Is there a way to keep changes applied to the nested when changing the variant of mother object?
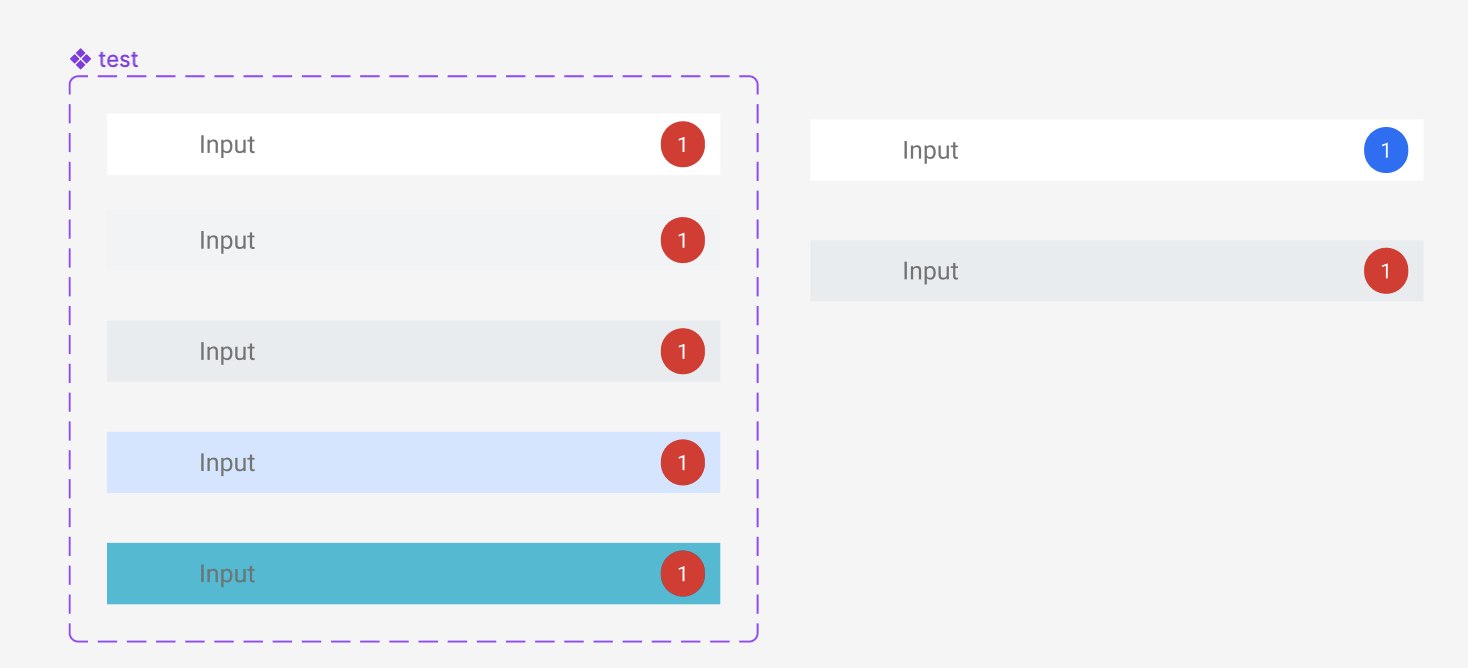
For example I have this component which has nested pill component. If I make changes to child component, like changing the color of this pill this change won’t be applied when I will change variant of this child component.