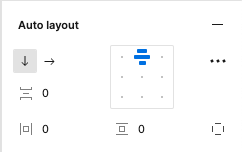
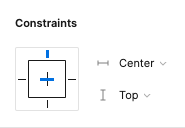
I know with auto layout button text can be aligned left and grow to the right, or aligned right and grow left. Is it possible for button text to grow from the centre, left and right?
Question
Auto layout button text that can resize both left and right from the centre?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.