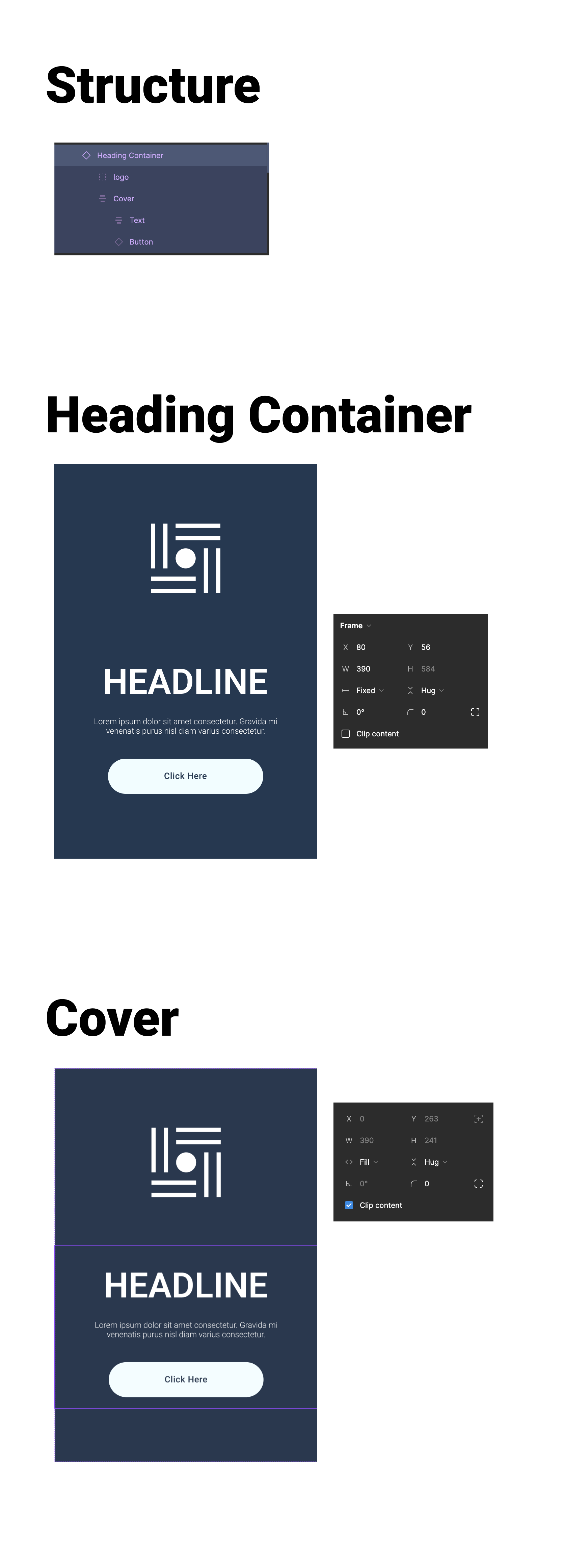
I want to create properties to hide/show layers inside a Component but the problem is when I set these properties to false the auto layout doesn’t shrink, it appears like it’s set to fixed size.
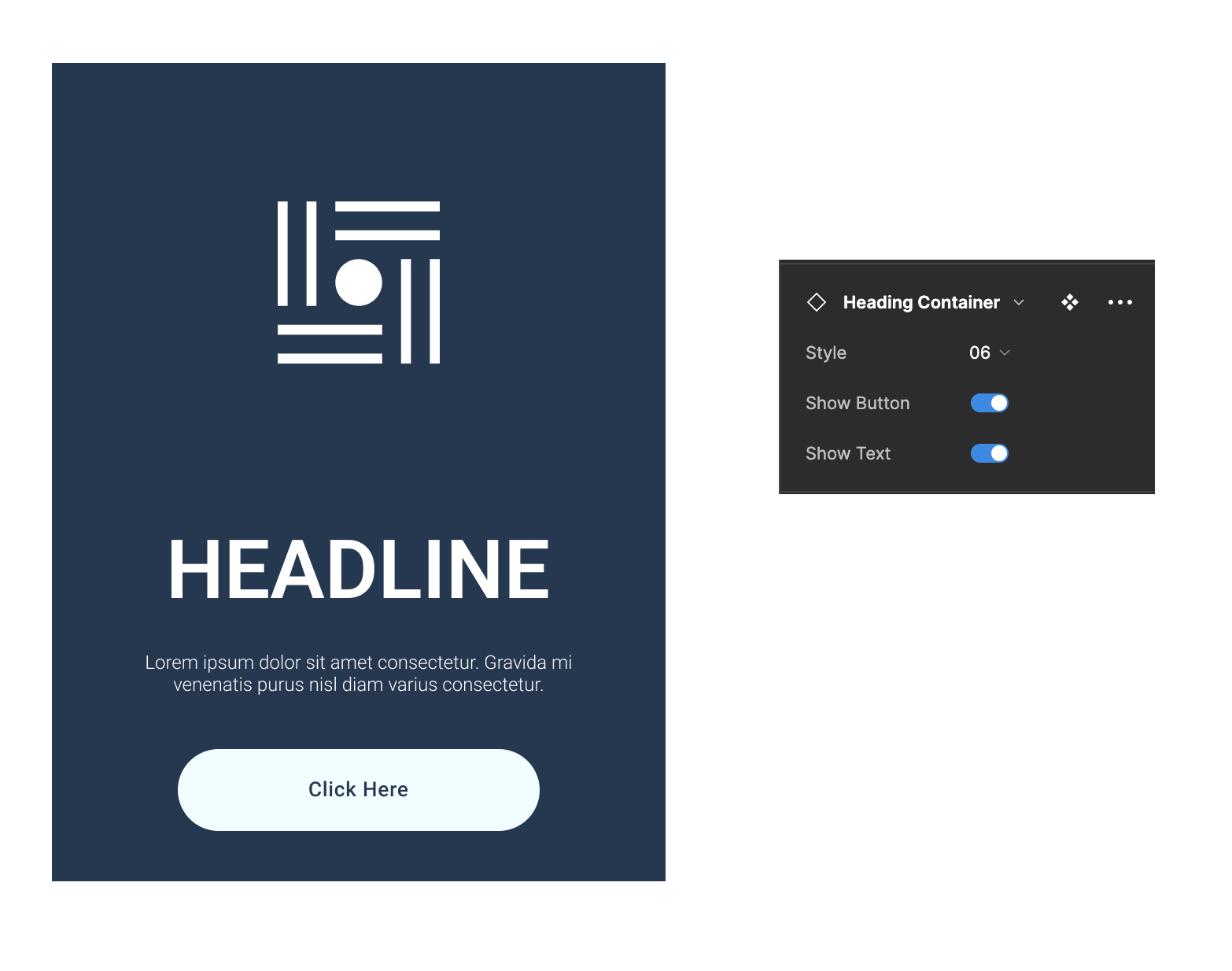
these are the properties
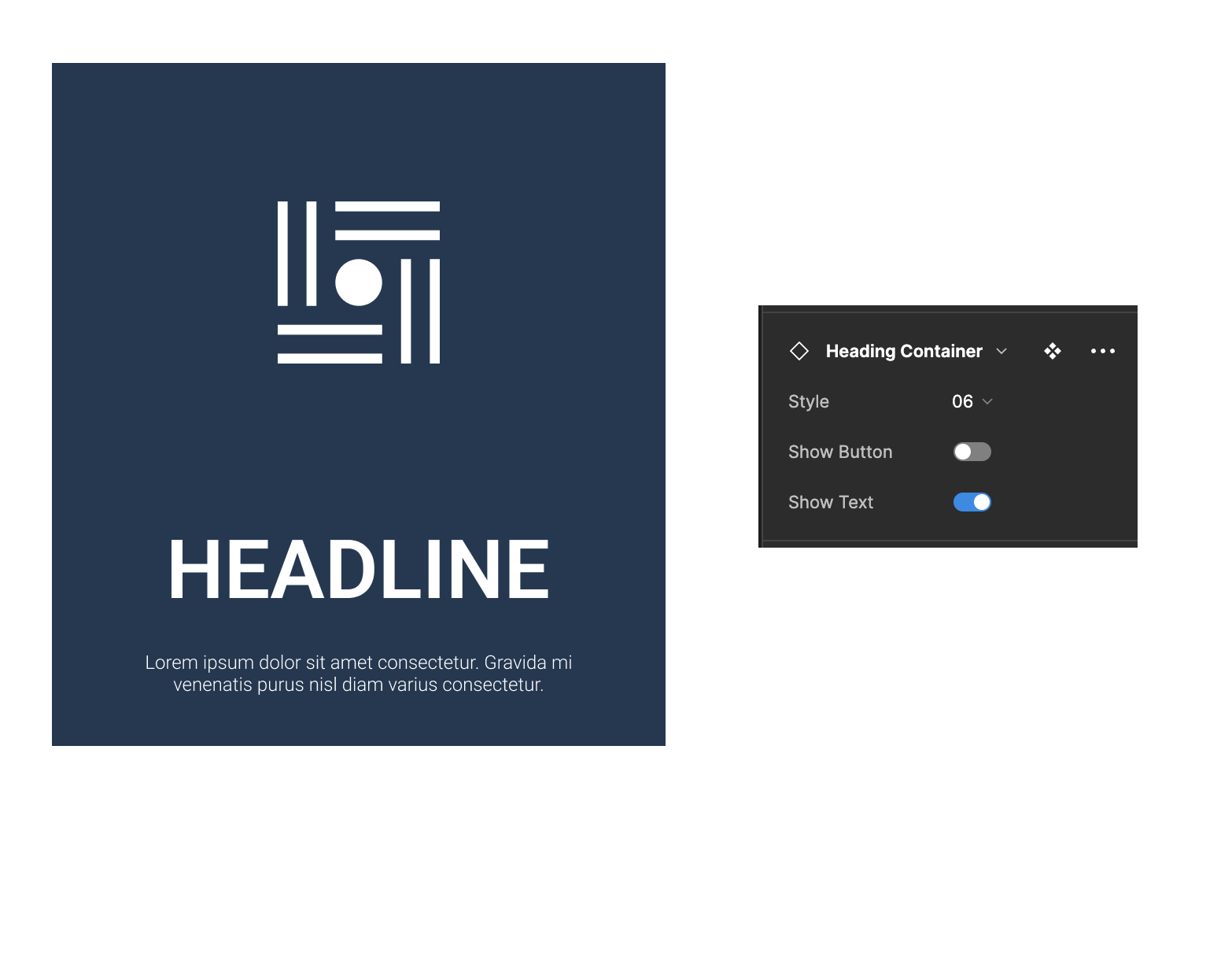
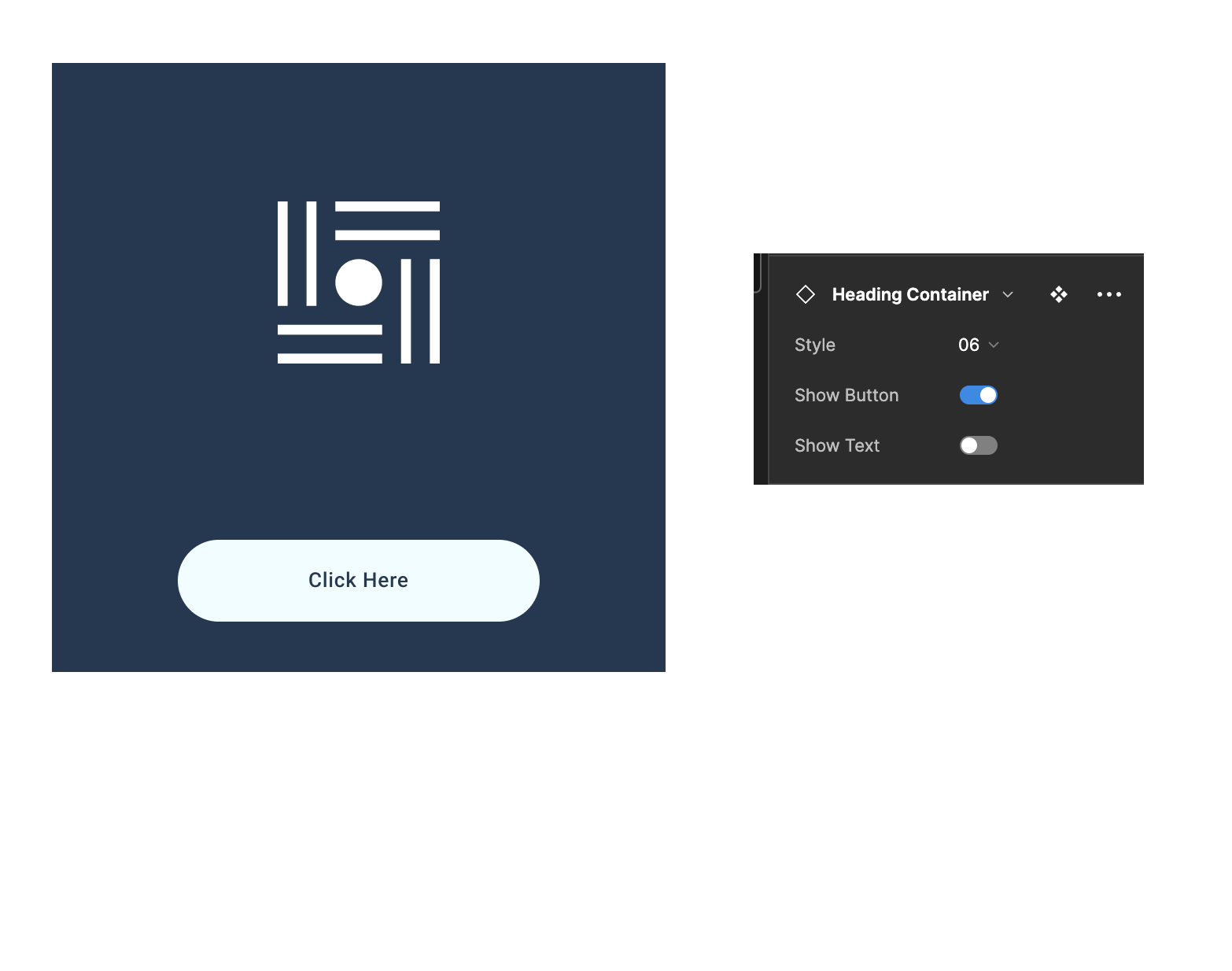
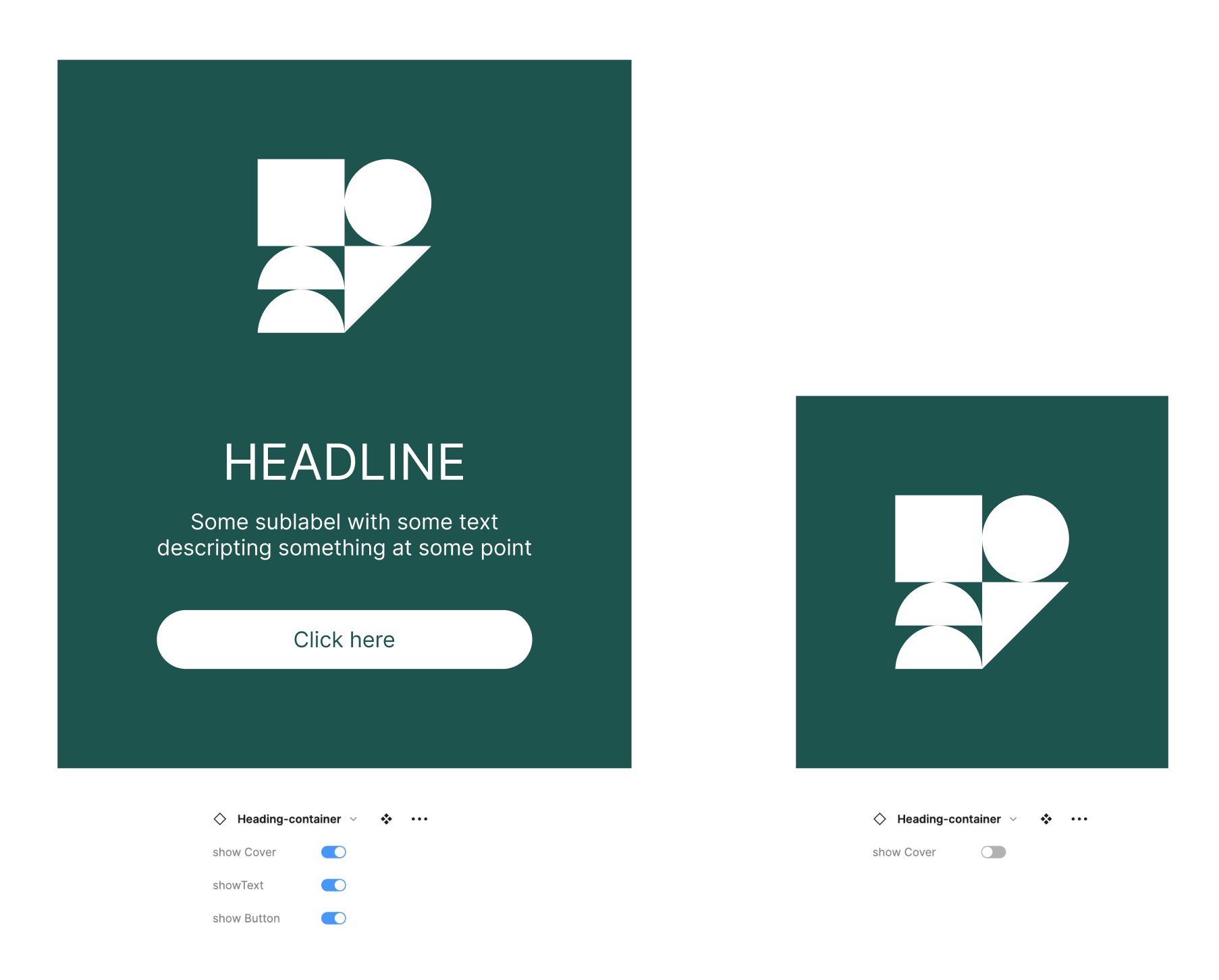
if I hide one item
or
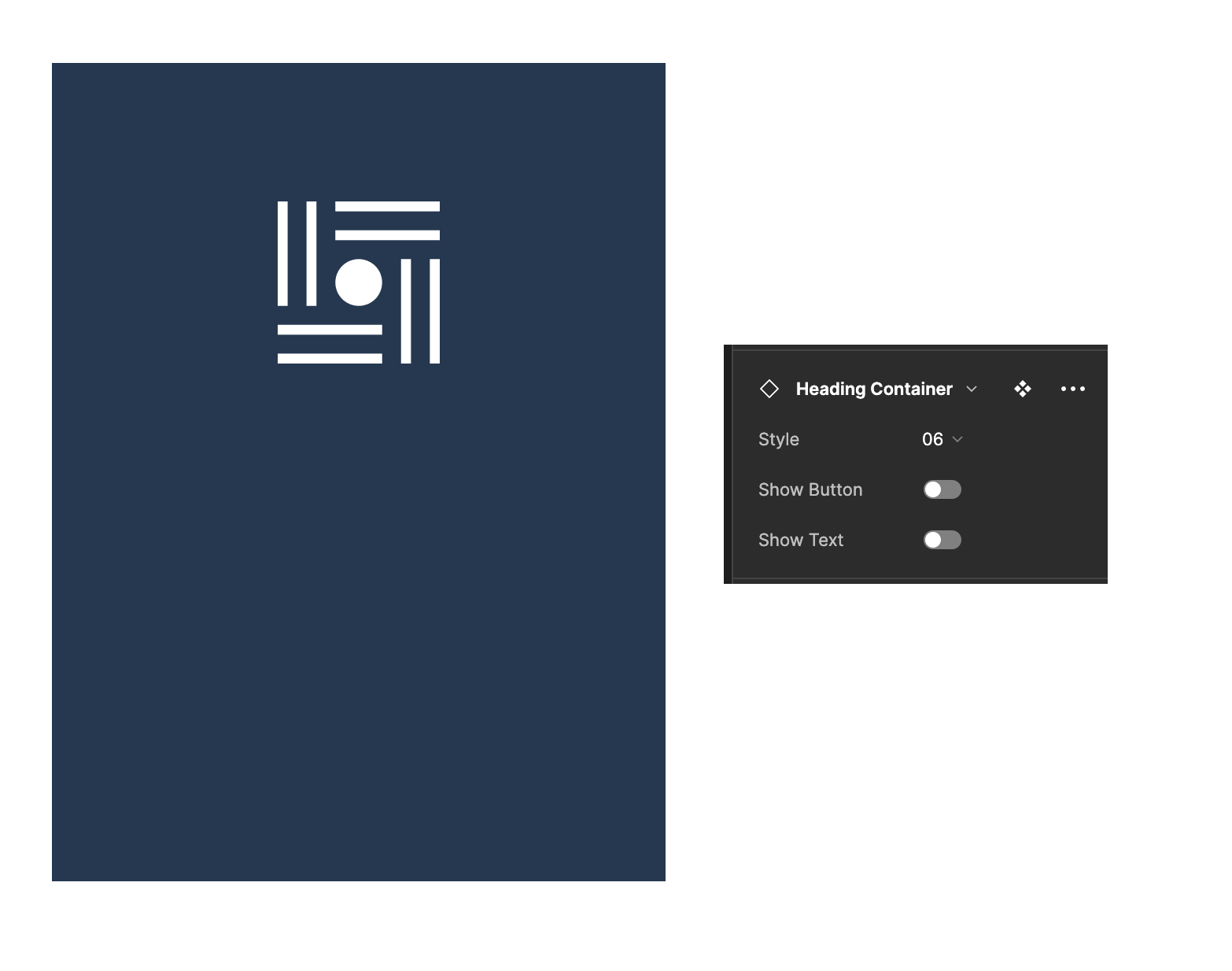
if I hide Both items
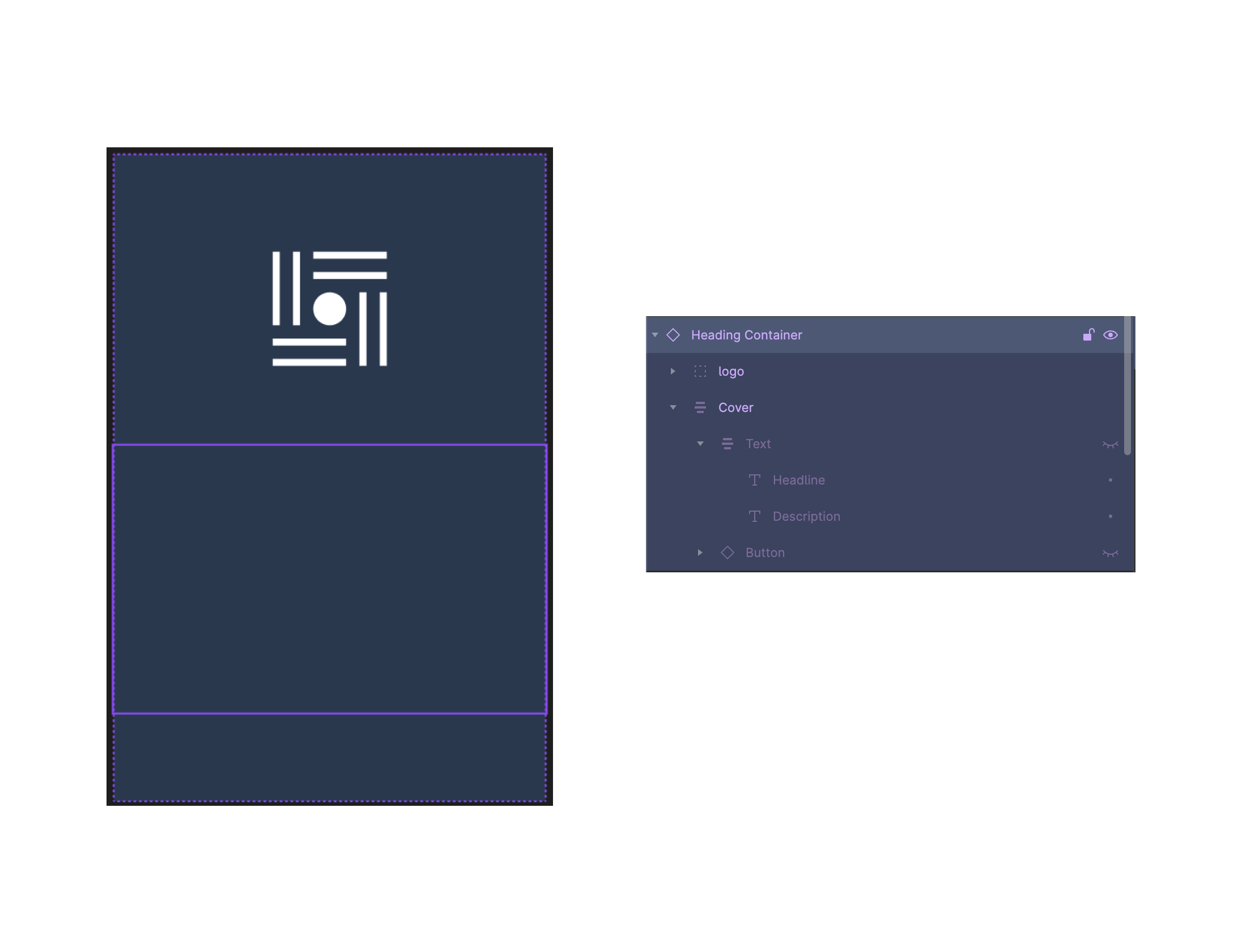
I have tried to create property for items parent but it leave this weird box in the design, although it’s not visible in prototype