Hi,
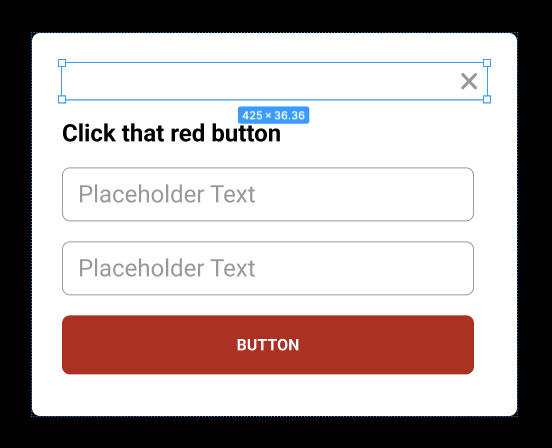
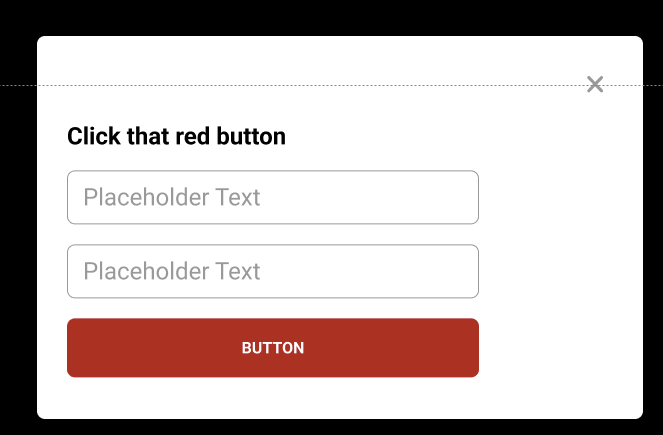
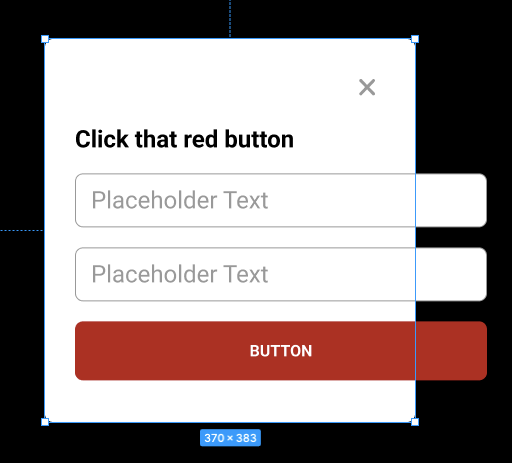
I’m trying to make a simple modal with auto layout. I started with the title “Submit your contact info”. I added Auto Layout(AL) to the title. Then added a white fill around the text. That turns into a modal box. I set AL to be vertical(↓), so I can add more input fields and a button. The modal will AL the height. Now I want to add a close icon X. That’s where I got stuck. This X needs to be anchored to the upper right corner. If I simply drag the X icon in the modal, it gets aligned to the left side as the rest of the input fields. I want the modal to be stretchable. So when you change the width of the modal, the input fields and button widens. I just couldn’t figure out how to set it up. The closest I’ve gotten is to create another AL around the X. Set this AL to be horizontal (→). This pushes the X to the right. But now the X is above the main title. It still doesn’t look right. And when I resize the modal, the input fields don’t stretch(narrows or widens).
Pleas help. Thanks.