Hey,
I have these images that I would like to change in size when hovering.
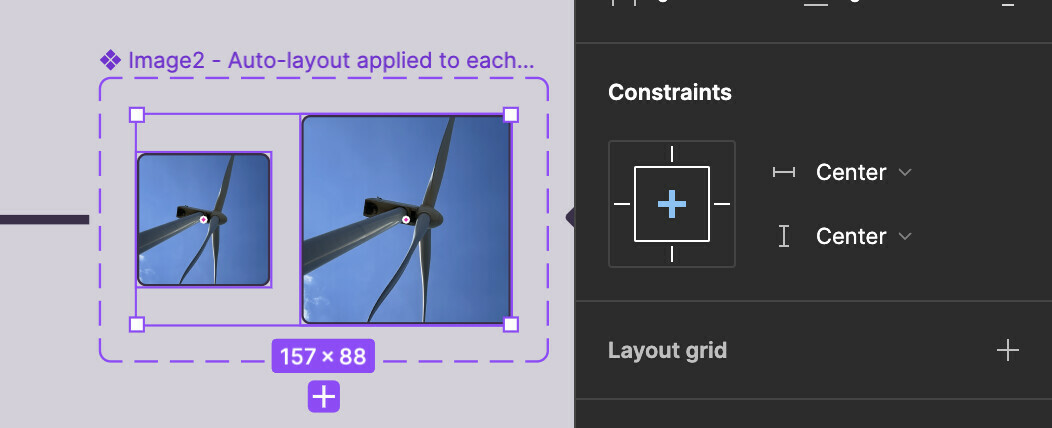
I created two variants of the image one default and one large in size. Upon hover it should grow. It does work when I put this image component in a frame. Easy.
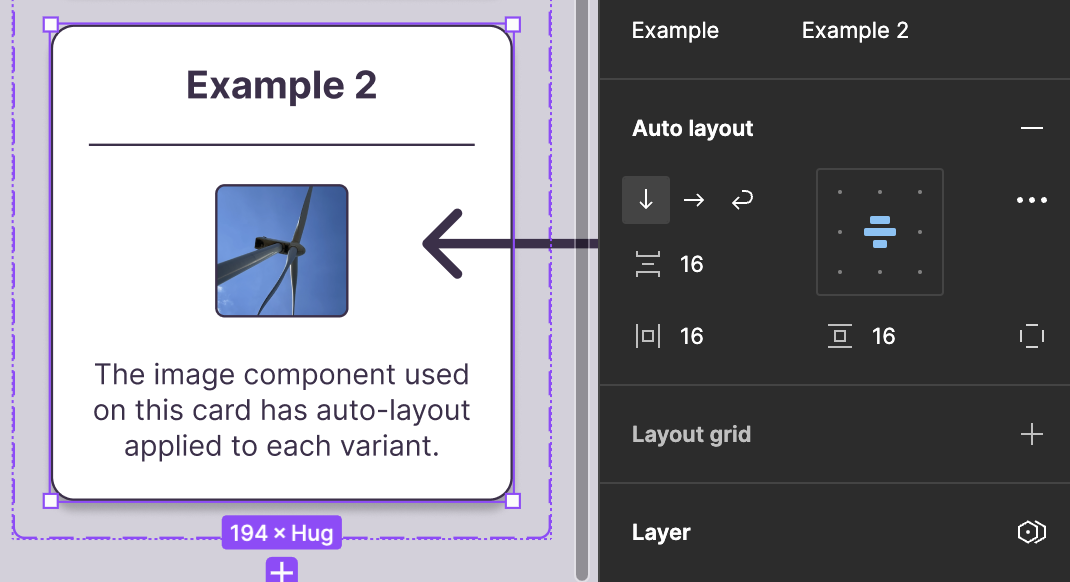
However when image component is nested inside another component variant with the rest of my content with auto layout it won’t budge at all. I guess the auto layout is limiting the movement or something?
Any idea how to solve this?