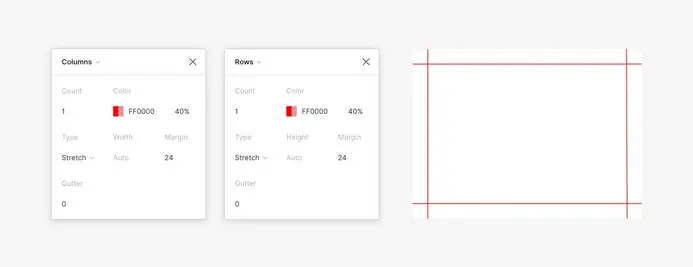
Please I need help, I used to emulate padding in the layout column with this config:
Count 1
Type: Stretch
Margin: 32
gutter: 0
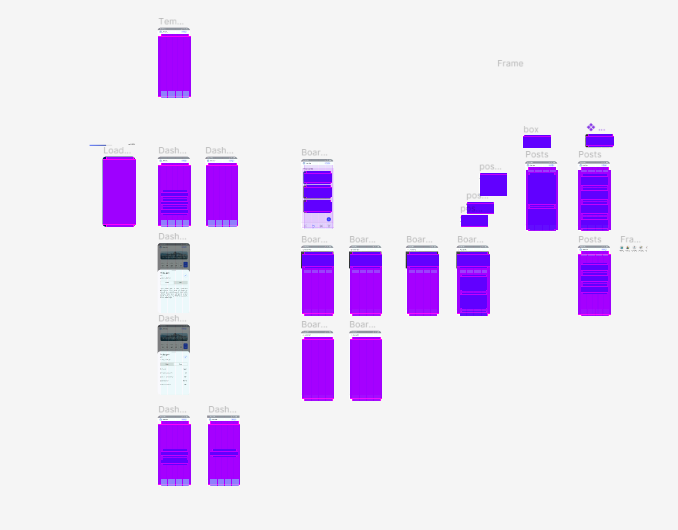
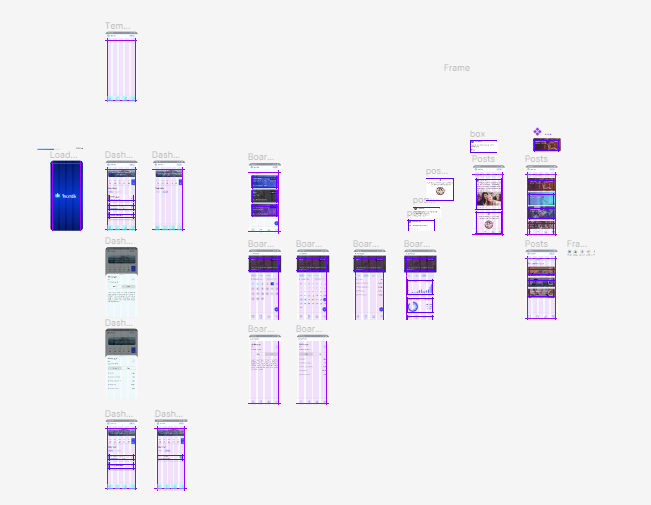
however when I opened my figma file all my design was screwed up looking like this:
I realized that this happened because now the layout column is being drawed
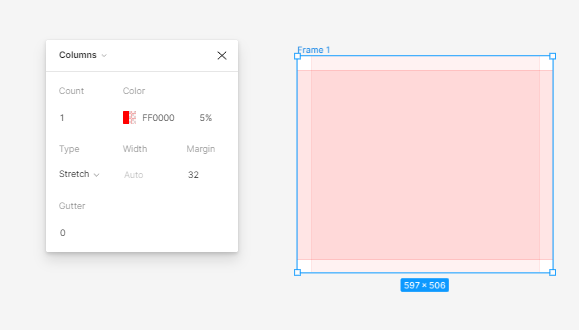
and if a try to do the trick this is what I get

Please help me,
pdt: sorry for posting links figma forum doesn’t allow me to attach more than 1 img because I’m new