Hej
I’ve been using Figma for 5 years now and never had this issue.
So I’ve made a small prototype in which I use a component set. In the sketches of the component set I’ve set the button texts for several different actions.
However, when I open the prototype to run it and start clicking through the actions, the buttons texts are moved around. So text from one button in one position is suddenly shown in another not related button in another position.
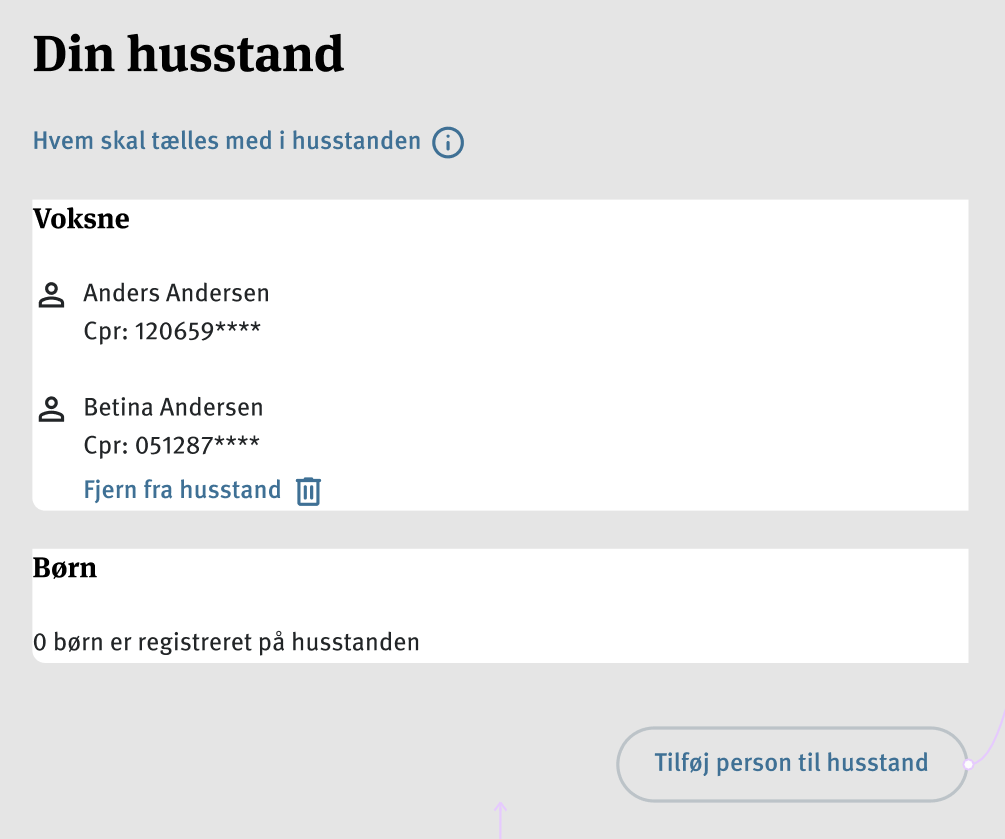
Examples 1, how it looks in component set:
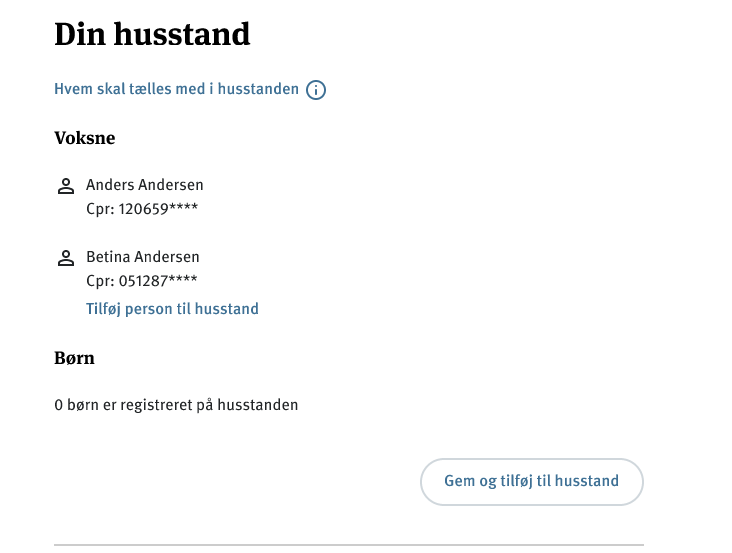
How it looks when prototype is running:
Even if you can’t read Danish, you can tell that blue text link under “Betina” has the wrong text, and the buttom right button also has the wrong text.
Why? I’ve never had this issue before. Any good ideas? I’m even fairly certain it worked yesterday 😅