Today, when setting “constraints” to “scaled” the behavior gets applied to both the position as well as the size of the layer.
I ran into a particular case in which I would like to scale the position relatively to its parent but keep the size fixed.
The example is straight forward.
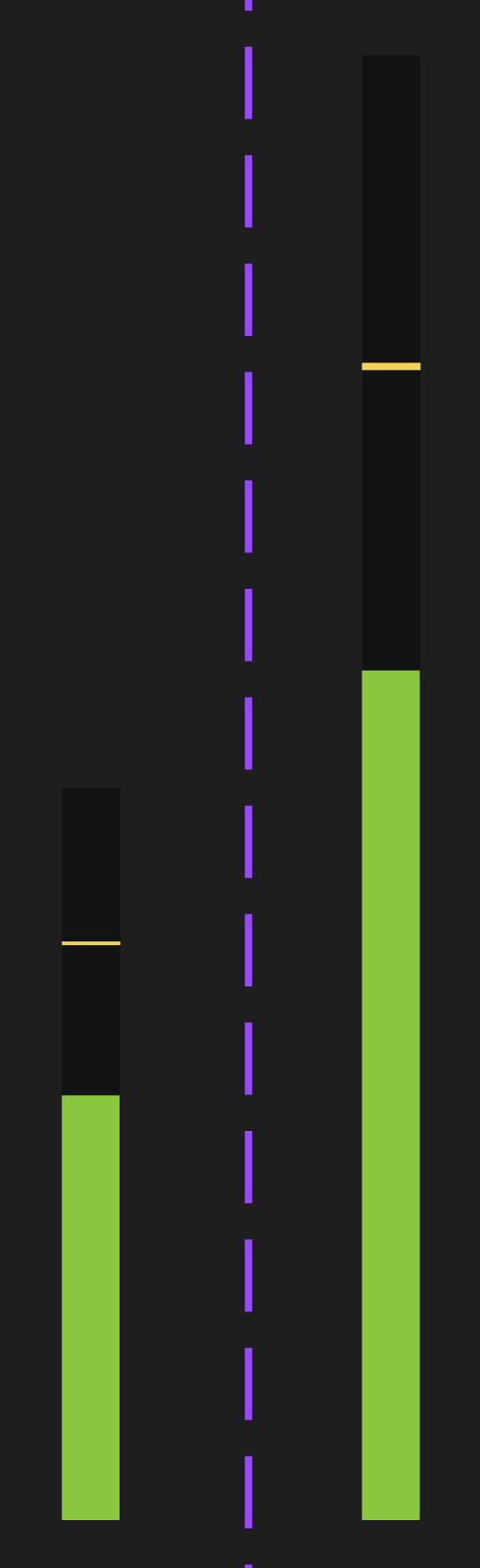
- I built a audio meter component which will be animate for prototyping and testing purposes.
- The component itself as a particular height of 200px as a default.
- Instances might use different heights.
- The audio meter will display the audio peak in a given timeframe. (That’s the little yellow bar at the top)
Now: As is, the peak indicator gets scaled down as I decrease the size of the instance. Using any other constraint setting mispositions the peak indicator.
I don’t see how I can achieve a fixed height of 1px for the indicator while keeping a % based position relative to the height of the parent container.
(Left: instance with ~50% of the height | Right: Component variant)
Thanks for any advice.
Potentially this is rather a feature request.
– David