Hey you all,
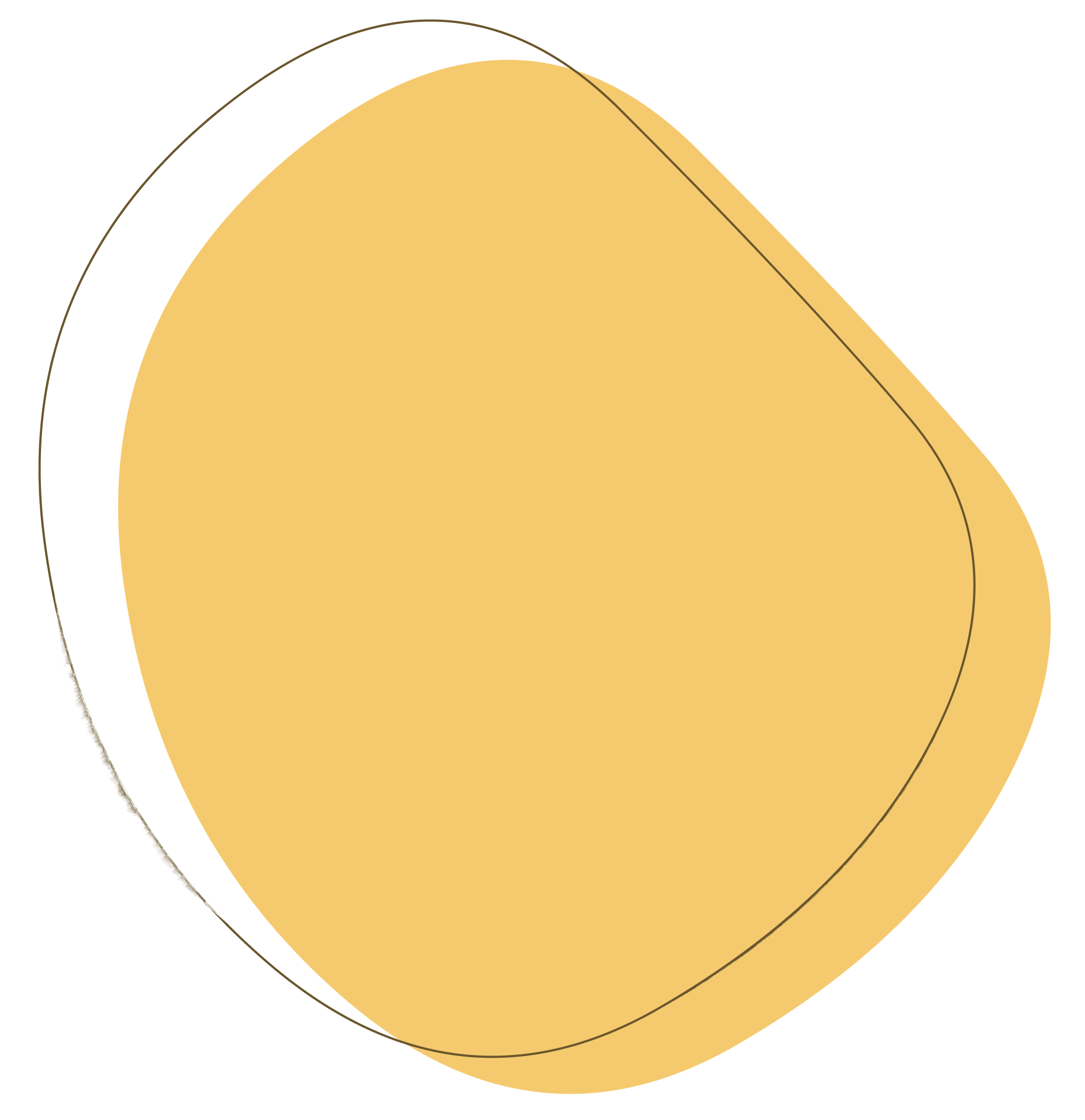
in my recent project, I worked with a vector graphic (SVG) (not made in Figma - I used another program) and wanted to put a stroke on it. As you can see, the filling of the duplicated graphic works fine but if I want to put a stroke (pic1: outside, 2pt) it pixelates in specific areas (see the lower left part). When I zoom in on it, the pixelation is more buggy. I wouldn’t mind that much if it wouldn’t be in the PNG export or another export.
The interesting part:
- I don’t have the bug anymore in this specific area if I move a anchor point just a bit nearby.
- If i make the stroke thicker, I have the problem less.
But I have a lot of this kind of graphics, sometimes more bug areas on one graphic and don’t have the time to move all possible points. Furthermore, I want to use a thin stroke.
Has anyone had this problem? Thanks for your help!