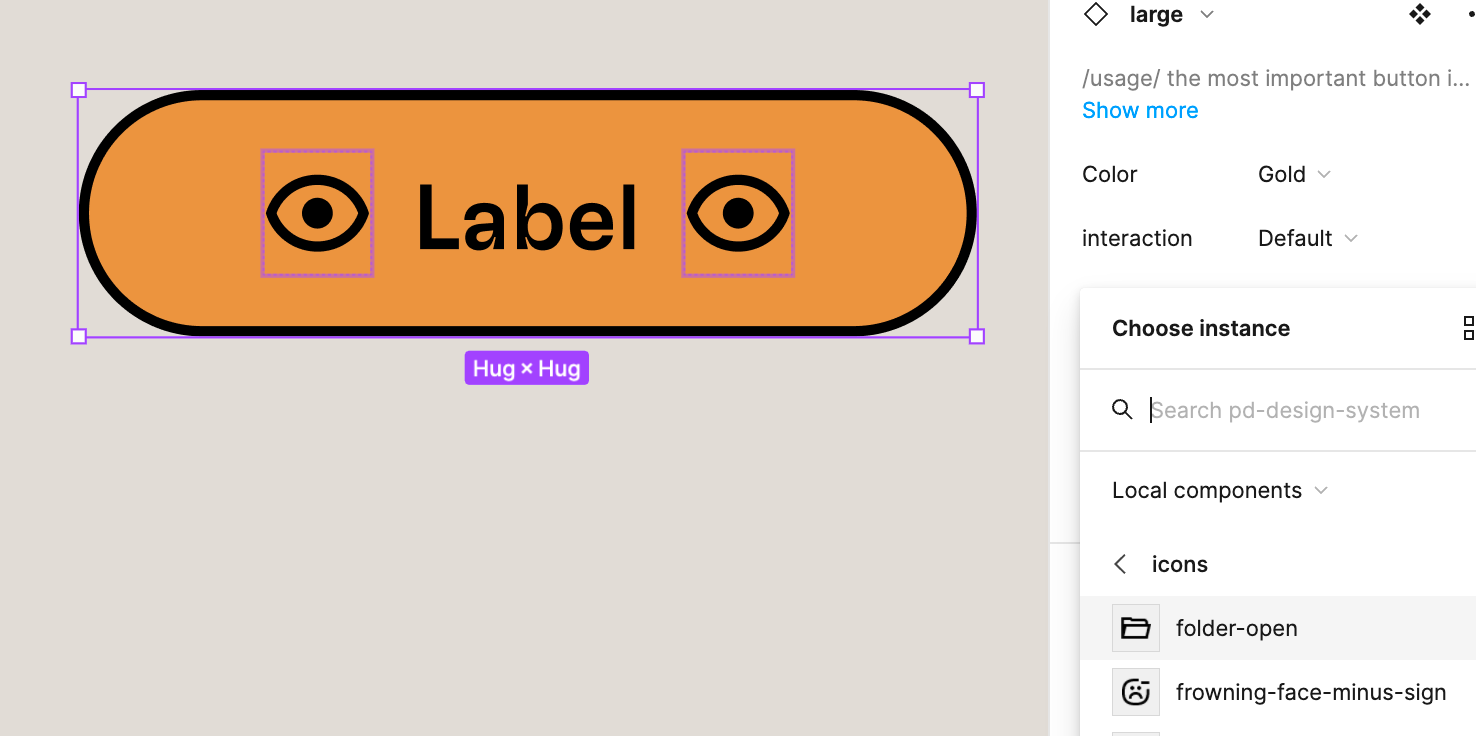
Running into a funky issue with swapping icon instances using the instance swap component property on our buttons. FYI we use an icon font for our icons, not svgs.
We use the open eye icon as our placeholder. In this instance I’ve tried changing the instance to a folder icon. The icons still display as the open eye.
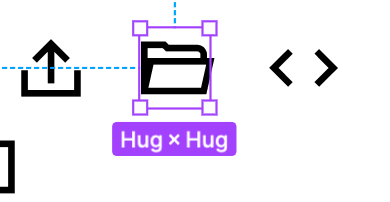
BUT the actual icon did change! I’ve given each icon it’s unicode value in the descriptor. This is the unicode value for the folder! It’s just the displayed icon that isn’t changing.
Clicking on the parent component button brings me to the right folder icon. I can’t for the life of me figure out what’s going on.