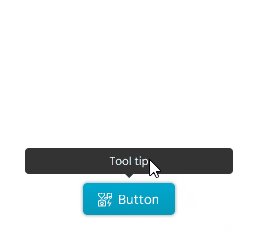
I’m trying to create a button with a tooltip on hover:

The only problem is, as the text is different for each button, so is the size and I can’t use auto-layout as the tooltip will now be included in the frame and so the hover will break:

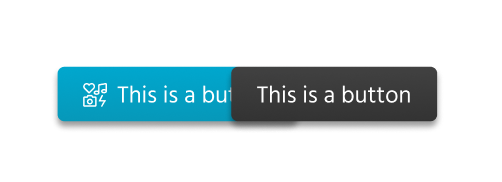
If I put the button with different text into an auto-layout next to another button, I get this:

Basically, is there a way to resize the component frame without breaking the hover?
