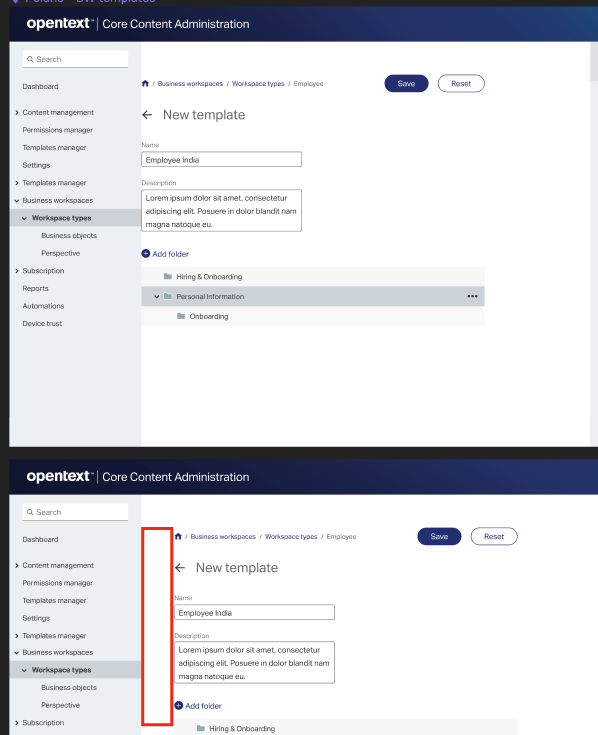
- After creating a component of my screen, I made a copy and changed the size of the second screen.
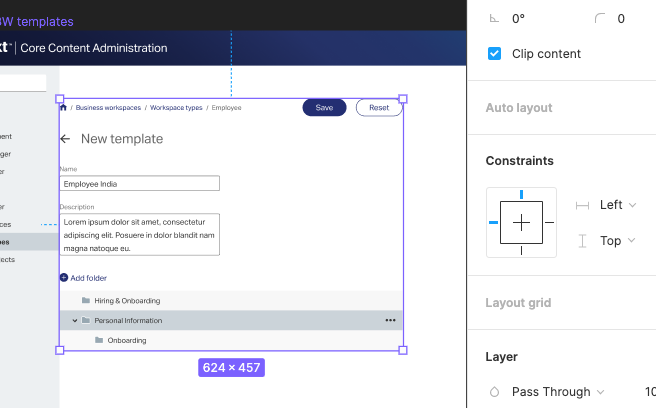
- In the new larger screen the content is not sitting in the correct placement. I would expect that since the constraint is set to left that it should maintain the same left margin space on the second screen like what usually happens.

- However I notice that every so many pixels the content will just jump and add another 60px or so than the original component when they should be the same.
Solved
Problem with constraints not properly calculating the left margin on another sized screen
Best answer by Gleb
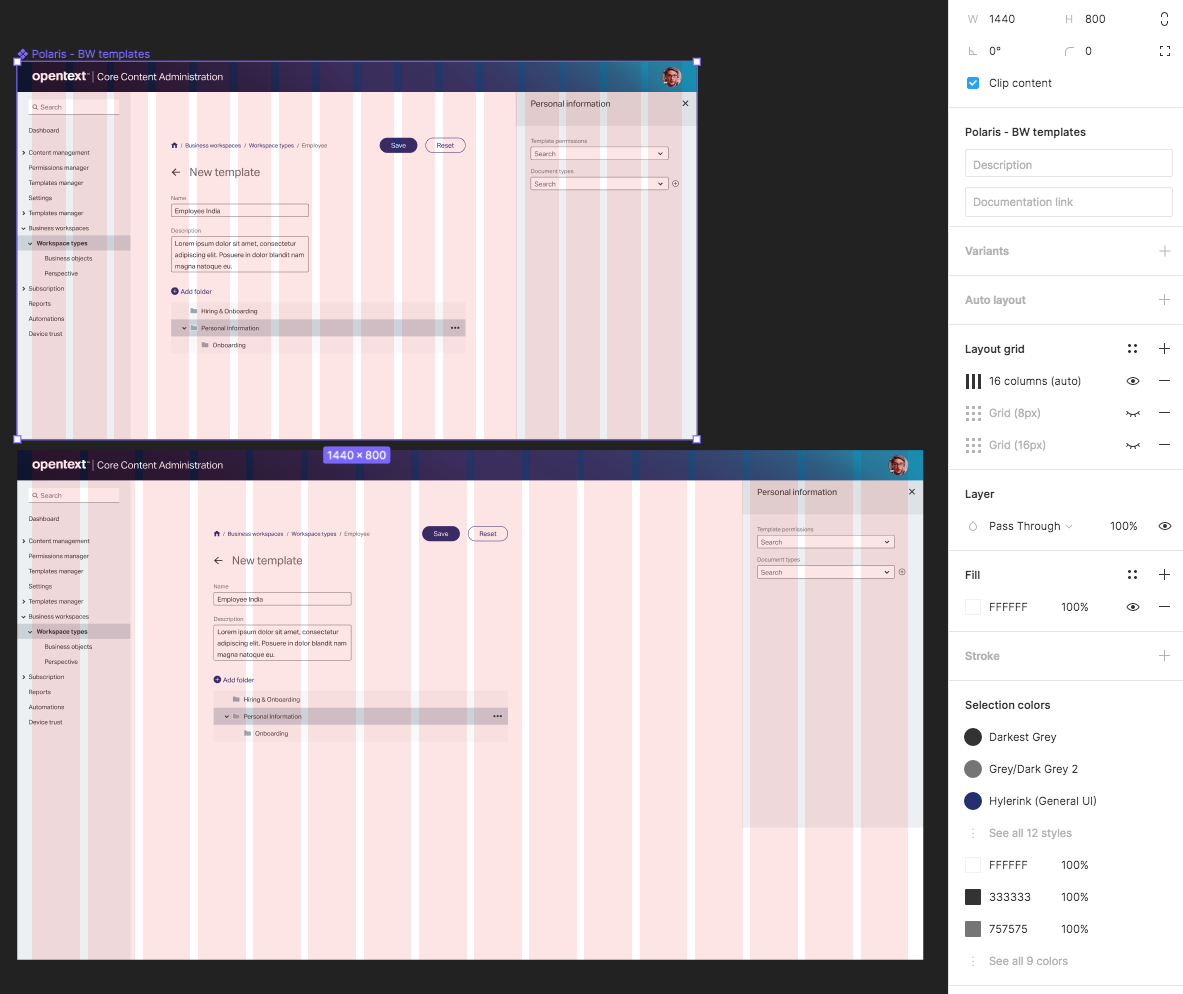
Oh, I see! This is happening because of the layout grids. Constraints stick to them instead of the frame borders.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.