I’m trying to create a simple carousel, where I drag the image and both image and indicator change. The thing is that the drag is not working; I can see that the interaction was created because the blue box appears, but I can’t drag. Sometimes, after numerous tries, it works. I think this is a bug.
On Drag not working properly when prototyping
Best answer by Celine_
Hi there! Thanks for the information.
I saw on our backend that your ticket has been solved by our technical quality team.
For others who may be also interested, here is some additional information:
The engineers team informed us that this is an expected limitation on our end.
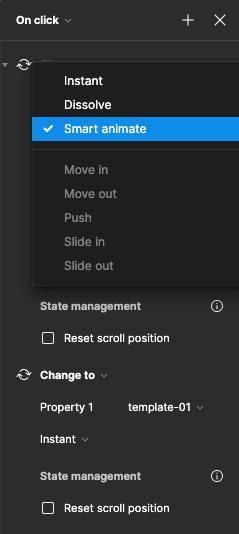
For Navigate To between frames, we allow Smart Animate + Move In/Out/etc but, you cannot Move In/Out/etc for a component.
This has not worked for within a component. However in your case, we can see that it is set to Move In, yet also disabled (cannot be clicked). This can happen if you turn a set of top level frames into a component.
Thus, we have shared your feedback to the product team to allow Smart Animate to work with On Drag interactions within components.
I’ve gone ahead and closed the topic as we had several different issues here. If you think you have another issue, as a best practice, feel free to open a new thread (one thread = one topic) or, reach out directly to the support team for further assistance: https://help.figma.com/hc/en-us/requests/new Thank you everyone!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.