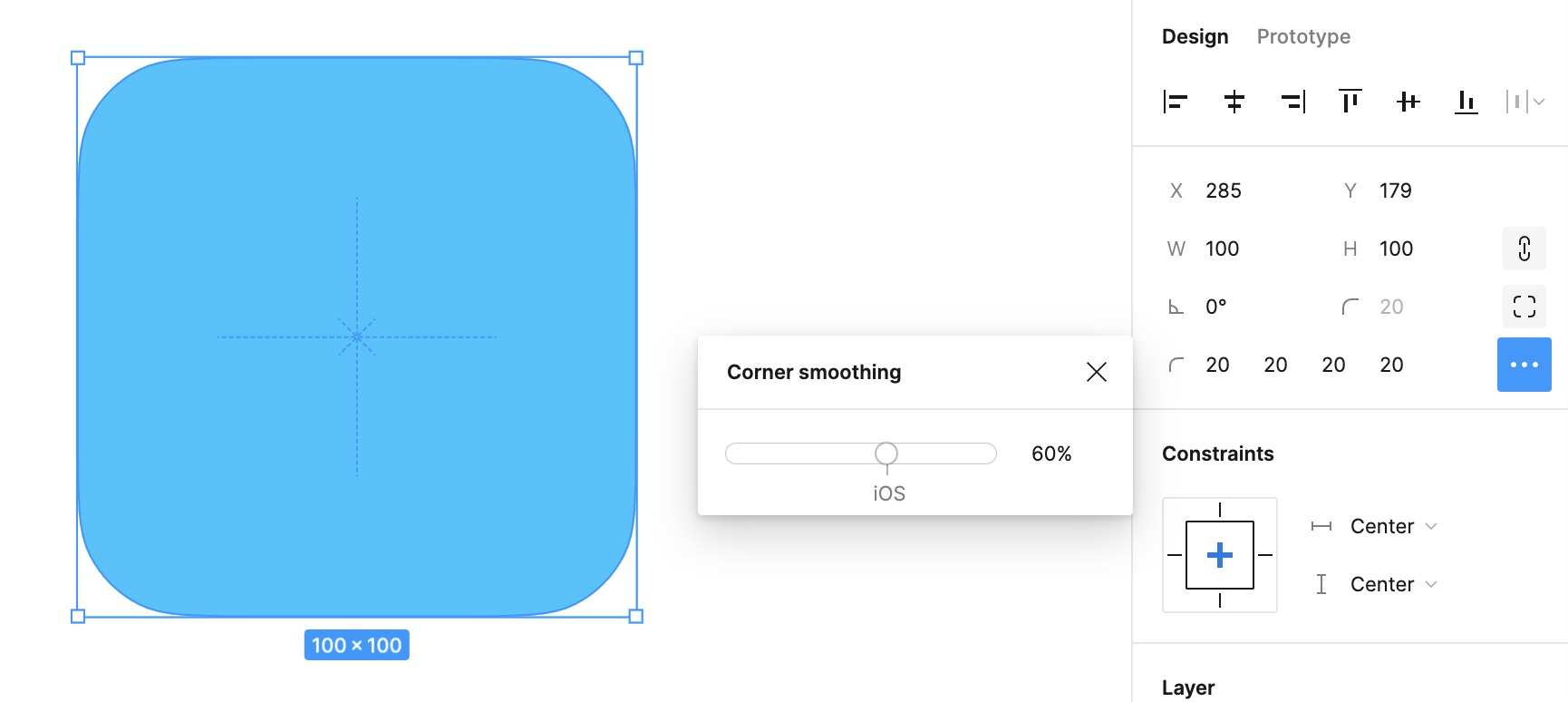
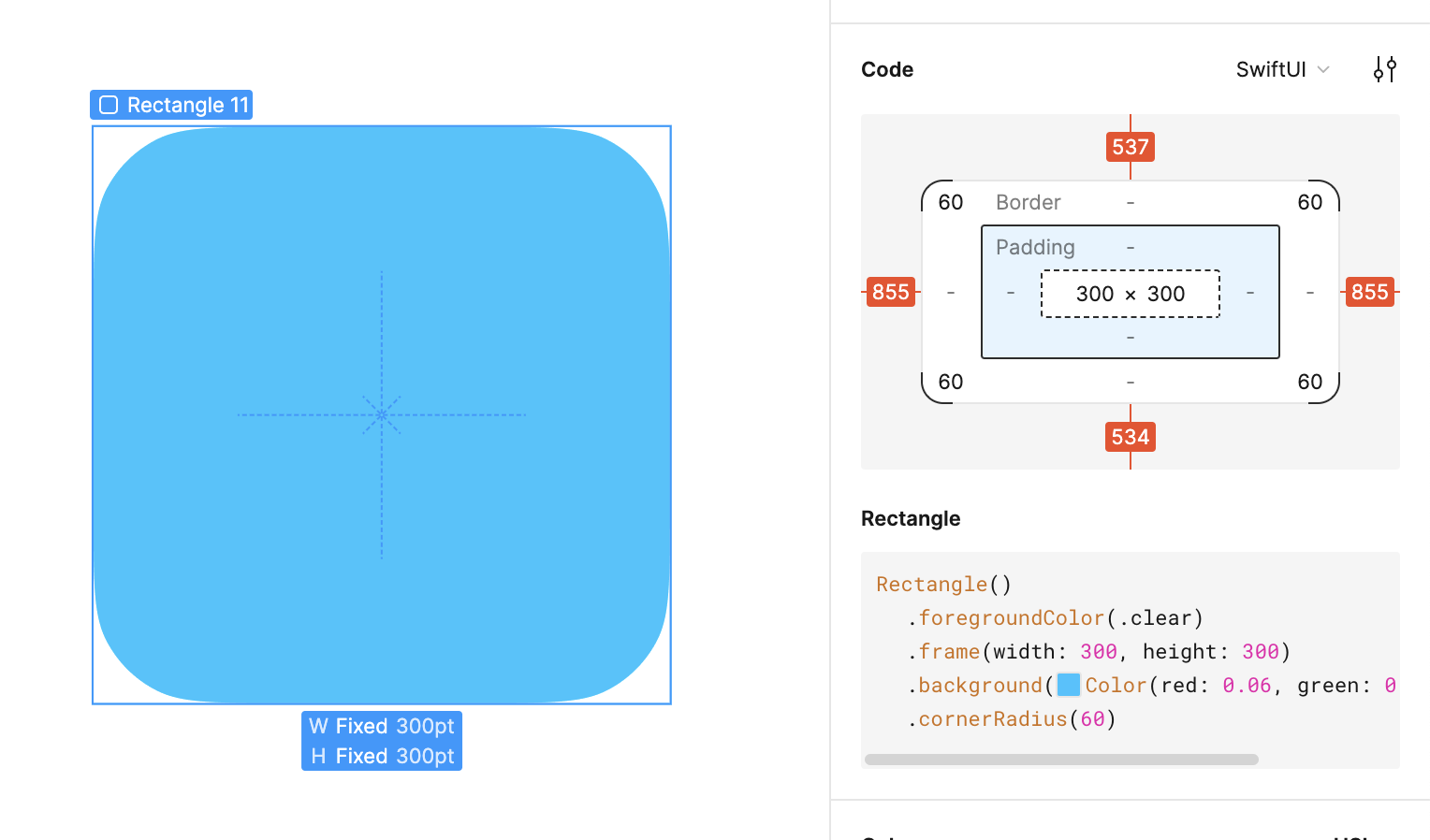
I don’t see any place in inspect (css/ios/android) where it displays the corner smoothing value (for squircles). This is for corner smoothing NOT corner radius.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.