Hello, I’m new to Figma prototyping, transitioning over from Axure / Sketch / XD.
I’m creating a prototype and having a bit of difficulty with the interactions - multiple YouTube videos haven’t seemed to show me what to do with components, variants, interactive components etc.
Hoping you kind souls might point me in the right direction.
I’m looking to trigger multiple interactions and animations on one click (hamburger icon).
It seems that we’re limited to one OnClick event per component or group and I’m looking for a workaround to do the ollowing:
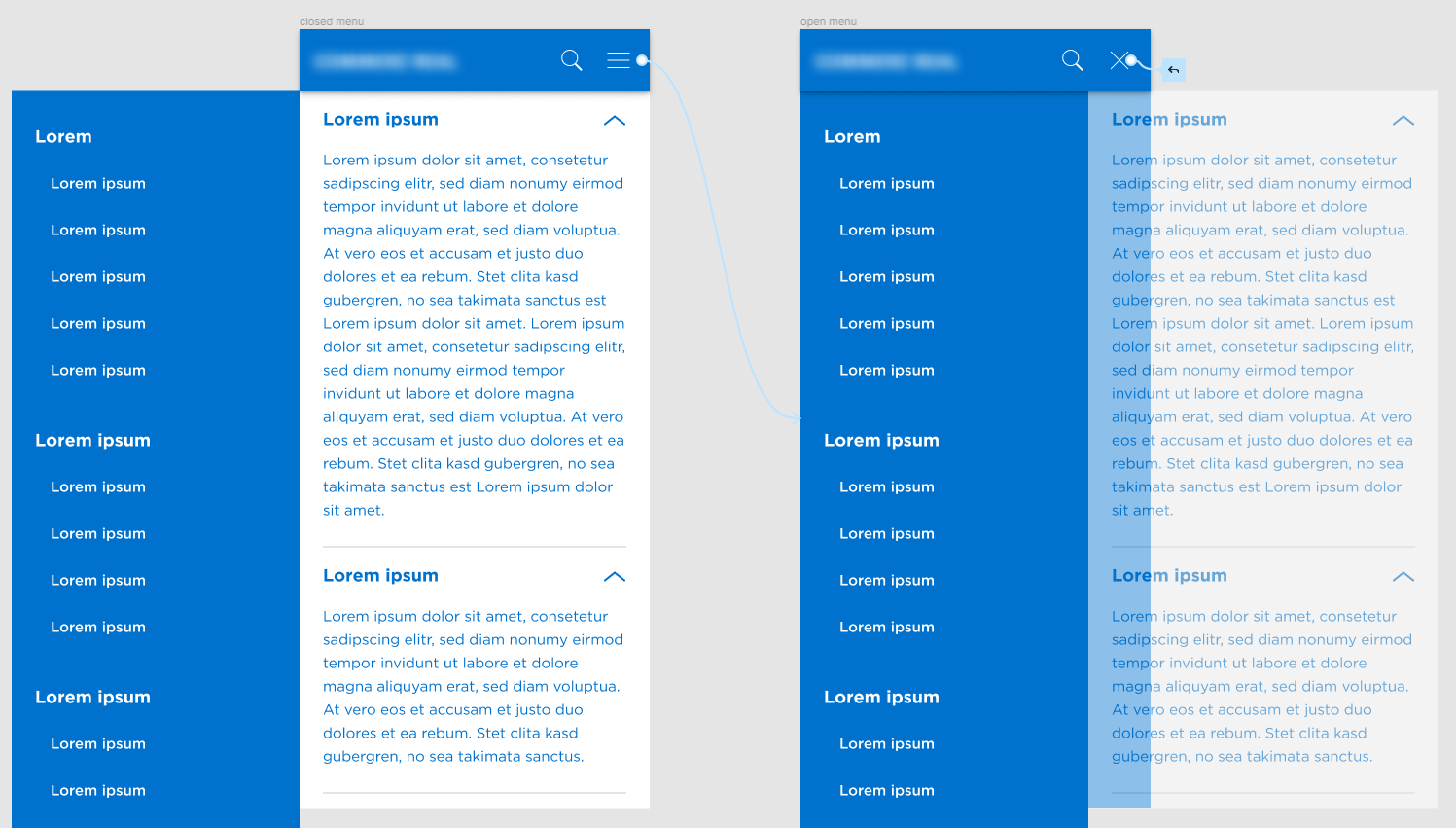
When hamburger menu is clicked
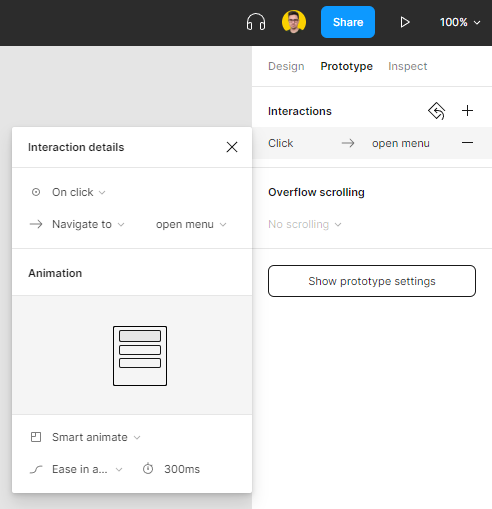
1a. Hamburger icon animates shifting to Close X icon
1b. Header bar remains in a fixed position - no transitions aside from the hamburger / X animation
-
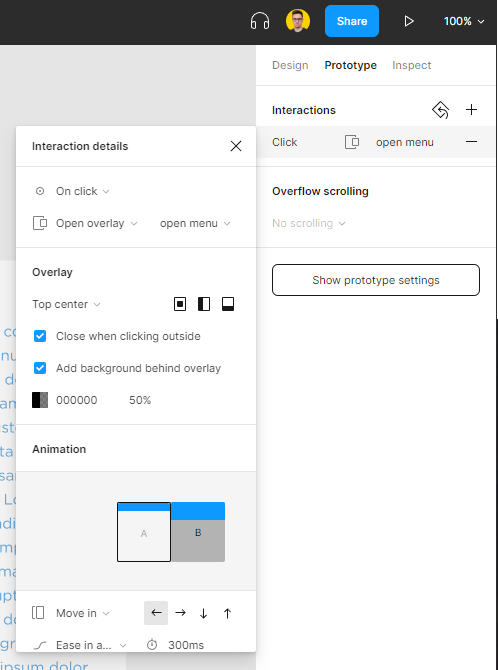
Menu slides in from left to right.
-
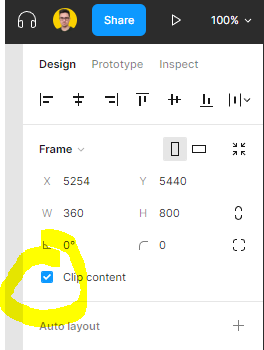
The menu pushes the page content to the right. A small portion of the main page remains visible to the right of the screen
-
As the menu push animation happens, the page content darkens under an overlay of 85% opacity
-
When close icon is clicked, reverse the animations to close the menu & page content brightens, slides in from right to left.
https://i.imgur.com/djkdFkC.png
Could you please help? Thanks in advance 🙂