Hi there!
I am trying to create an accordion component made out of various variants representing each accordion row.
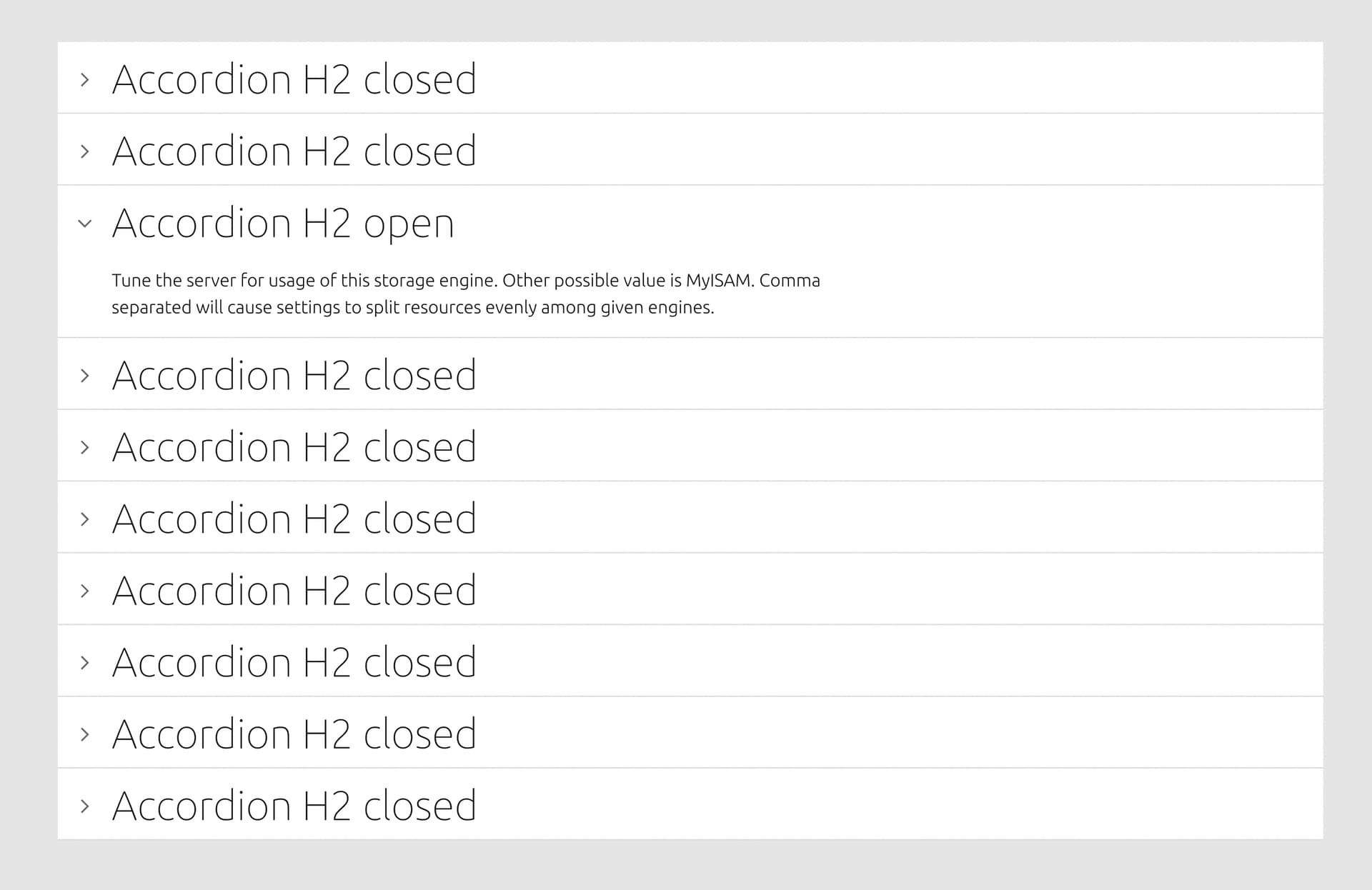
These accordion row items are used as instances for another accordion group component made out of 10 accordion item instances:
With auto layout and variants it is possible to customize state, and hierarchy of all these accordions easily.
HOWEVER, when an accordion is expanded/open, the content shown should be modular and can really be anything. It’s not something which can be restricted by a component (nor is it simple text, it can be images and checkboxes or other things as well).
Is it even possible to keep this system while allowing users of the design system to add content they need without detaching the components. I assume there is not so I am also curious what your recommendations are.
Thanks in advance!
Now the content section within the accordion can be any kind of content one want