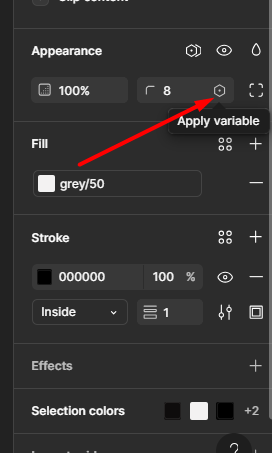
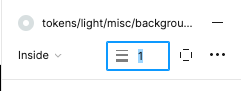
I recently switched to using Variables in my design system and now applying new variables to components is a tedious process, especially when it comes to specifying the border (stroke) widths using variables. The variables icon appears only if one selects a custom set of strokes for an element and only after applying the same variable to each stroke position (top, left, right, bottom) the main stroke width input magically supports variables.

Solved
(Bug) Applying variables to stroke sizes
Best answer by Junko3
Hi @Mateusz_Przytula, Thank you for pointing that out! I completely understand how helpful it would be to be able to apply a variable to all sides of a stroke simultaneously.
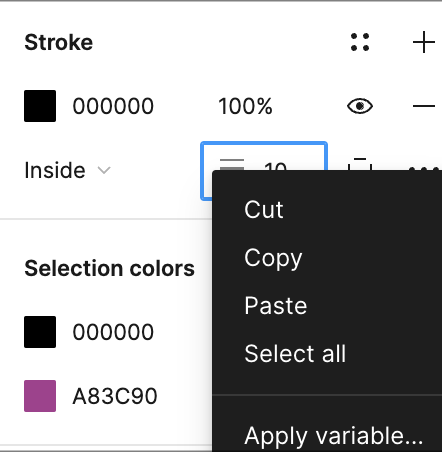
Could you please try right-clicking on that field and selecting “apply variable…”?

I initially had the same thoughts as you when I saw your post, but then I found this: Variables for stroke width? Feel free to check out the last two comments of this post 😉
I hope this helps. Please let us if there’s anything I’ve misunderstood.
Thanks,
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.