Hello everyone!
File link: https://www.figma.com/design/GXyHBRhJt7I2Ci5PqnfNzc/Button-bug?node-id=0-1&t=63BDH6hBdE0N5wjj-1
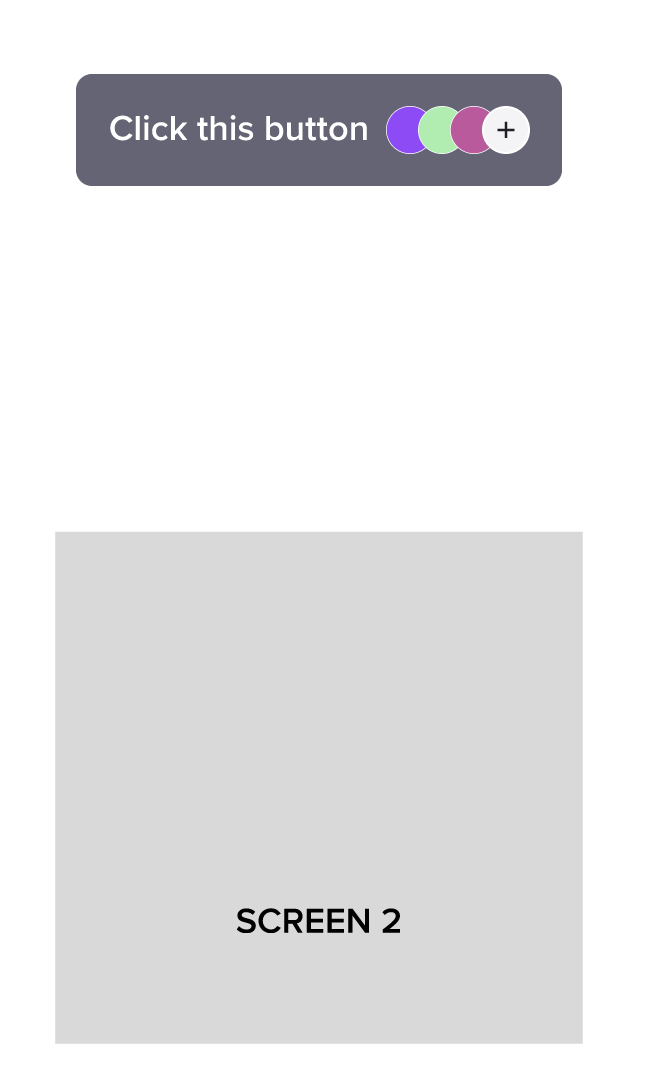
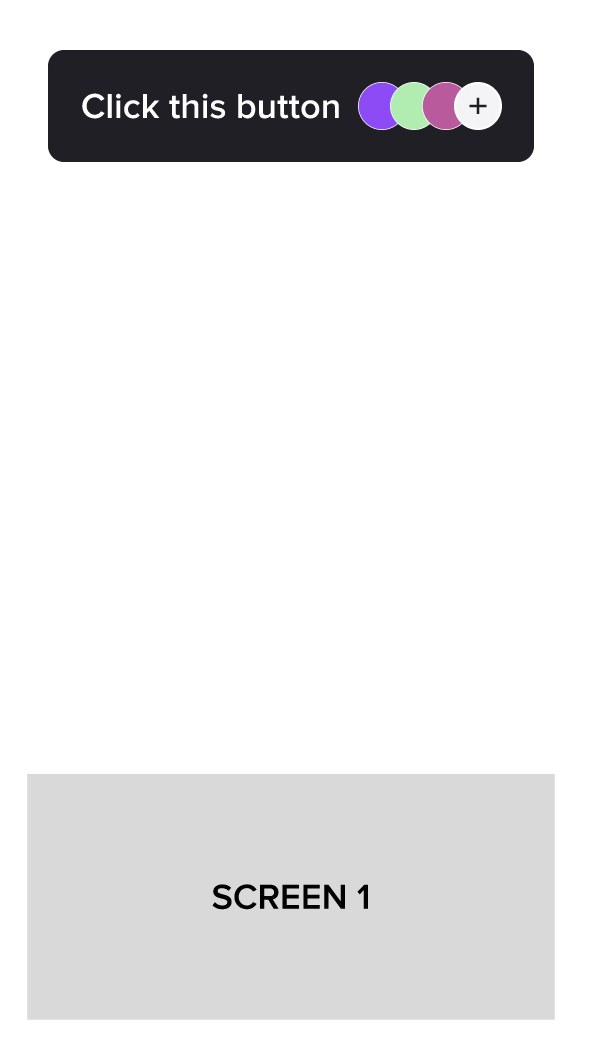
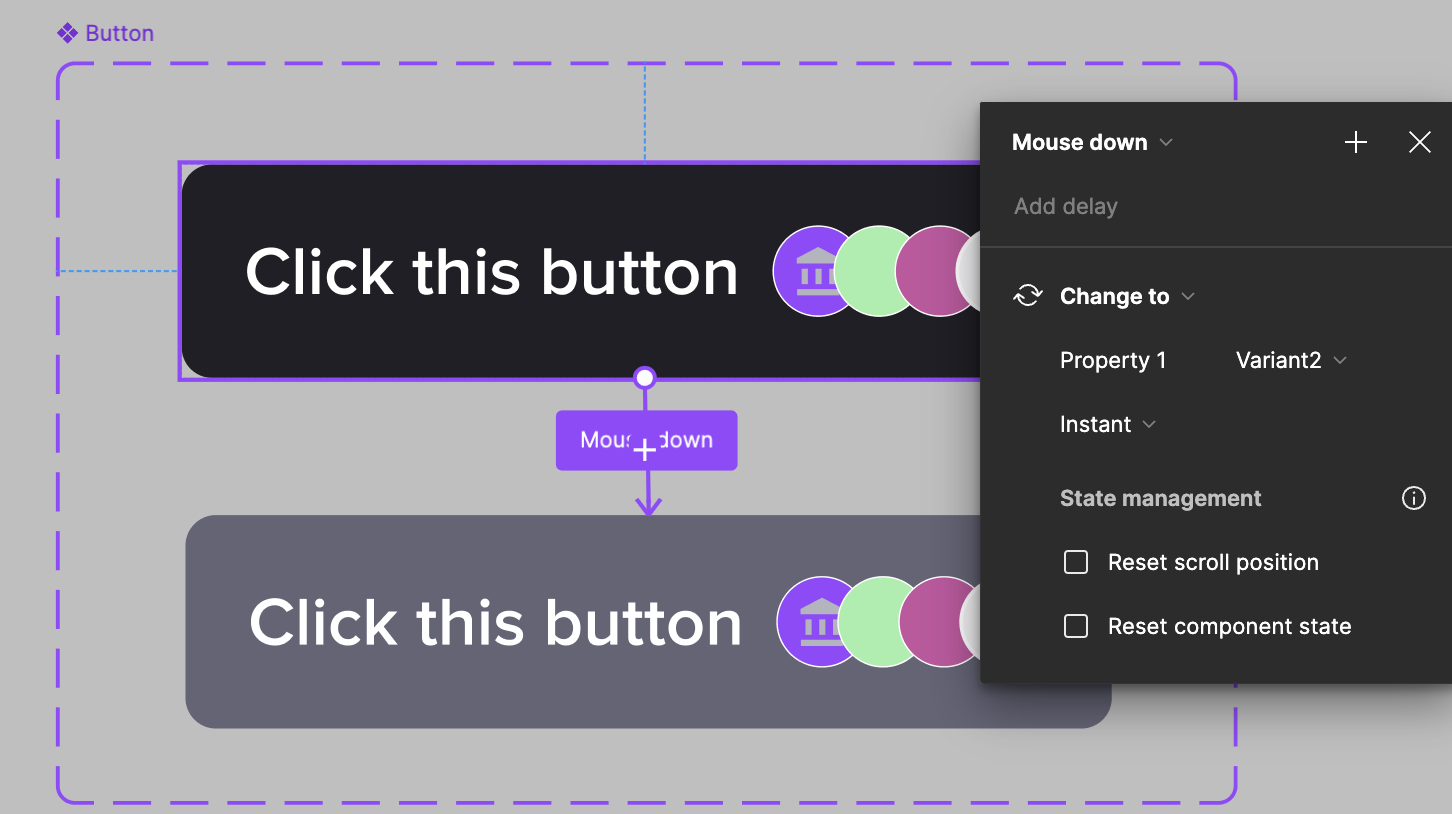
I have a problem with the animation of this button. When I click on the button, screen 1 should go to screen 2, and the button should move from enabled state to pressed state, while pressing. As you can see from the prototype, while moving from one screen to another, the icons on the right side do a strange effect, become a square.
Can someone help me fix this?
Also, for the kind of animation from screen 1 to screen 2 that I need, I have to keep the smart animate between the two.
Thank you!!