Hey @Dylan21
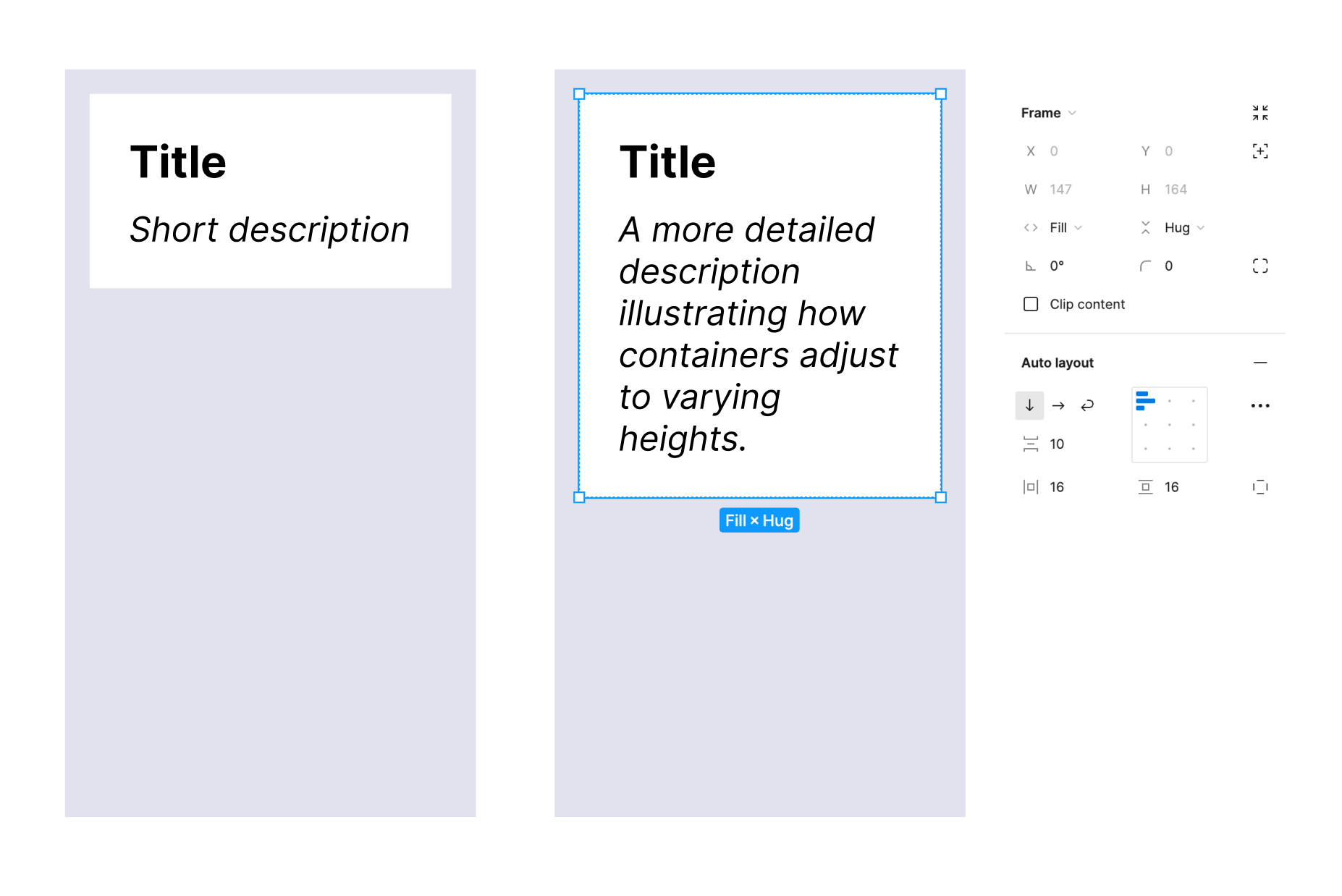
You should take a look at Auto layout : this is a smart container that can adapt in both width and height according to what’s inside it
Hope it helped
Hey @Haroll, thnx, I already use that for other things, buttons etc, but will look into that for footers as well. One more thing: when I want to increase the height of the frame ‘Test components’ everything in the frame changes position as well, I just want the bottom part to extend with the elements staying in place. How to achieve that?
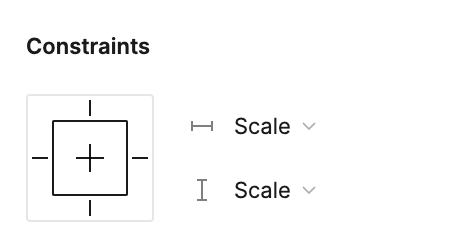
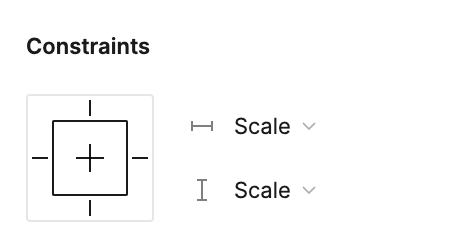
Ok so when you’re putting a element in a frame, this element get a Constraint section in Design Panel

This section allows you to manage how this element will behave if the frame change in size
In your file, the Test components frame contain a text block : Dragged the rectangle higher to the top and this one has constraints set to Scale (both in X and Y) which means whenever you resize the frame Test components the text block will scale up/down according to parent frame. In order to have every item keep their size and place but the last one :
-
Turn Test components to an auto layout (while doing so you may have to replace items to their original position, and check the layout so it’s horizontal)

-
Set its height to hug, so every item will fit inside
-
Set the bottom part height to Fill, so it will expand to take all remaining space
Thanks. But if I auto-layout my artboard then the footer will not automatically stick to the bottom anymore if I increase the height of the artboard. With all the different align settings:

Or is this another setting I’m missing?
Also, with all things stacked with auto-layout I cannot give the header a fixed position anymore.