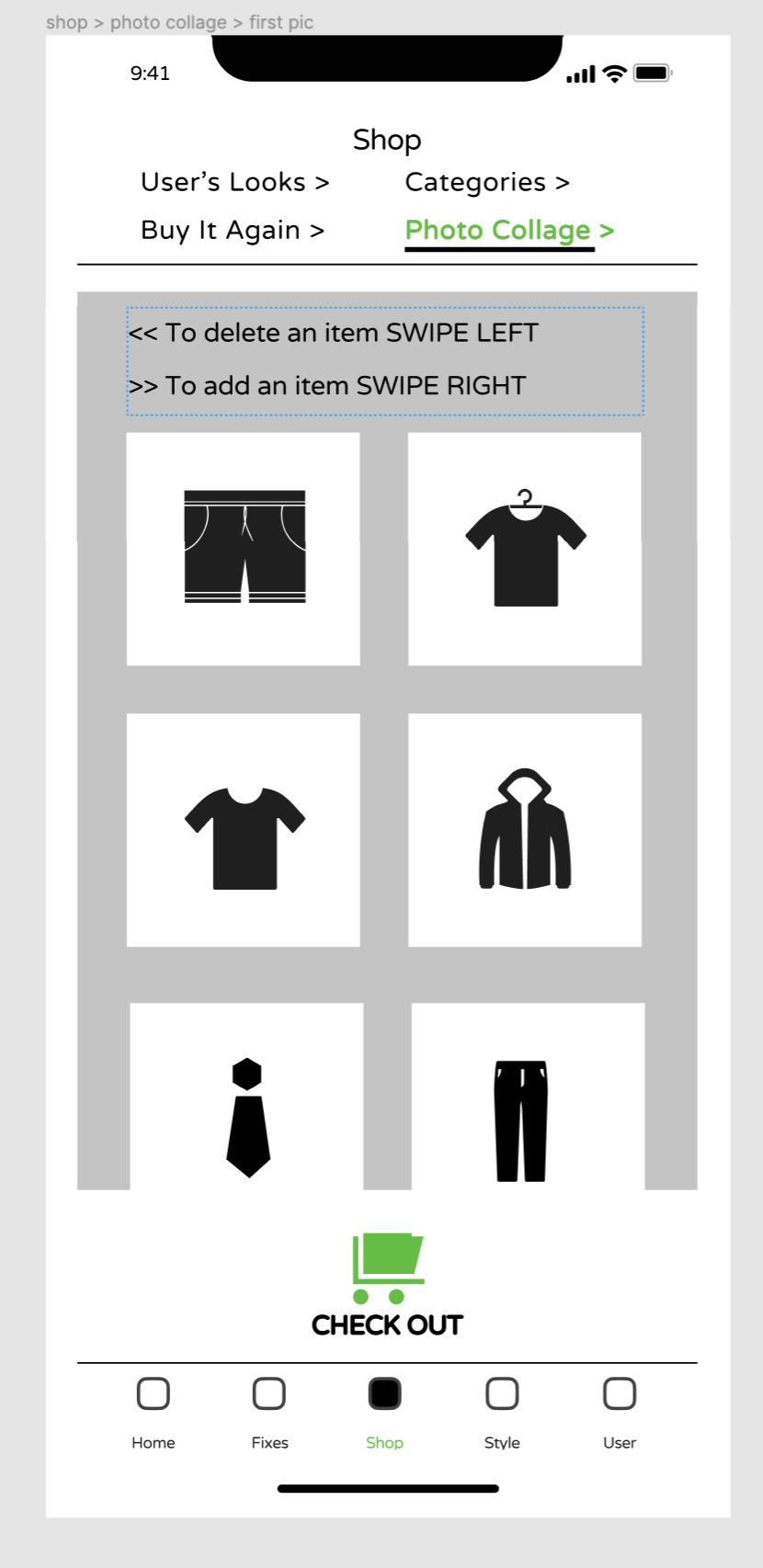
im doing a prototype for a new feature in stitch fix as part of a class project. i’d like to build a prototype where user SWIPE LEFT to delete items and SWIPE RIGHT to add an item. is there a way to do this? 😦 i need to figure this out in the next week, aaargh.
thks so much anyone out there that has an idea of how to do it if IT IS possible.