Hello! I have a design library in which I created multiple local variable collections. However, when I try to use them in a design file (where the design library is enabled), I can only select modes from the first collection I’ve added (the rest don’t appear in the list).
Do you know why the other collections do not appear in the “Layer/Change variable mode” list?
NB I’ve published the changes made in the library and accepted all the changes in the design file. I have a Professional plan.
Solved
Collections not available for selection
Best answer by y_toku
Hi there,
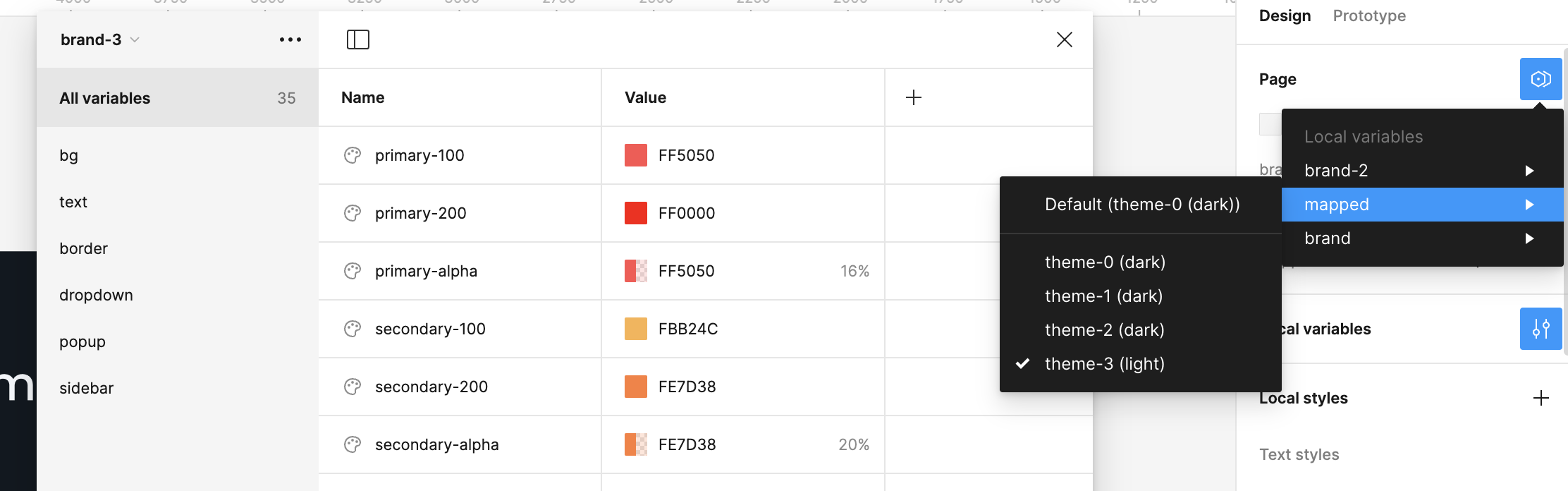
It seems like you’re trying to select a mode in the page section. For that, you’ll need to have multiple modes set in the variable settings. It looks like “brand-2,” “mapped,” and “brand collections” have several modes, such as “theme-0,” “theme-1,” and so on.
If you add a mode to the “brand-3” collection, I think you’ll be able to see them. Could you give it a try?
Thanks,
Toku
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.