I last used a prototype on Thursday 17 November 22 and has no issue, however since then a bug has appeared relating to the colour of icons within interactive components (i have not made any edits or changes to the prototype or components since last using).
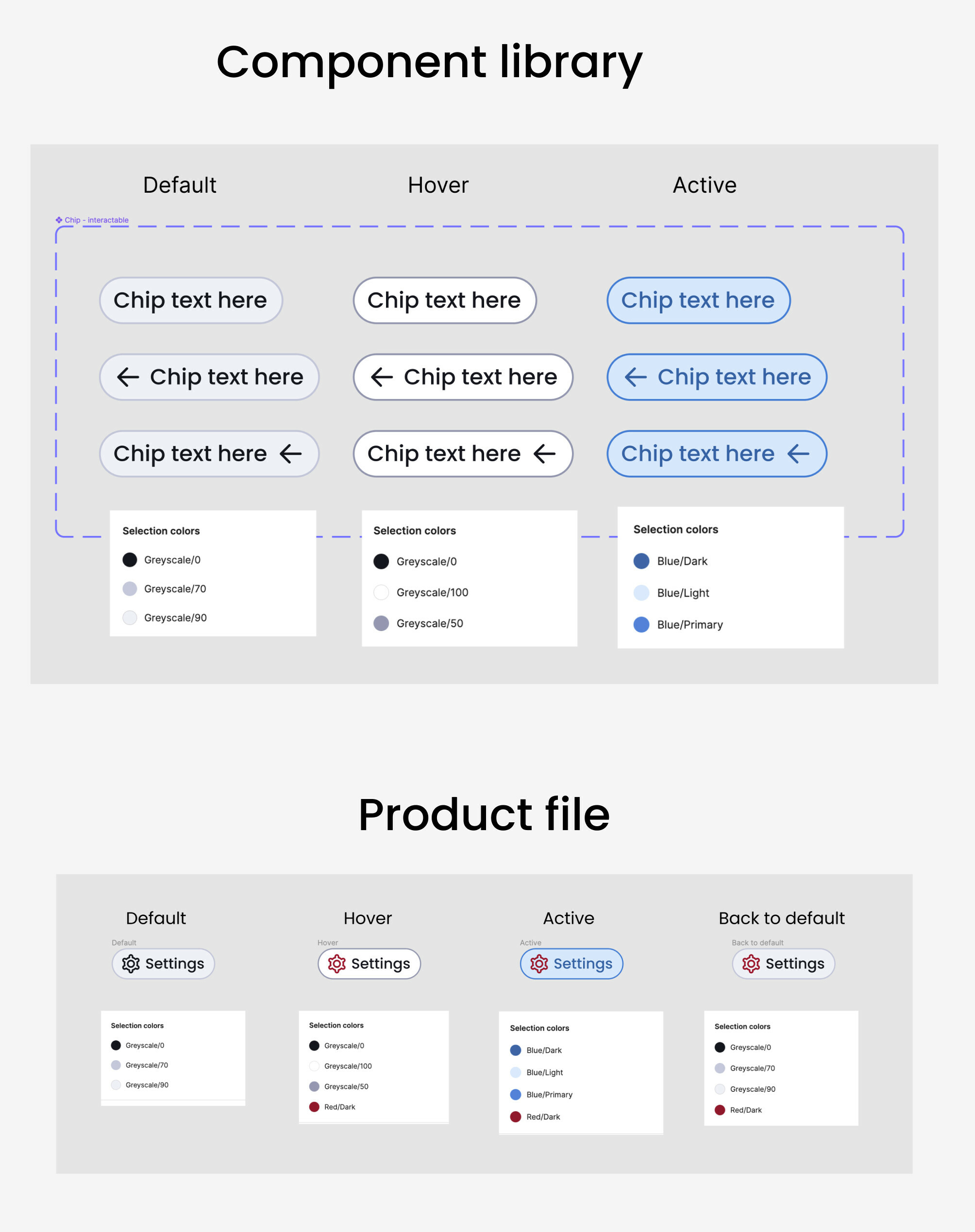
I have a centralised component library, I also have a centralised style library. Within the component library I have an interactive chip with default, hover and active states. Here’s how it looks within the component library:
(edit see below for image)
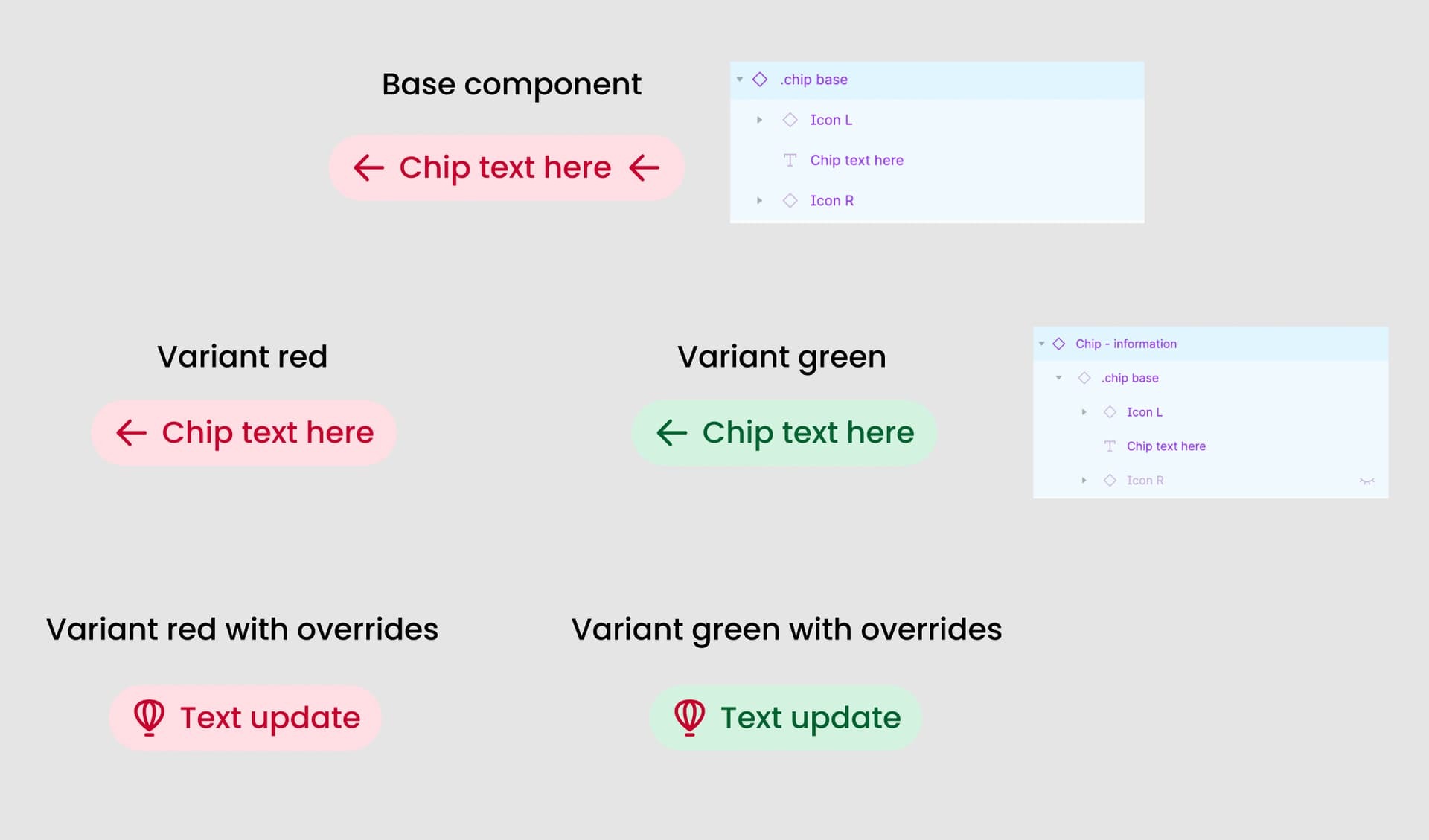
This component then gets pulled through to my product files and text/icons are overridden. On first view they seem fine, but as soon as the state changes a random override is applied to the icon colour and a new colour (from the style library) is applied to it. This colour exists in the style library, but it has never been assigned to this component or its icon. This occurs no matter what file im in - whether I bring in a new instance of the component or am editing an already existing instance. It is also happening with my button components (though a different colour is being pulled through for those icons), but its always the icon.
When viewing a prototype, as soon as an interaction hits that component the new (wrong) colour persists back to ‘default’ mode.
(edit see below for image)
I can see no workarounds to this, and it makes my prototype appear broken, and in the case of buttons where the colour turns white instead of red, its provides a very poor user experience. The purpose of these sessions is to gain feedback on designs, and this bug is now distracting from the main topic.
Please reach out to me directly if you need links to prototypes or files etc to investigate this. To reiterate, the last time I was in this prototype was on Thursday 17 November when this issue did not occur.
EDIT - new users can only add 1 media item per post, so here are the two images combined
Thanks