Question
Contents don't resize with the frame
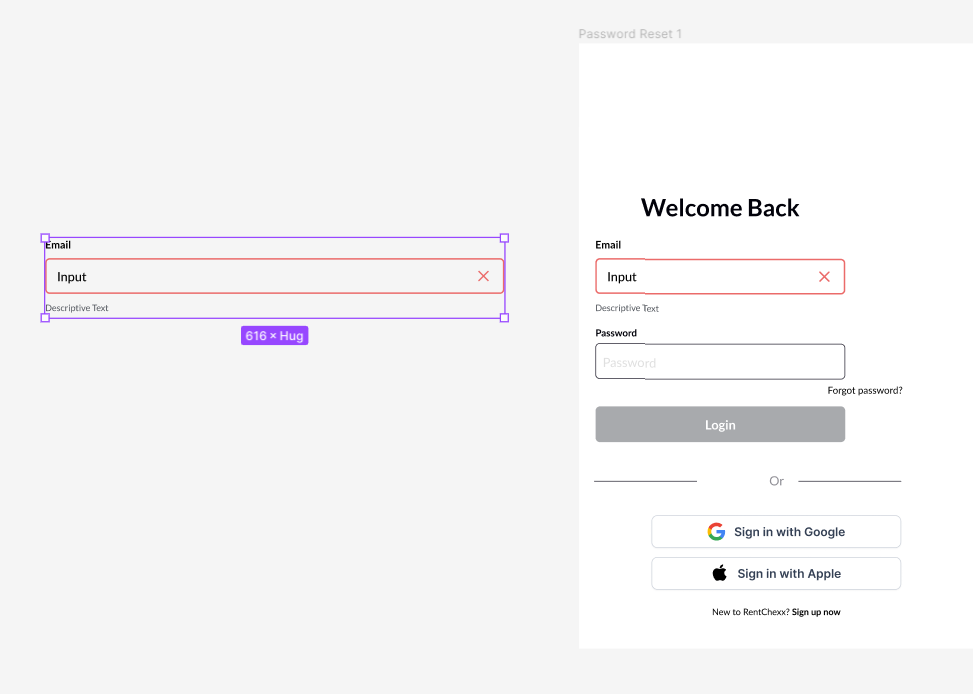
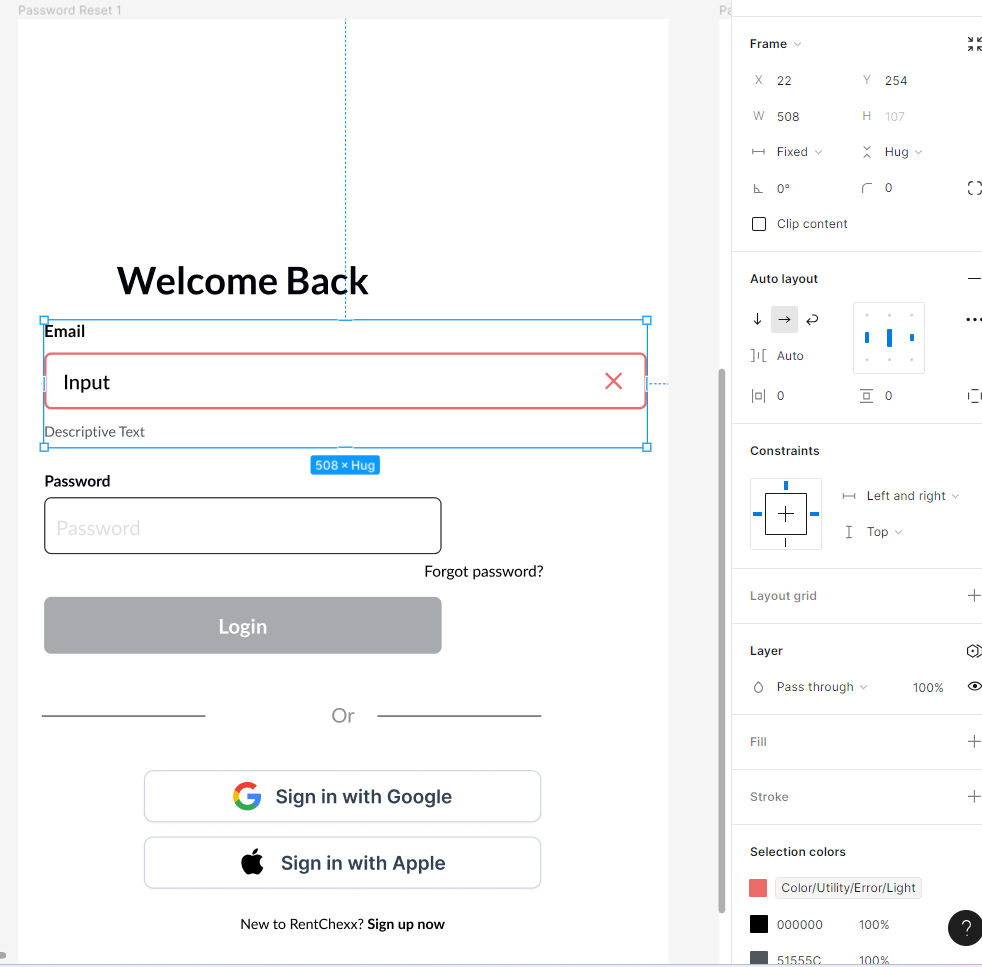
I have this component made with auto layout, and I thought I’ve done it correctly. On its own if I expand the width, the input field fills the space, but when I have it placed in a frame and want to see what it will look like when the user uses a larger screen size or device, it doesn’t stretch out.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.