Hello Figma community! I tried valiantly to see if there was an answer to this question, but if there is one I’ve missed, I apologise!
I’m currently attempting to build out a design system for a team of product designers I’m working with and I’ve run into a little snag.
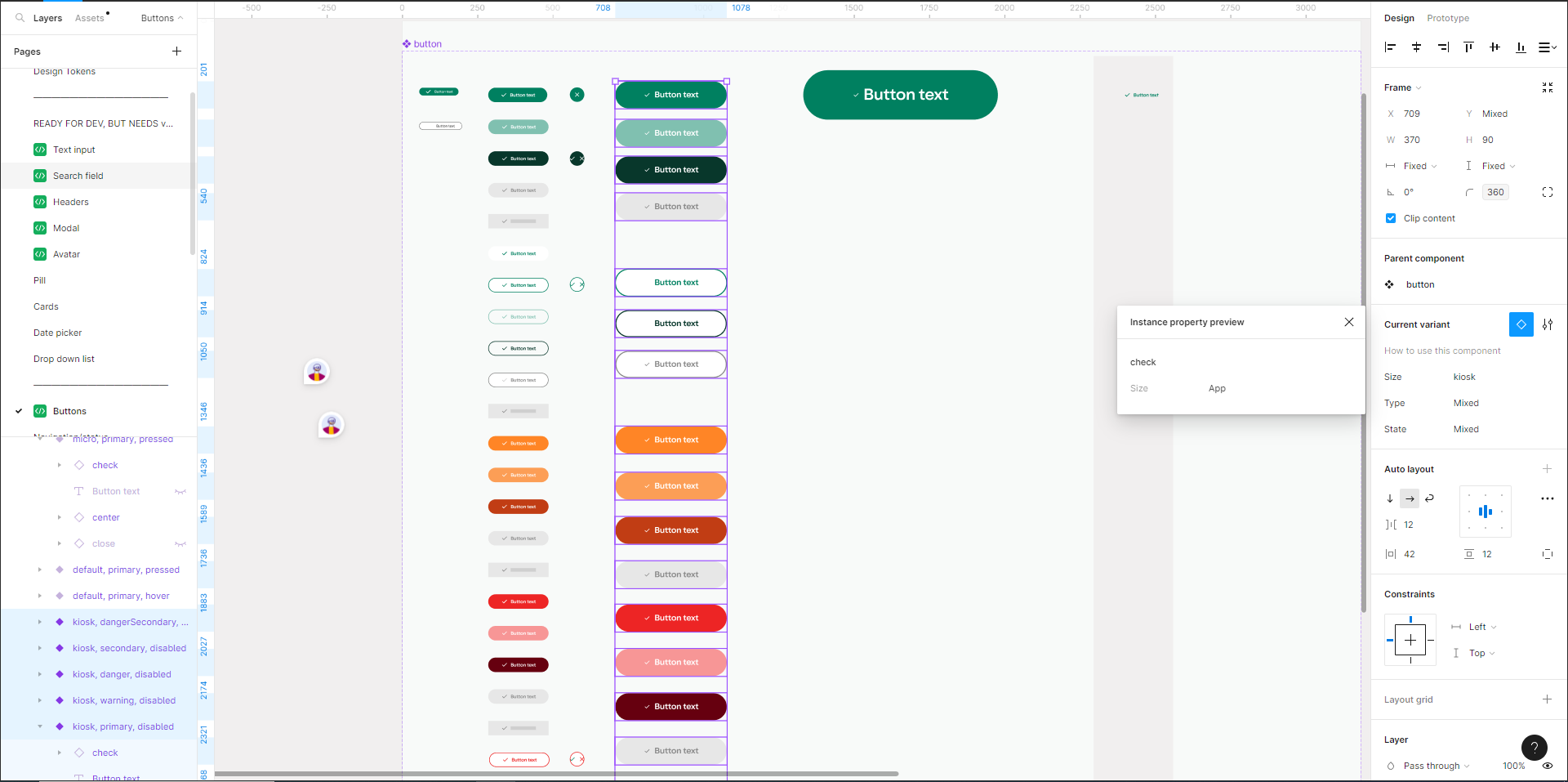
In the attached screenshot, you can see I have multiple size variants of a button. Nano, micro, default, kiosk and shakeMachine. I have successfully created embedded icons with instance swap properties, however I now need to create variants of the icons at different sizes to account for kiosk and beverage machines. I created a variant of the “Check” Icon, at 24px for the default size, and at 36px for the kiosk size. However, it appears there is no way to set a default variant for a variant! Is there any way this can be set? Would I need to separate out my buttons to variants based on size?
I hope this makes sense, any advice would be tremendously appreciated.
Cheers!