Whenever I learn to code or design I have this problem of perfectionism, where I always ask myself: “but is this the best solution”? even though there might be multiple best solutions to a problem.
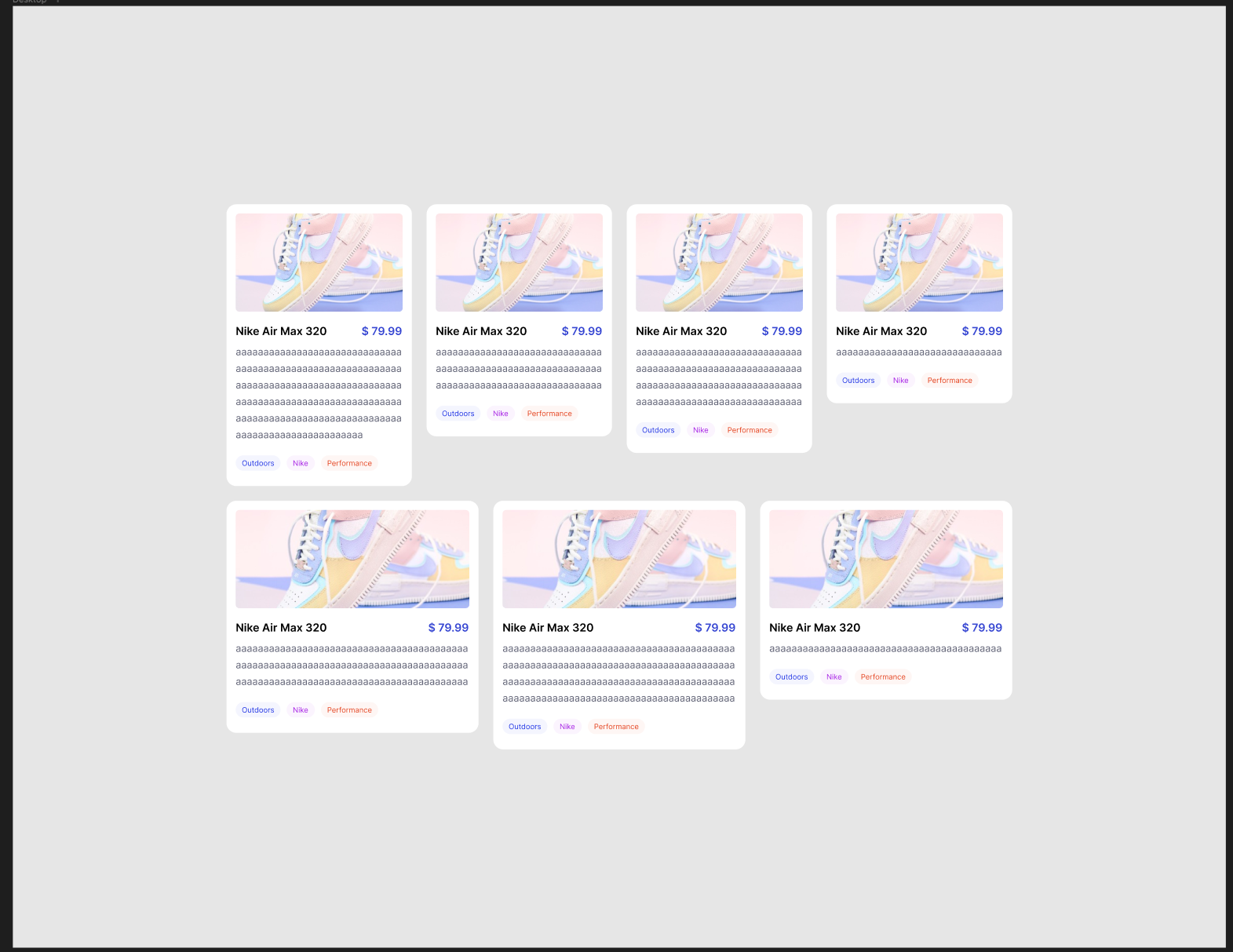
So, now, I am learning Figma auto layout and created cards like this:
The problem is that if a specific card has more content than the other, they expand vertically (as I want them to), but then the other cards are not in the same height as the longest one. I have created them in a way that if the frame changes size, they automatically stack based on for how many of them there is space (regular grid and wrapping). But I want all of them be the same height even if they dont have the same amount of content.
Solution 1: I tried to group each of the rows into a new auto-layout and set their height to fill content and it worked, but then it loses the purpose of automatically wrapping.
Solution 2: I made them in a way that if new content is added, the card itself doesnt change in height, rather the image gets smaller.
I dont believe that these are the only solutions, therefore, I am asking for help to see if there is any other way to make them both wrap and be the same height always.
Thanks for the help, I hope I was clear on what I meant.