI in the plugin.
So far I’ve done this setup
- Uses Figma.clientStorage registry instead of page scanning
- Built with Preact, communicates via messages
- In-memory caching for groups/dots
Issue
Creating new elements is fast, but UI updates are delayed:
// Fast canvas operations
create_first_dot: 220ms
add_dot_to_page: 0ms
registry_update: 0ms
// But slow UI update
Message received → +513ms → State update
State update → +3948ms → Render scheduled
Render scheduled → +559ms → Complete
Total: ~5s delay
Interestingly, the canvas dot appears instantly (despite the large file size). Furthermore:
- Registry updates immediately
- Subsequent UI updates are fast (~15ms)
- Only first update after creating element is slow
Any ideas why there’s such a delay between canvas operations and UI updates? Looking for insights on Figma plugin UI performance best practices.