Hi all,
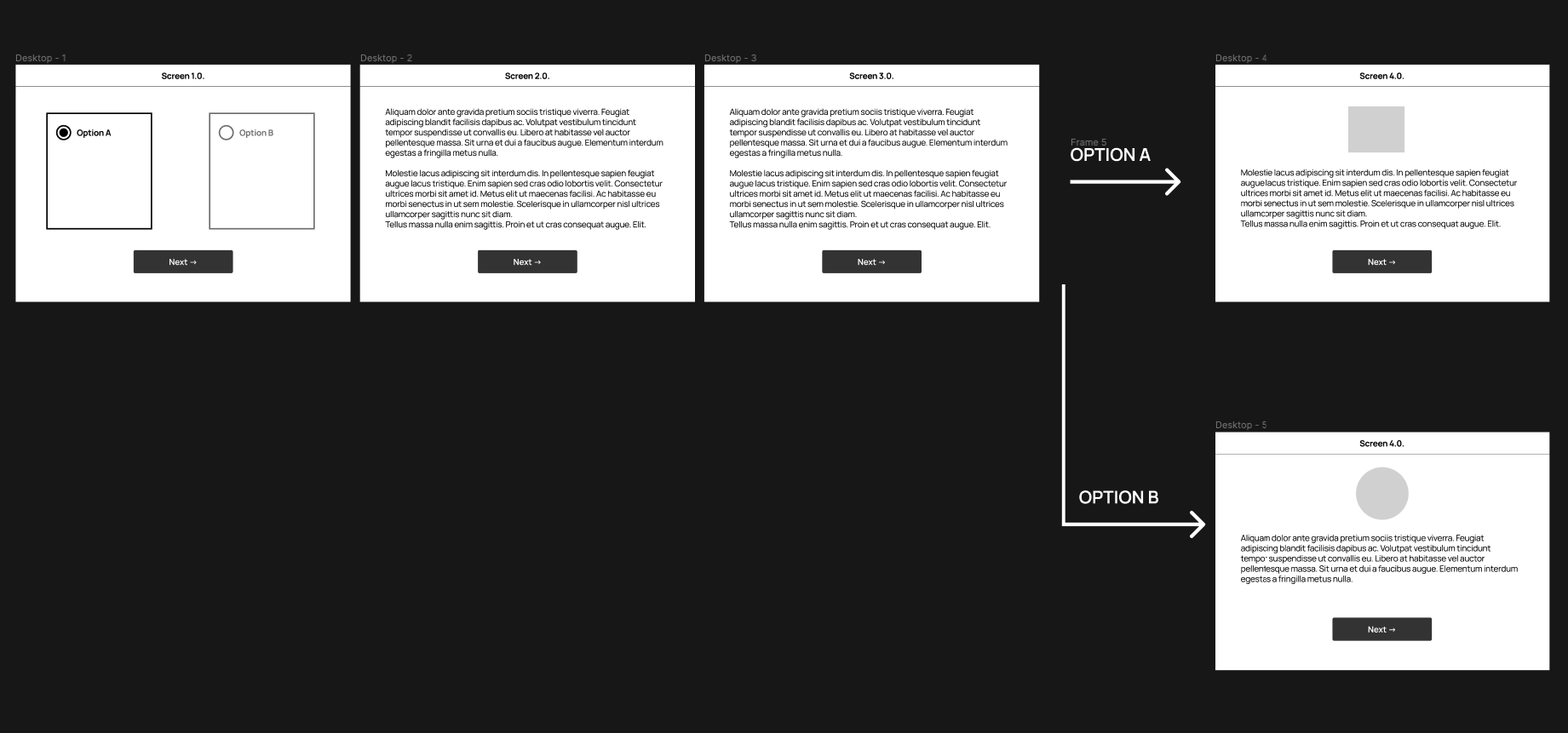
I have a screen that has 2 options: Option A and Option B
In prototype, once I select one of these 2, I go throught some pages which are the same in both Options A & B. Then I come across another selection. In this screen I have Option C and Option D
Now the next page shows content based if user selected Option C or D. After that, once user finishes that flow, they are presentated with another page based on Option A or B.
My question:
How can I change the prototype flow based on the “selected option” in the background? Is there a token I can create and based on that token value the flow (arrows) go in different directions? Is this possible?
Thanks in advance!